こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
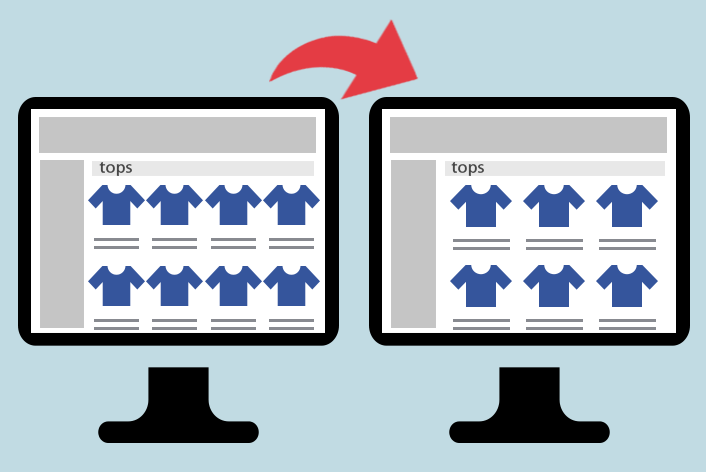
今回はカテゴリーページの商品を『3個並び』の表示に変更する方法をご紹介します!
こんなお悩みありませんか?
・カテゴリーページで4個並んでいる商品数を3個表示にしたい!
[難易度 ★☆☆ ]
ゆとりある商品配置を!
PCでカテゴリーページの商品を『3個並び』にする方法!
それでは早速、みていきましょう!
設定方法
ここでは【プレーンホワイト】のテンプレートを使って
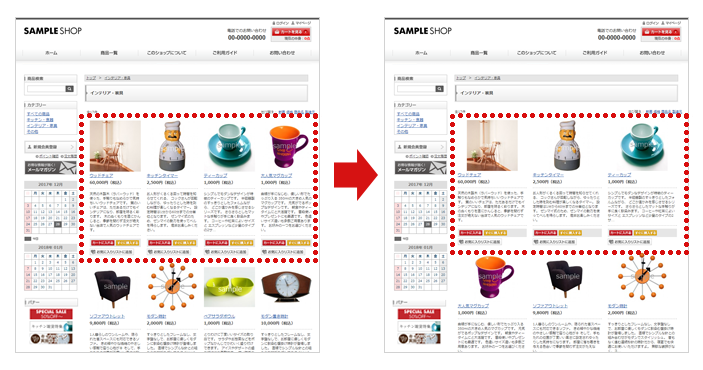
“4個並び” から “3個並び”に変更してみましょう。
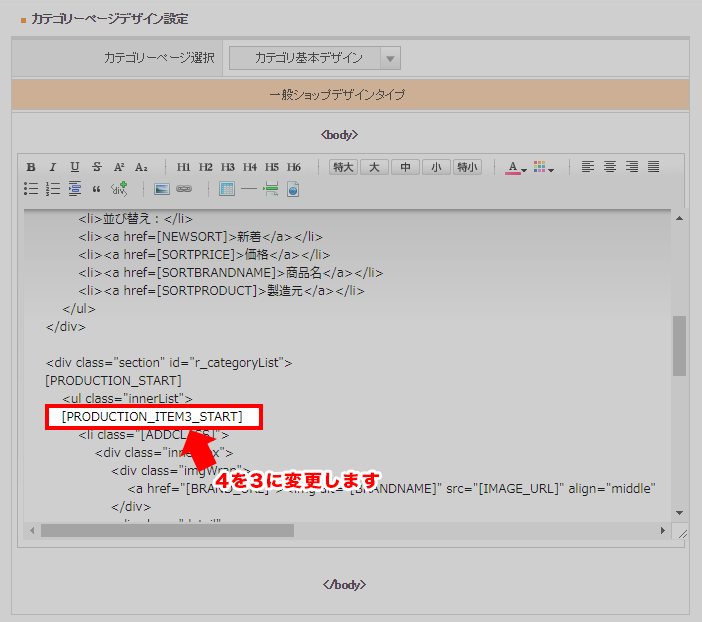
(1)カテゴリーページのタグを修正!
ショップデザイン / テンプレート選択・編集 / 内部ページ編集Ⅰ / 商品詳細画面管理
下記のタグの数値(ITEM4)を横に並べたい数値(ITEM3)に修正します。
[PRODUCTION_ITEM4_START]
↓タグを修正
[PRODUCTION_ITEM3_START]

(2)CSSの指定を変更する!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
のエディターエリアに記載されている「#category .innerList li」に指定している
横幅の数値(width:25%)を表示したい数値(width:33%)に修正します。
#category .innerList li{
width:25%;/* 商品数が4つなので100%÷4=25% */
省略
}
↓数値を修正
#category .innerList li{
width:33%;/* 商品数が3つなので100%÷3=33% */
省略
}
【Fashion】テンプレートご利用の場合は、「.category-list li」に指定している横幅の数値を(width:33%)に修正してください。
完了!

→かんたんですね。
「カートに入れる」ボタンの位置が気になる場合は、
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
に下記のCSSも追記してください。
#category .btnWrap{
text-align: center;
}
画像サイズも大きく表示したい場合は、サムネイルのサイズを変えたいをご参考ください。
いかがでしたでしょうか。
カテゴリーページを見たときに、ゆとりをもって商品情報を伝えることができるので、商品数が少ない場合にもオススメです!
それではまた!