こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はPCの”トップページ”と”カテゴリーページ”の
サムネイルサイズを大きくする方法をご紹介します!
こんなお悩みありませんか?
・トップページとカテゴリーページの商品画像サイズを大きくする方法がわからない・・
・サムネイルサイズを変更してみたけど、画像サイズが変わってないような気がする・・
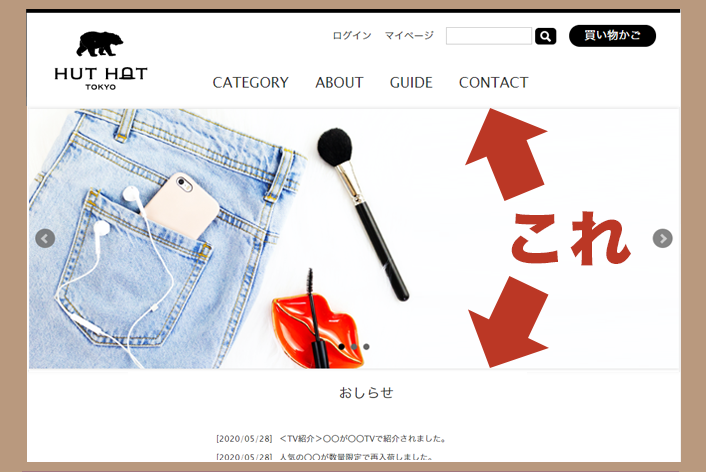
“トップページ”と”カテゴリーページ”の
サムネイルのサイズを大きくしたい
makeshopでは「サムネイル」で設定された画像がトップページ・カテゴリーページなどに表示されます。
サムネイルは、はじめ「縦横110px」で設定されていますので、この設定を変更してみましょう。※2017年12月14日に初期値のサイズは「縦横170px」になりました。

設定方法
(1)サイズを変更!
ショップデザイン / 機能・設定 / ショップページ表示設定
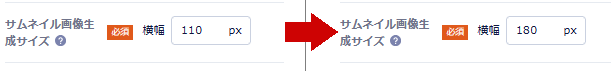
「サムネイル画像生成サイズ」からサイズを変更します。
例として、110pxのサムネイルを180pxに変更してみましょう!

・今の画像のサイズより大きく変更する場合は、まず上記の画面で設定してから
商品管理 / 商品一覧 / 商品登録・編集 で「メイン画像」より再度登録し直してください。
登録し直すときに、商品数が多い場合は、商品管理 / 商品一覧 / アップロード・ダウンロード / 商品一括登録をご利用ください。
(2)完了!

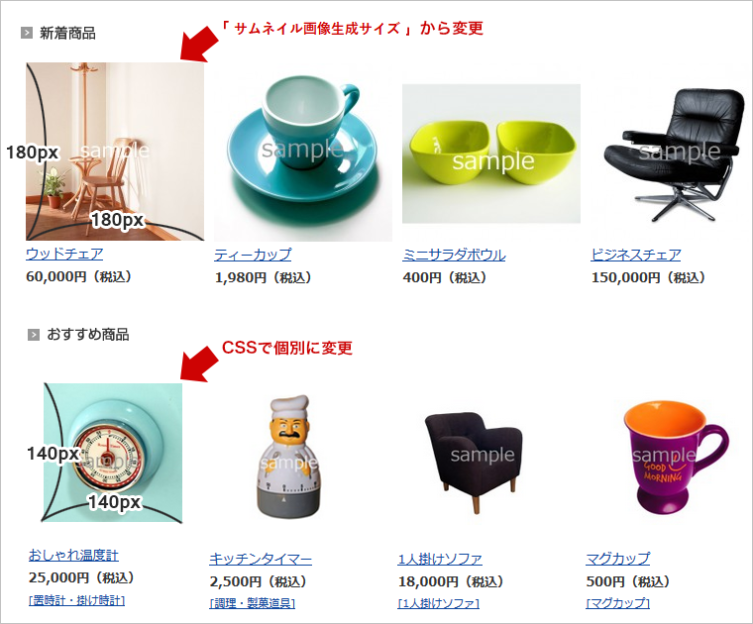
→できあがり
サイズを大きく変更できました。
CSSでの変更方法
CSSで個別に好みのサイズを指定して変更することもできます。
例として、トップページの「おすすめ商品」のサムネイルをCSSで140pxに変更してみましょう!
(1)divで囲む!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 中央画面管理
カスタマイズするために下記のように「おすすめ商品」のタグをdivで囲っておきます。
<div class="section" id="r_recommend"> [SUISEN1YN] </div>
(2)CSSを追加!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
下記のスタイル指定を追記してください。
#r_recommend a img{
width:140px;/*←サムネイルサイズの横幅*/
height:auto;
}
・CSSで設定する時に、商品画像サイズより大きいサイズを指定するとぼやけてしまいますので、画像を再登録してから変更してください。
(3)完了!

→できあがり
いかがでしたでしょうか。
きれいな商品画像は、商品のイメージが想像しやすいので購買意欲もわきます。
好みのサイズへ変更したあとは、きれいに画像が表示されているかも確認してみましょう。
それではまた!