こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、PCの商品詳細ページでバリエーション設定時に「表形式」で表示している場合の
「在庫ビジュアル(○△×)表示」をカスタマイズする方法をご紹介します!
こんなお悩みありませんか?
・バリエーション設定時に在庫ビジュアル(〇△×)表示を記号だけにしたいけどどうやるの?
・在庫ビジュアルの〇△×だけ非表示にすることもできる?
在庫ビジュアル(○△×)表示って?
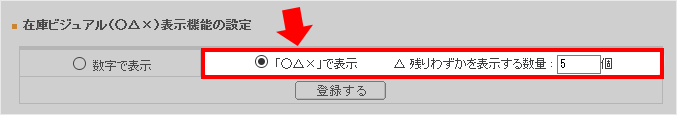
ショップデザイン / 機能・設定 / ショップページ表示設定
「在庫ビジュアル(○△×)表示機能の設定」で「〇△×」で表示を選択すると
残りの表示を「〇在庫あり」「△残りわずか」「×売り切れ」で表示します。

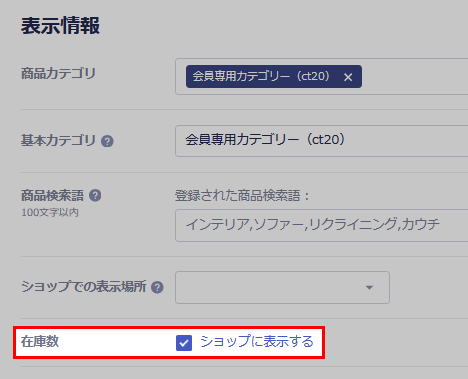
表示する場合は、商品管理 / 商品一覧 / 商品登録
「表示情報」「在庫数」の「ショップに表示する」にチェックを入れておく必要があります!

それでは次で「バリエーション表形式」の「在庫ビジュアル表示〇△×」表示のカスタマイズ
方法をみていきましょう!
バリエーション表形式については、バリエーション表形式って?をご参照ください。
[難易度 ★☆☆ ]
在庫の表示をカスタマイズしよう!
このような表示をカスタマイズしてみます。

カスタマイズする場合は
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
に下記のCSSを追記してください。
記号〇△×だけを表示したい!
▼追記CSS
.M_stock-status{
display:none;
}
↓↓反映後

文字だけを表示したい!
▼追記CSS
.M_stock-icon{
display:none;
}
↓↓反映後

・他にも下記のようにそれぞれclass名がついているので、スタイルを指定して表示の調整をすることができます。
文字「.M_stock-status」、 〇「.M_instock-icon」
△「.M_smallstock-icon」、 ×「.M_soldout-icon」
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
完了!
→できあがり
「ショップをみる」で確認してみましょう!
いかがでしたでしょうか。
CSS例を参考に〇△×を好みのビジュアルにカスタマイズしてみましょう!
それではまた!















