こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
以前、スマホのカテゴリー別デザイン方法をご紹介しましたが、
今回は、スマホの「商品詳細ページ」でカテゴリーごとにデザイン変更する方法をご紹介します!
こんなお悩みありませんか?
・スマホの特定のカテゴリーページの商品詳細ページにだけ表示したい内容があるけどできる?
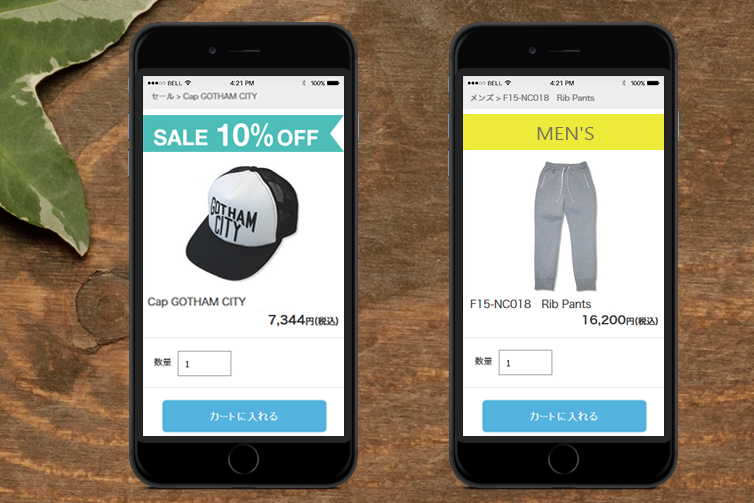
・セール中のカテゴリの商品詳細ページにだけ、「SALE」画像を表示したいけどどうやるの?
設定方法
スマホの商品詳細ページをカテゴリー別にデザインする場合も、
「カテゴリID」を入力してデザインします。
カテゴリIDの確認方法は、カテゴリIDって?をご参照ください。
・ひとつの商品に複数のカテゴリーを設定している場合は、閲覧している人が遷移したカテゴリーのデザインが表示されます。
※トップページや、検索結果から遷移した場合は「基本カテゴリー」のデザインが表示されます。
・カテゴリーを設定していない商品は、カテゴリIDは「all_items」です。
それでは次で、設定ソースをみていきましょう!
[難易度 ★★☆ ]
スマホの商品詳細ページをカテゴリー別にデザインしたい!
これからご案内するソースは下記の画面内に入力します。
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック【商品詳細画面】
【使い方その1】条件分岐(if文)を使う
条件に応じて処理を変えることができます。
▼HTML編集へ
▼「ct1」のページにだけ表示する場合(条件分岐:等しい)
<{if $category_code == 'ct1'}>
ct1のページにだけ表示します。
<{/if}>
▼「ct1、ct3」のページにだけ表示する場合(条件分岐:もしくは)
<{if $category_code == 'ct1' || $category_code == 'ct3'}>
ct1、ct3のページにだけ表示します。
<{/if}>
▼「ct1」以外のページに表示する場合(条件分岐:異なる)
<{if $category_code != 'ct1'}>
ct1以外のページに表示します。
<{/if}>
▼「ct1」と「ct2」と「ct3」以外のページに表示する場合(条件分岐:かつ・異なる)
<{if $category_code != 'ct1' && $category_code != 'ct2'&& $category_code != 'ct3'}>
ct1、ct2、ct3以外のカテゴリーにだけ表示します。
<{/if}>
→かんたんですね。
【使い方その2】classやidとして使う
カテゴリー別に異なるCSSを適用させることができます。
▼HTML編集へ
<div id="category-<{$category_code}>">
内容入力
</div>
→この内容は全ページに表示されます。
▼CSS編集へ
/*ct1ページにだけに反映します。*/
#category-ct1{
background: #000; /*背景色黒の指定*/
color: #fff;/*文字色白の指定*/
}
/*ct2ページにだけに反映します。*/
#category-ct2{
color: #f00;/*文字色赤の指定*/
}
→指定したカテゴリーに対してCSSが適用されます。
【使い方その3】画像名として使う
カテゴリー別に異なる画像を表示させることができます。
(1)カテゴリIDを画像名としてアップロード!
ファイルサーバーに下記のようにカテゴリIDを画像名としてアップロードしておきます。
例)
「ct1用の画像」icon-ct1.png
「ct2用の画像」icon-ct2.png
「ct3用の画像」icon-ct3.png
画像アップロード先参考:オンラインマニュアル「100MBサーバー/ギガプラス10」
(2)ソースを入力!
画像のファイルパスは、このようになります。
<img src="https://gigaplus.makeshop.jp/ショップID/icon-<{$category_code}>.png" class="image-<{$category_code}>">
ソースを入力するときは、【使い方その1】でならった
条件分岐(if文)を用いて下記のように入力しましょう。
▼HTML編集へ
▼「ct2」のページに「icon-ct2.png」を表示する場合
<{if $category_code == 'ct2'}>
<a href="xxx.html"><img src="https://gigaplus.makeshop.jp/ショップID/icon-<{$category_code}>.png" class="image-<{$category_code}>"></a>
<{/if}>
▼「ct1、ct2、ct3」のページにそれぞれ、「icon-ct1.png、icon-ct2.png、icon-ct3.png」を表示する場合
<{if $category_code == 'ct1' || $category_code == 'ct2' || $category_code == 'ct3'}>
<a href="xxx.html"><img src="https://gigaplus.makeshop.jp/ショップID/icon-<{$category_code}>.png" class="image-<{$category_code}>"></a>
<{/if}>
→ 同じHTMLでも、カテゴリーによって異なる画像を表示させることができて便利です!
完了!
いかがでしたでしょうか。
入力方法は、カテゴリー別デザインと同じですが
商品詳細ページで使うカテゴリIDタグ(<{$category_code}>)は、
カテゴリーページで使うタグ(<{$category.code}>)とは少し違うので、間違わないようデザインしてみてくださいね!
それではまた!