こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はスマホテンプレートより【ベーシック】ご利用の場合の
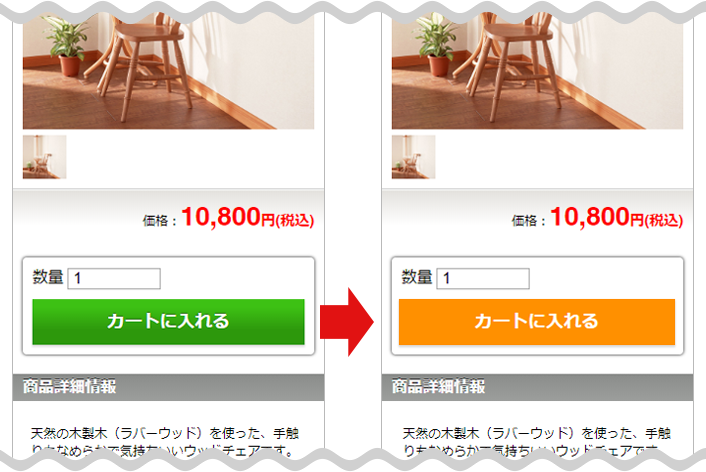
商品詳細ページ「カートに入れる」ボタンのデザイン変更方法をご紹介します!
スマホベースデザイン【Primary】をご利用の場合は、
スマホ【Primary】カートに入れるボタンのデザインを変更したいをご参照ください。
こんなお悩みありませんか?
・【ベーシック】の「カートに入れる」のボタンの色を変更したい…
・【ベーシック】の「カートに入れる」を作成した画像にしてみたい!
[難易度 ★☆☆ ]
かんたん!スマホ【ベーシック】
「カートに入れる」ボタンのデザイン変更方法!
「カートに入れる」ボタンの色を変更する場合
CSSの指定を変更する!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック
【商品詳細画面】 へ
商品詳細ページ編集「CSS編集」エディターエリアに記載されている下記の指定を変更します。
#cart input.gre{
-webkit-box-shadow: #DDD 0px 2px 1px;
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0.32, #2d980c),color-stop(0.83, #3dc114));
background-image: -moz-linear-gradient(center bottom,#2d980c 32%,#3dc114 83%);
border:none;
font-size: 18px;
color:#fff;
margin:10px auto 0;
padding: 10px 5px;
text-align: center;
text-shadow: #1c6d03 0px -1px;
width:100%;
font-weight:bold;
}
↓2行ある「background-image」と「text-shadow」を削除して「background」に表示したいカラーコードを指定して追加します。
#cart input.gre{
-webkit-box-shadow: #DDD 0px 2px 1px;
background:#ff9000; /*ボタンの色の指定*/
border:none;
font-size: 18px;/*「カートに入れる」の文字サイズの指定*/
color:#fff;/*「カートに入れる」の文字色の指定*/
margin:10px auto 0;
padding: 10px 5px;
text-align: center;
width:100%;
font-weight:bold;
}
・ボタンの色は、お好みのカラーコードを指定しましょう。
・「カートに入れる」の文字色も変更したい場合は、colorに指定している色のカラーコードを変更しましょう。
・外部参考サイト:カラーコード表
「カートに入れる」を画像のボタンにする場合
ボタンの画像が用意できたら、ソースを修正します。
HTMLを修正する!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック
【商品詳細画面】 へ
商品詳細ページ編集の「HTML編集」エディターエリアに記載されている下記の指定を変更します。
<input type="submit" class="gre" value="カートに入れる" onclick="<{$get_basket_url}>">
↓
<a onclick="<{$get_basket_url}>"><img src="ボタン用の画像のURL(パス)"></a>
画像の余白が気になる場合は、marginを使って調節しましょう。
・inputで書いてある箇所をa onclick~の記述に変更してボタン用の画像を指定します。
・ボタン用の画像は、「100MBサーバー/ギガプラス10」からアップロードしましょう!
参考記事「画像やCSSファイルをアップロードしたい」
完了!
→かんたんですね。
いかがでしたでしょうか。
ショップの雰囲気に合わせて、デザインを変えてみたい場合にぜひお試しください!
それではまた!