こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、「list-style」を指定しても反映しない場合の対処方法をご紹介します!
makeshopにはもともとシステム側で入っているCSSがあり、その中のリセットCSSの影響によりうまく反映されない場合があります。
リセットCSSとうまく付き合いながら思い通りのデザインにしてみましょう!
こんなお悩みありませんか?
・list-styleを指定しても反映されない…
・リストの前に「・」や数字をつけたいのにうまくできない…
そもそも、「list-style」って?!
<ul>、<ol>、<li>で作ったリストの項目の先頭に、記号や数字、「a、b、c」などのリストマーカーの種類を指定することができるCSSのプロパティです。

ついでに、リセットCSSって?!
ブラウザがあらかじめ設定しているフォントサイズや、マージンなどのデフォルトのCSSをリセットする指定のことを「リセットCSS」と呼びます。
ブラウザによってスタイルが違う点を考慮しなければいけない問題を解決し、コーディングを楽にすることができます。
それでは、次で具体的な対処方法をみていきましょう。
「list-style」を指定しても反映しない場合の対処方法
makeshopのテンプレートの初期値のソースには、リセットCSSの指定が
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理 に入力されています。(ベーシックモード・PCの場合)
その中に、<li> に対して「list-style」が表示されないように、下記の指定が含まれています。
li {list-style-type: none;}
→この場合は、「list-style」を表示したい範囲を指定して入力することで、リストマーカーを表示することができます。
設定方法
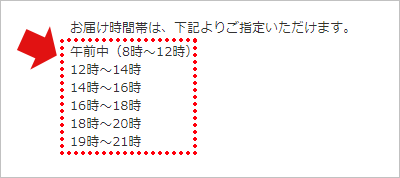
今回は例として、配送のお届け時間帯を<ul> <li>で表記した際、項目の先頭に黒丸が表示されるように変更してみます。
▼HTML例
<div class="delivery_list"> <p>お届け時間帯は、下記よりご指定いただけます。</p> <ul> <li>午前中(8時~12時)</li> <li>12時~14時</li> <li>14時~16時</li> <li>16時~18時</li> <li>18時~20時</li> <li>19時~21時</li> </ul> </div>

→黒丸は表示されていません。
CSSを追加する!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
に下記のスタイル指定を追記してください。
.delivery_list li {
list-style-type: disc;/* リストの左側に黒丸 */
margin-left: 24px;/* リストの左側に余白 */
text-align: left;
}
・囲んでいるdivに付けられている、class名やid名を記載してください。
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
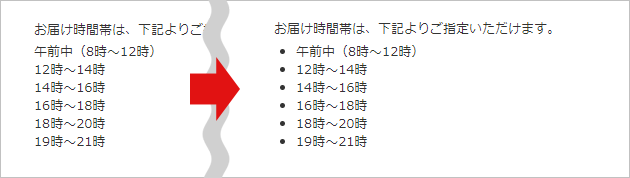
完了!

→黒丸が表示されました。
いかがでしたでしょうか。
リストは、サイトのグローバルメニューなど様々な箇所で利用されることが多いタグです。
リストマーカーを表示させたい場合は、用途に合わせて個別に表示させるのがおすすめです!
それではまた!














