こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はPCの"商品一覧ページ"の商品画像サイズをショップにあった「ちょうどいい感じ」の大きさにする方法をご紹介します!
こんなお悩みありませんか?
・商品一覧/検索ページの商品画像サイズをショップに合わせたい!
[難易度 ★☆☆ ]
"商品一覧ページ"のサムネイル(商品画像)サイズを
「ちょうどいい感じ」の大きさにする方法!
まずはタグについておさらいです。
PCの商品一覧/検索ページの商品画像は、入力したタグによって異なるサイズで表示されます。
[IMAGE_S] <!-- 50px × 50px -->
[IMAGE_M] <!-- 100px × 100px -->
[IMAGE_L] <!-- 240px × 240px -->
これだとサイズが固定されているので、ショップのレイアウトによってはしっくりこない場合もあるかと思います。
そこで、もう少し「ちょうどいい感じ」にする表示方法を早速みていきましょう。
設定方法
ここでは、商品画像が横幅100pxで表示されている【プレーンホワイト】のテンプレートをベースにして、変更してみます。

(1)MをLにする!
好きなサイズを指定して画像を表示したい場合
一番大きいサイズで表示される[IMAGE_L]タグを利用します。
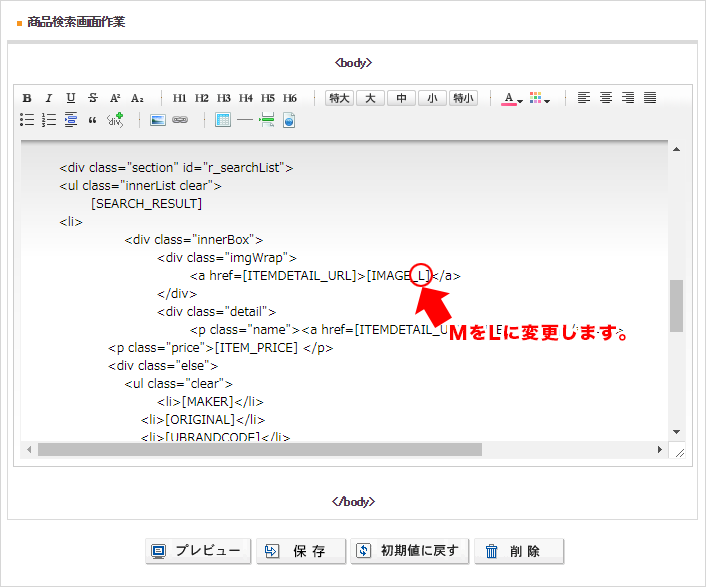
ショップデザイン / テンプレート選択・編集 / 内部ページ編集Ⅰ / 商品検索画面管理
下記のランキングタグのMをLにを変更します。

↓↓反映後

→Lサイズ(横幅240px)に変更されましたが、大きすぎますね…。
(2)CSSを追加!
次に、【プレーンホワイト】のサイズにあった、ちょうどいい感じに表示されるように変更してみます。
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
に下記のスタイル指定を追記してください。
#r_searchList .imgWrap img {
max-width:100%;
height:auto;/* 画像の縦横比を維持 */
}
・画像のサイズはお好みのサイズを指定して変更することもできます。
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
完了

→ちょうどいい感じに表示されました!
いかがでしたでしょうか。
もうちょっとだけ大きく、小さくなど、細かい調整は、CSSで変更することができます!
ショップに合ったサイズで表示してみましょう。
それではまた!