こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
以前、スマホの商品一覧ページの商品を『2個並び』表示に変更する方法!
をご紹介しましたが、今回は “続編” としてサムネイル画像のサイズを大きくする方法をご紹介します!
こんなお悩みありませんか?
・スマホの商品一覧(カテゴリー/検索ページ)の商品を2個並びにしたけど
画像サイズをもっと大きく表示したい…
[難易度 ★☆☆ ]
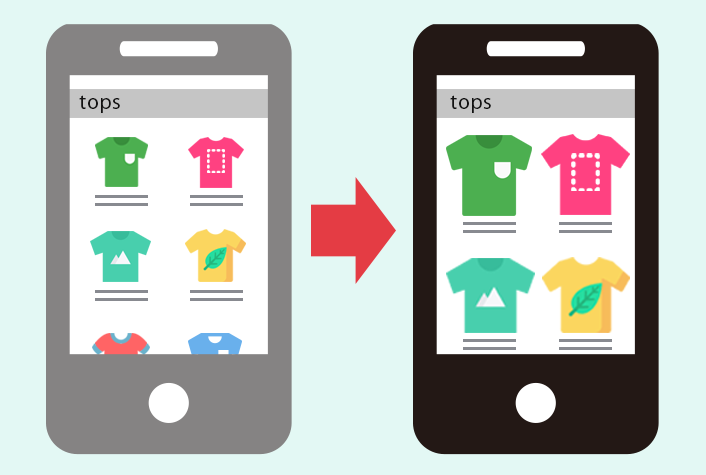
より目立たせたい!スマホの商品一覧ページで
商品のサムネイル画像のサイズを大きくする方法!
まだ2個並びにしていない場合は、あらかじめ
スマホの商品一覧ページの商品を『2個並び』表示に変更するを設定しておきましょう。
今回も手順はCSSを追加するだけ!
それでは、早速みていきましょう。
設定方法
CSSを追加!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック「カテゴリー/検索結果画面」 へ
カテゴリー/検索結果ページ編集「CSS編集」エディターエリアに下記のCSSを追記します。
#list_item .itemImg2 img {
width: 100%;
height:auto;
}
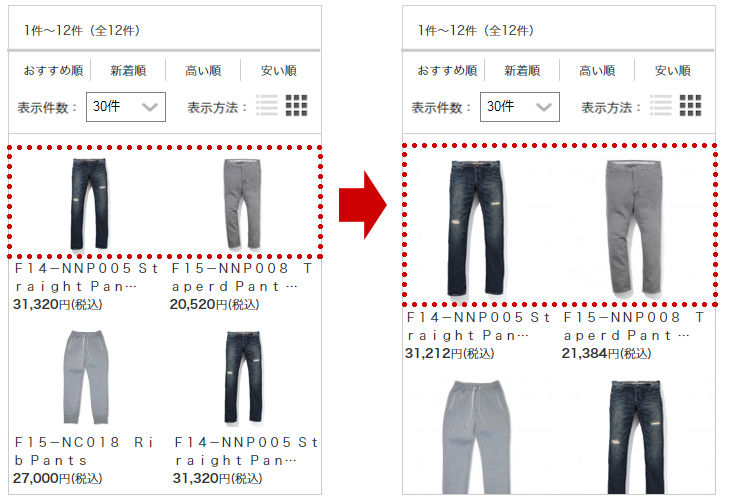
スマホ商品一覧ページの商品画像には高さが100pxになる指定が自動で入っているので、
その指定をcssで取り除くことで、画面の幅に最適なサイズで表示されるようになります。
※縦に長い画像の場合、画像によっては荒くなる場合があります。
「width: 100%;」を削除すると解消する場合もありますのでお試しください。
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
・必ず「カテゴリー/検索結果ページ編集」の「CSS編集」に追記ください。
・2個並びにしていない場合は、縦長の長方形で画像を登録している場合のみ、サムネイルを大きくすることができます。
完了

→かんたんですね
【補足】「あれ?CSSを追加したけど、画像サイズ変わらない。」となった場合
「サムネイル画像生成サイズ」の数値が「100」くらいで設定されているかもしれません。
ショップデザイン / 機能・設定 / ショップページ表示設定で確認してみましょう。
もし小さい値が入っていたら、「170」以上に設定するのがおすすめです。
そのあとに、商品管理 / 商品一覧 / 商品登録・編集 で「メイン画像」より再度登録し直してください。
いかがでしたでしょうか。
2個並びにしてすっきりさせたら、今度は商品画像も大きくして
より商品の魅力を “プラスアルファ” アピールしましょう!
それではまた!