こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、スマホの商品一覧ページで”在庫がない商品”の「売り切れ」表示を変更する方法をご紹介します!
こんなお悩みありませんか?
スマホの商品一覧(カテゴリー/検索ページ)で
・「売り切れ」と表示されるのを別の文言に変更したい
・「売り切れ」を消したい・・・
[難易度 ★☆☆ ]
スマホの商品一覧ページで「売り切れ」表示を変更する方法!
スマホの「カテゴリー/検索ページ」では、「売り切れ」という文字を直接編集することはできないようになっています。
じゃあどうやって変更するの…?
変更したい内容を「画像」にしCSSを追記することで、「売り切れ」の部分を変えることができます。
それでは、早速みていきましょう。
設定方法
CSSを追加!
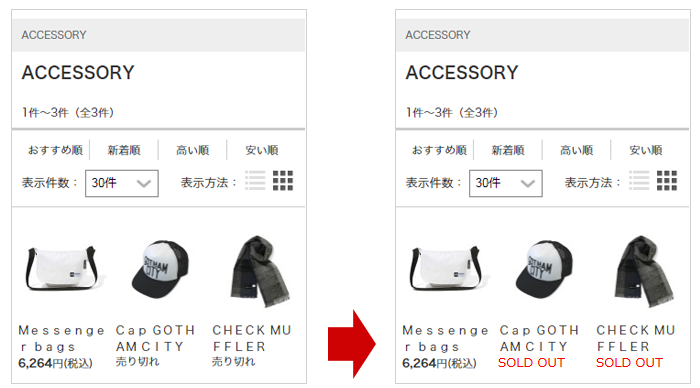
▼「売り切れ」の文言を変更する場合
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック「カテゴリー/検索結果画面」 へ
カテゴリー/検索結果ページ編集「CSS編集」エディターエリアに下記のCSSを追記します。
.soldout{
font-size: 0;
}
.soldout::after {
content: 'SOLD OUT';
font-size: 13px;
color: #f00;
}
↓↓反映後

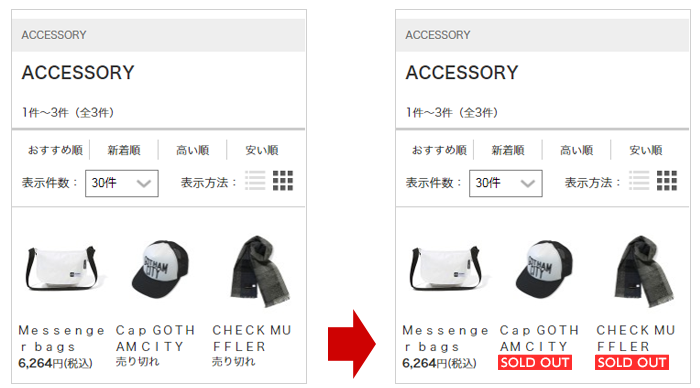
画像で表示する方法もあります。
今回は例として ![]() ←この画像(横幅80px高さ16px)に変更してみます。
←この画像(横幅80px高さ16px)に変更してみます。
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック「カテゴリー/検索結果画面」 へ
カテゴリー/検索結果ページ編集「CSS編集」エディターエリアに下記のCSSを追記します。
.soldout {
text-indent:-9999px;
color:transparent;
background:url(差し替えたい画像のURLパス) no-repeat;
width:80px;/*画像の横幅*/
height:16px;/*画像の高さ*/
}
↓↓反映後

→「SOLD OUT」が表示されました!
・差し替えたい画像は「100MBサーバー/ギガプラス10」にアップロードして使います。
参考記事「画像やCSSファイルをアップロードしたい」
・表示したい大きさの2倍以上の画像にすると、より綺麗に表示されます。
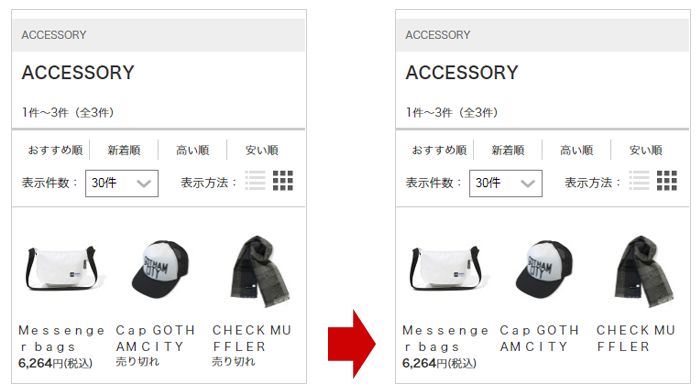
▼「売り切れ」を非表示にしたい場合
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック「カテゴリー/検索結果画面」 へ
カテゴリー/検索結果ページ編集「CSS編集」エディターエリアに下記のCSSを追記します。
.soldout {
display:none;
}
↓↓反映後

→「売り切れ」が非表示になりました!
完了!
いかがでしたでしょうか。
扱っている商品や、デザインに合わせて、あなたのショップのオリジナルの「売り切れ」表示をしてみましょう。
それではまた!















