こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、どんな商品が売れているのかショップの特徴をかんたんに伝えることができる
PCのトップページに『ランキング』を表示する方法をご紹介します!
『ランキング』は管理画面の「ランキング表示設定」から設定できます!
参考:オンラインマニュアル「ランキング表示設定」
こんなお悩みありませんか?
・トップページに商品のランキングを表示したい!
◆スマホでの対応方法はPCと異なるので、下記をご参考ください。
スマホにランキングを表示したい【基本編】
スマホにランキングを表示したい【カスタマイズ編】
PCにランキングを表示したい【基本編】
ランキングを表示する方法ですが、
makeshopのカスタマイズテンプレートは、どのテンプレートでもはじめからランキングが表示されるようになっています。
もしあなたのショップのトップページに表示されていない場合は、
ショップデザインのタグが入っていないか、ランキングの設定がされてないので
管理画面を確認してみましょう。
ランキングのソース【基本】
テンプレートを適用するだけでランキングは表示されますが、どのようなタグで表示されているか、改めて確認してみましょう。
ここでは【プレーンホワイト】のテンプレートでみていきます。

(1)HTMLを入力!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 中央画面管理
に下記のソースを入力します。
[IF_RANKING] <div class="section" id="r_ranking"> <img src="/images/original_design_default/samplesource/3/ranking_title.gif" alt="ランキング" class="titleMgn"> <ul class="clear"> [RANKING_1_5]<!-- ←ランキング1位~5位を表示 --> <li class="rankList" id="rank[RANK_NO]"> <em>[RANK_NO]</em> <div class="rankImg"><a href=[RANK_ITEMDETAIL]>[RANK_IMG_M]</a></div> <div class="rankDetail"> <p class="rankName"><a href=[RANK_ITEMDETAIL]>[RANK_BRANDNAME]</a></p> <p class="rankPrice">[RANK_PRICE]</p> </div> </li> [ENDRANKING] </ul> </div> [ENDIF_RANKING]
ランキングを表示するタグは、他にもありますが、カスタマイズもしやすい
[RANKING_?_?]~[ENDRANKING] タグを利用してデザインするのがオススメです。
(2)CSSを指定する!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
に下記のスタイル指定を入力します。
/* ランキング */
#r_ranking .rankList{
float:left;
width:152px;
position:relative;
}
#r_ranking em{
display:block;
text-indent:-9999em;
}
#r_ranking .rankImg{
margin:5px auto;
}
#r_ranking #rank1 em{
background:url(/images/original_design_default/samplesource/3/rankIcon1.png) no-repeat center;
width:31px;
height:25px;
}
#r_ranking #rank2 em{
background:url(/images/original_design_default/samplesource/3/rankIcon2.png) no-repeat center;
width:28px;
height:22px;
}
#r_ranking #rank3 em{
background:url(/images/original_design_default/samplesource/3/rankIcon3.png) no-repeat center;
width:28px;
height:22px;
}
#r_ranking #rank4 em{
background:url(/images/original_design_default/samplesource/3/rankIcon4.png) no-repeat center;
width:17px;
height:17px;
}
#r_ranking #rank5 em{
background:url(/images/original_design_default/samplesource/3/rankIcon5.png) no-repeat center;
width:17px;
height:17px;
}
#r_ranking p{
text-align:left;
}
#r_ranking .rankPrice{
font-weight:bold;
}
完了!

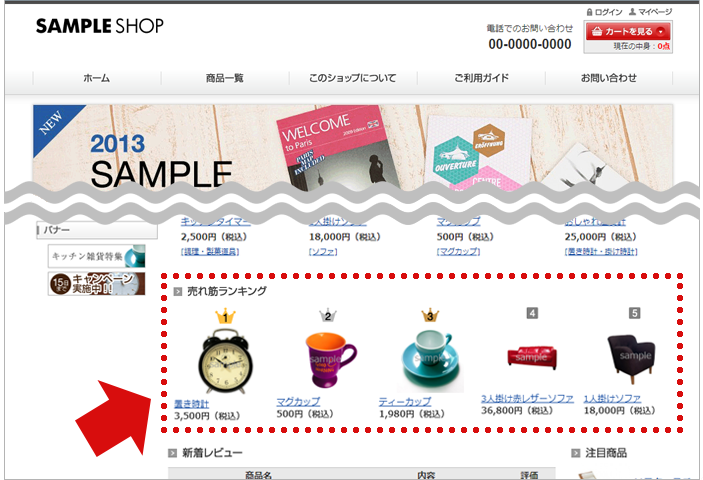
→設定済みのランキング1位~5位までが横並びに表示されました!
いかがでしたでしょうか。
「売れている商品」と知るだけで、購入の動機づけになる効果があるそうです!
購入者のお目当て以外の商品をアピールすることで、ついで買いが期待できるかもしれません。
ぜひ設定してみましょう!
それではまた!















