こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はPCの"買い物かごページ"のサムネイルサイズを大きくする方法をご紹介します!
こんなお悩みありませんか?
・買い物かごに入れた商品の商品画像サイズを大きくしたい!
[難易度 ★☆☆ ]
"買い物かごページ"の
サムネイルのサイズを大きくしたい
設定方法
買い物かごページのサムネイルは、“横幅40px”で表示されるようになっています。
これだと少し小さく感じますので、今回はこの画像を大きく表示してみましょう。
やり方はかんたん!CSSを追加するだけです。
それでは、早速みていきましょう。
CSSの指定を追記!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
に下記のスタイル指定を追記してください。
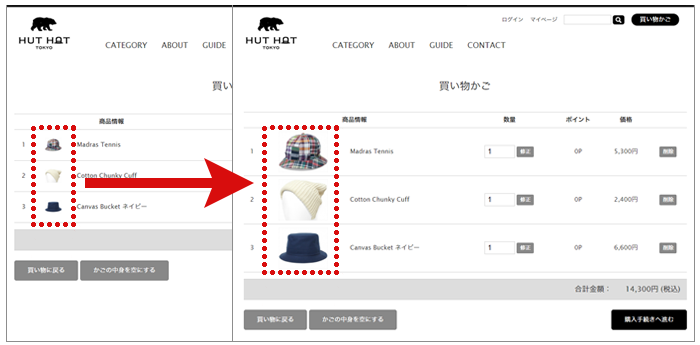
ここでは【Fashion】テンプレートを適用している状態で、横幅を120pxに変更してみましょう。
.basket-img img {
width:120px;/* サムネイルの横幅 */
height:auto;/* 画像の縦横比を維持 */
}
↓↓反映後

【シンプルモダン/プレーン/サニーポップ】利用の場合はクラス名が以下のようになります。
.basketImg img {
width:120px;/* サムネイルの横幅 */
height:auto;/* 画像の縦横比を維持 */
}
・サムネイルの横幅のサイズはお好みのサイズを指定して変更できます。
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
完了
→かんたんですね
いかがでしたでしょうか。
間違った商品を購入してしまった!のような
うっかりミスを防ぐためにも、商品画像は大きく見せるようにしましょう。
それではまた!