こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、どのショップ様にも必ず設置されている『お問い合わせフォーム』を自由にカスタマイズしたい場合に、【マルチフォーム】機能を利用して表示する方法をご紹介します!
こんなお悩みありませんか?
・うちのショップにあった『お問い合わせフォーム』を自由に作りたい!
そもそも、makeshopのマルチフォームって?!
資料請求、お問い合わせ、アンケートのようなショップ様の用途に合わせたフォーム(SSL対応)を作成することができる機能です。
文字を入力させたり、項目を選択させるラジオボタンやチェックボックスなどを組み合わせて自由にフォームが作成できます。
『お問い合わせフォーム』の項目を自由にカスタマイズしたい!
そんな時は【マルチフォーム】を使ってみよう!
通常のお問い合わせフォームは、項目が「お名前」「メールアドレス」「お問い合わせ内容」のみで固定表示となっています。
こちらのフォームの項目をショップ様で自由に設定したい場合は、【マルチフォームの設定】を利用して設置することができます。

早速、みていきましょう!
【マルチフォーム】で作成した『お問い合わせフォーム』設置方法
今回は例として、上図にあったような「お名前」「メールアドレス」「お問い合わせ内容」に
「お問い合わせの種類」選択を含めたフォームを作成してみます。
(1)フォームを作成する!
ショップデザイン / 機能・設定 / マルチフォームの設定 / マルチフォームの設定
から「お問い合わせ」フォームを作成します。
作成方法は、オンラインマニュアル「マルチフォームの設定」をご参考ください。
↓このように項目名を入力、項目内容を選択して表示したい順番に登録します。

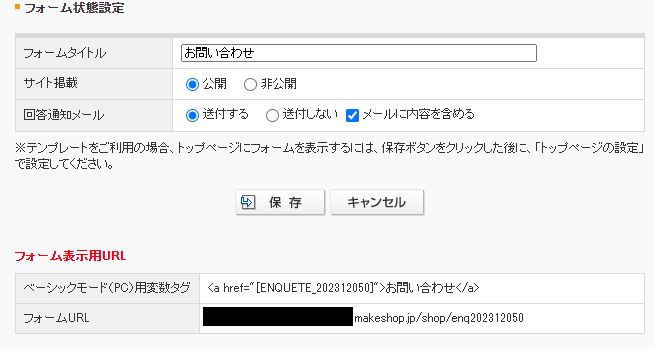
(2)フォームURLをコピーする!
ショップデザイン / 機能・設定 / マルチフォームの設定 / マルチフォームの設定
「新規作成」からフォームを作成し、「保存」します。「フォームURL」をコピーします。

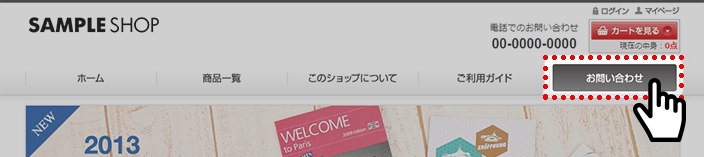
(3)リンク先を変更する!
最後に、グローバルナビの「お問い合わせ」のリンク先を変更します。

『お問い合わせフォーム』のリンク先を(2)でコピーした「フォームURL」を参照する記述に変更してください。
ベーシックモードの場合
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 上段メニュー管理
<!--↓変更前-->
<a href="<{$url.support}>">お問い合わせ</a>
<!--↓変更後-->
<a href="ここにフォームURLを入れてください">お問い合わせ</a>
クリエイターモードの場合
ショップデザイン / テンプレート選択・編集 / クリエイターモード / デザインセット一覧
対象画面内「HTML」
<!--↓変更前-->
<a href="<{$url.support}>">お問い合わせ</a>
<!--↓変更後-->
<a href="ここにフォームURLを入れてください">お問い合わせ</a>
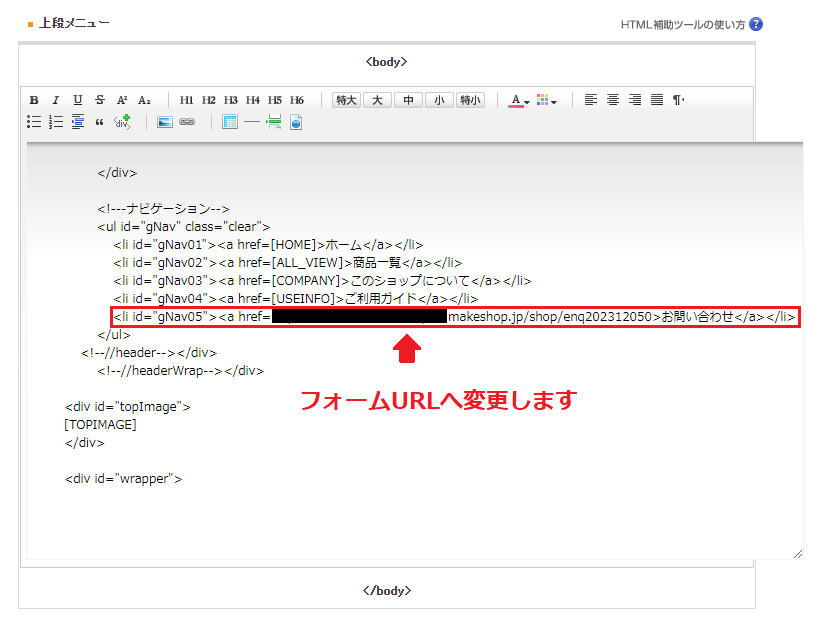
ベーシックモードで【プレーンホワイト】のテンプレートを使っている場合、このような感じで入力します。

完了!
→【マルチフォーム】を利用して作成できました!

【マルチフォーム】は、以下の利用が可能です。
・フォーム上部に画像を表示することができます。
オンラインマニュアル「マルチフォーム案内文の設定」
・投稿された内容は、CSVでダウンロードすることができます。
オンラインマニュアル「マルチフォーム投稿内容を確認」
今回は、「お問い合わせ」の作り方としてご紹介しましたが、
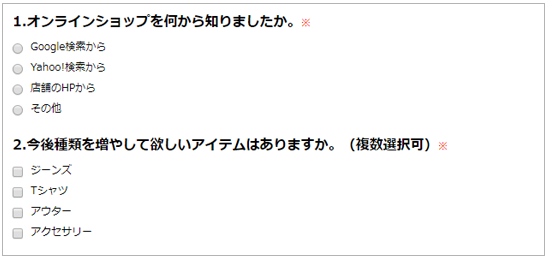
【マルチフォームの設定】は、下記のような「アンケート項目」を設定したりすることもできます。

いかがでしたでしょうか。
また、メールアドレスや住所などを入力するフォームを作成できますので、
「キャンペーンのお申し込み」や「お見積依頼」「資料請求」などにもぜひご活用ください!
それではまた!