こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、商品の写真などをダイナミックに載せて訴求アピールすることができる、
左側メニューがない【1カラムレイアウト】のショップの作り方をご紹介します!
こんなお悩みありませんか?
・左側メニューのない1カラムのショップにしたい
・商品画像で訴求するような、トレンド感のあるショップにしたい
ダイナミックに商品を演出できる!
「1カラムレイアウト」のショップデザインにしたい
表示方法は、かんたんな方法から“3つ”ご紹介します!
ショップ様の運用に合わせて設定してみてください。
早速、みていきましょう!
・その1. 1カラムのテンプレートを利用する
・その2. 左側メニューがあるテンプレートを『トップページのみ1カラムレイアウト』にする
・その3. 左側メニューがあるテンプレートを完全に『1カラムレイアウト』にする
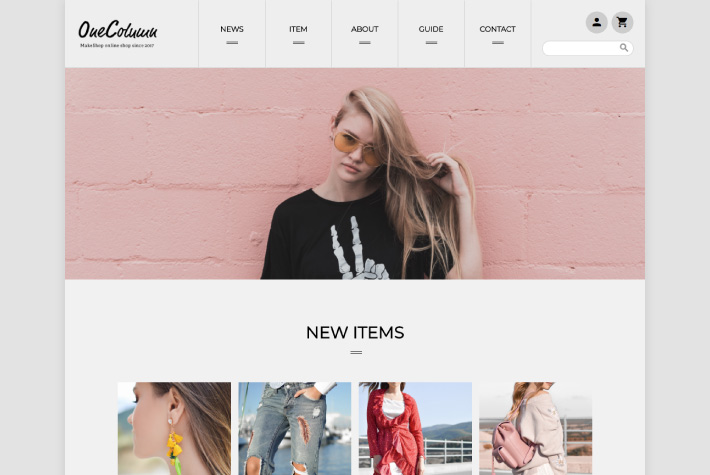
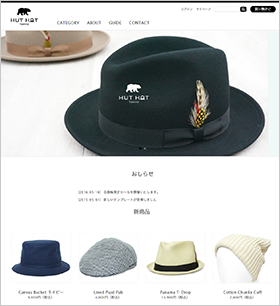
その1. 1カラムのテンプレートを利用する
makeshopには、すでに1カラムのテンプレートが用意されていますので
ショップデザイン / テンプレート選択・編集 から、
【Fashion】テンプレートを適用してみましょう。
ショップデザイン / テンプレート選択・編集
【Fashion】テンプレートを適用します。

→テンプレートを適用するだけなのでかんたんです!
その2.
左側メニューがあるテンプレートを『トップページのみ1カラムレイアウト』にする
基本は2カラムだけど、トップページだけ1カラムで表示したい場合のやり方をご紹介します。
ここでは【プレーンホワイト】のテンプレートを使って、やってみましょう。
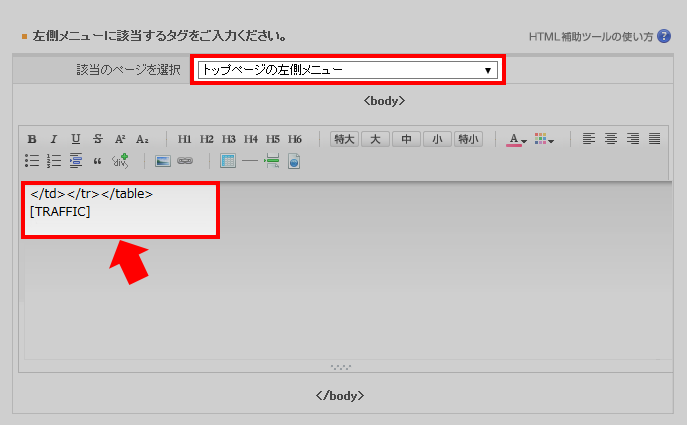
(1)ソースを追記する!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 左側メニュー管理
”該当のページを選択”から「トップページの左側メニュー」を選択し
エディターエリアに下記のソースのみ記載します。
</td></tr></table> [TRAFFIC]<!--←アクセス解析を利用する場合に必要です-->

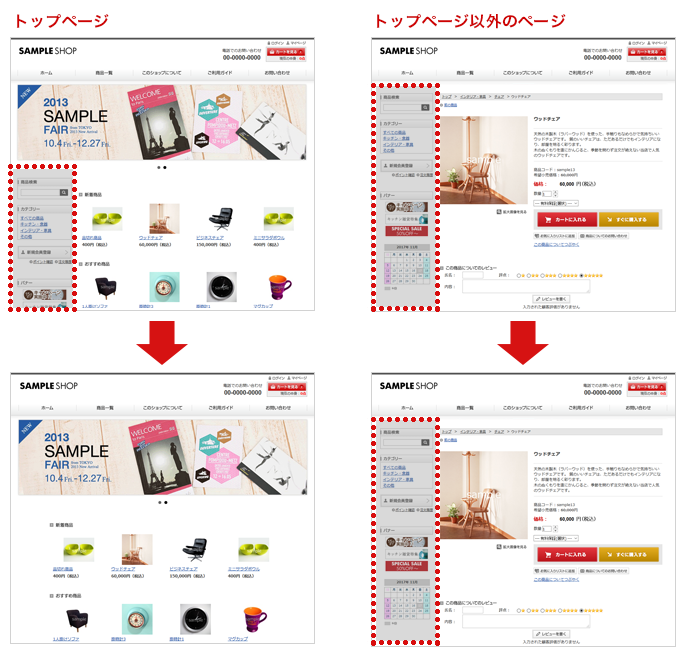
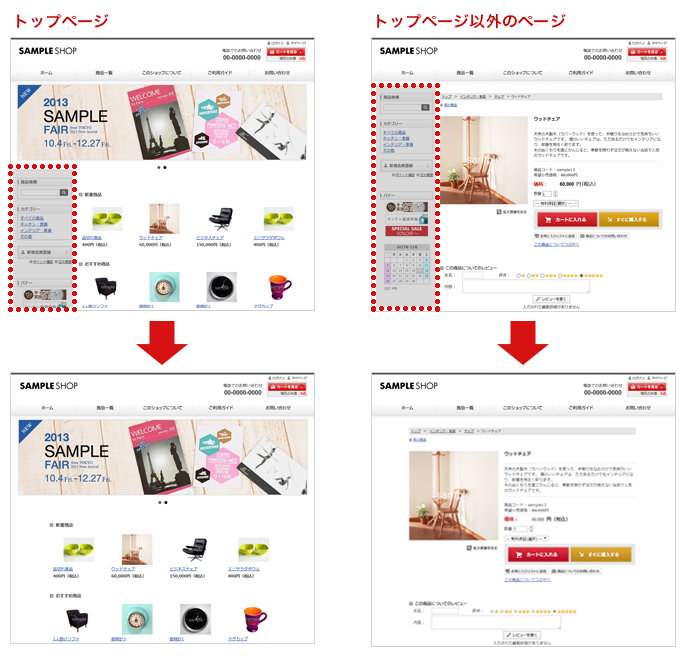
(2)完了!

→トップページのみ1カラム(左側メニューなし)にすることができました!
その3. 左側メニューがあるテンプレートを完全に『1カラムレイアウト』にする
(1)ソースを追記する!
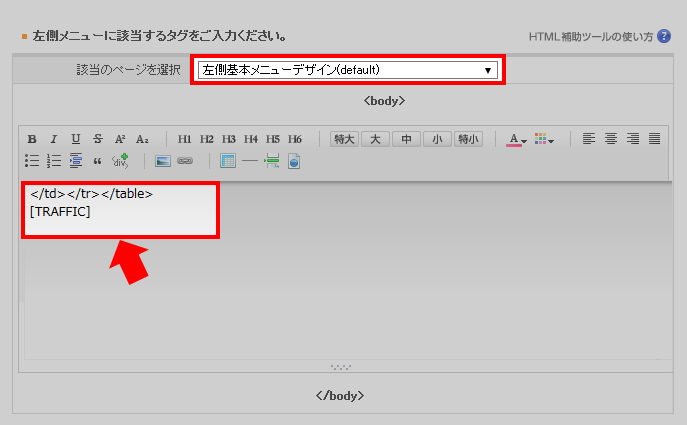
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 左側メニュー管理
”該当のページを選択”から「左側基本メニューデザイン(default)」を選択し
エディターエリアに入力されているソースを削除し、下記のソースのみ記載します。
</td></tr></table> [TRAFFIC]<!--←アクセス解析を利用する場合に必要です-->

(2)完了!

→全て1カラム(左側メニューなし)にすることができました!
CSSの指定だけで変更する方法もあります。
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
に下記のスタイル指定を追記してください。
#makebanner td[width="150"],
#makebanner td[width="10"] {
display: none;
}
CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
いかがでしたでしょうか。
商品数が少ないショップ様や、今どきのトレンド感を出したいショップ様に最適な1カラムレイアウト。ぜひお試しください!
それではまた!