こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
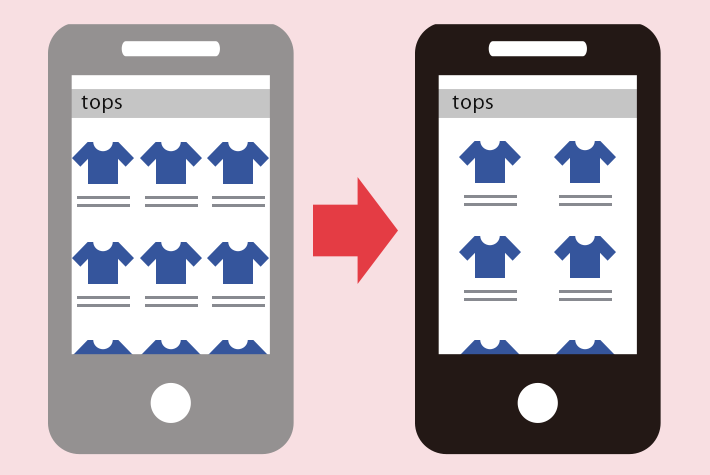
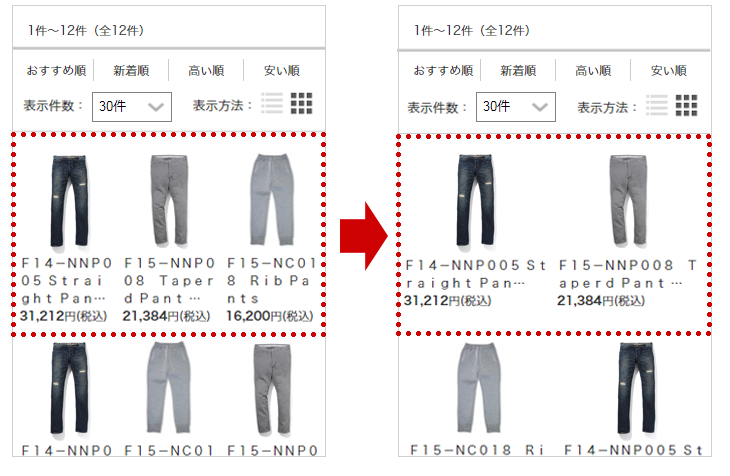
今回はスマホの商品一覧ページの商品をすっきりした表示にしたい場合におすすめな
商品一覧の商品を『2個並び』表示に変更する方法をご紹介します!
こんなお悩みありませんか?
・スマホの商品一覧(カテゴリー/検索ページ)の商品(グリッド表示)を2個並び表示にしたい!
[難易度 ★☆☆ ]
すっきりした商品一覧に!
スマホのカテゴリーページ・検索結果で商品を
『2個並び』にする方法!
手順はCSSを追加するだけ!それでは、早速みていきましょう。
設定方法
CSSを追加!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック【カテゴリー/検索結果画面】 へ
カテゴリー/検索結果ページ編集「CSS編集」エディターエリアに下記のCSSを追記します。
.listGrid #list_item li{
width:47% !important;
}
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
・必ず【カテゴリー/検索結果ページ編集】の「CSS編集」に追記ください。
【共通CSSページ編集】に記述してしまうと、トップページのレイアウトが崩れる恐れがあります。
完了

→かんたんですね。
いかがでしたでしょうか。
ちょっとしたCSSの修正で表示をカスタマイズすることができます。
ショップの商品にあった見せ方で表示してみてください。
それではまた!