こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は今さら聞けない「Googleマップ(地図)」を表示する方法をご紹介します!
こんなお悩みありませんか?
・Googleマップをショップに表示したい!
・お店(実店舗)の場所をもっとわかりやすく伝えたい…
Googleマップって?
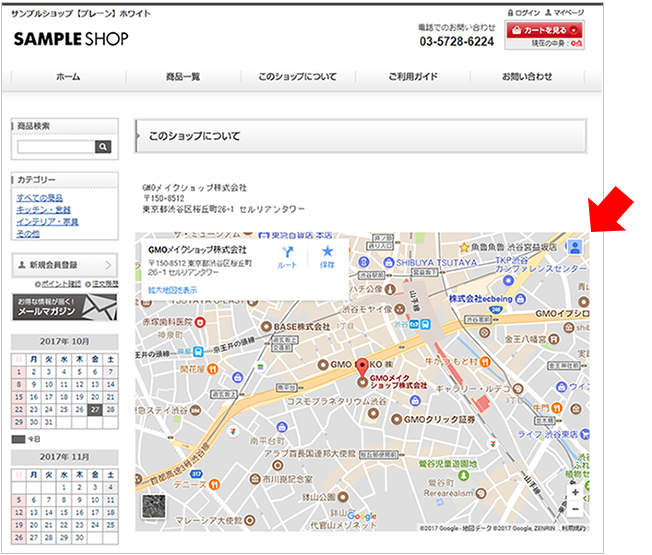
最近では、お店や企業のサイトの概要ページなどに、この様なネット上の地図が表示されているのをよく見かけますね。これが「Googleマップ」です。
[難易度 ★☆☆ ]
実店舗をお持ちのショップさまに最適!
「Googleマップ」をショップに表示する方法!
それでは早速、みていきましょう!
設定方法
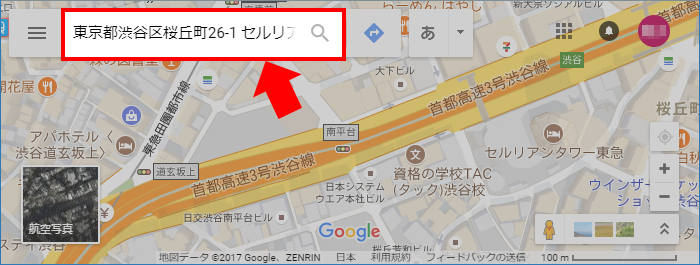
(1)ショップの住所を検索!
【Googleマップ】を開き、左上の検索窓にショップの住所や表示したい住所を入力して検索します。

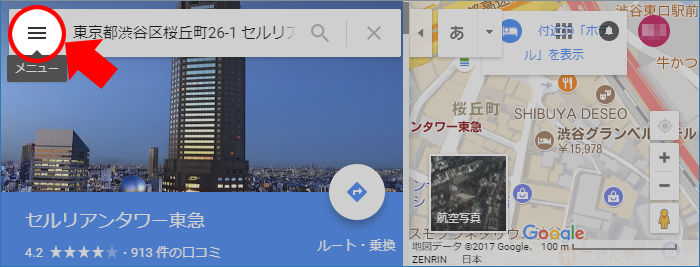
(2)「メニュー」をクリック!
入力されている住所を確認し、左上の「メニューアイコン」をクリックします。

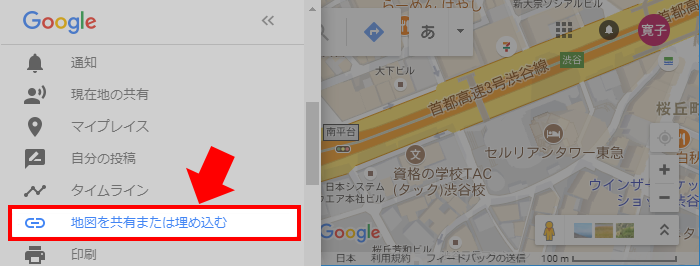
(3)「地図を共有または埋め込む」をクリック!
表示されたメニュー内から「地図を共有または埋め込む」をクリックします。

(4)「埋め込みコード」をコピー!
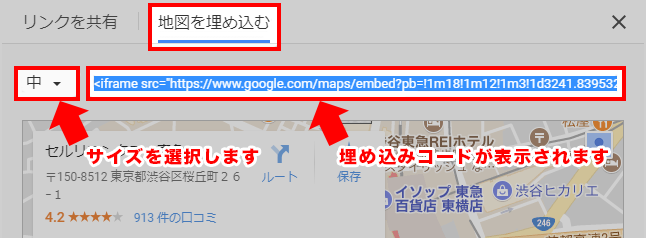
「地図を埋め込む」タブをクリックし、好みの地図のサイズをプルダウンで選択します。
表示された「埋め込みコード」をコピーします。
サイズ:「小」400×300、「中」600×450、「大」800×600

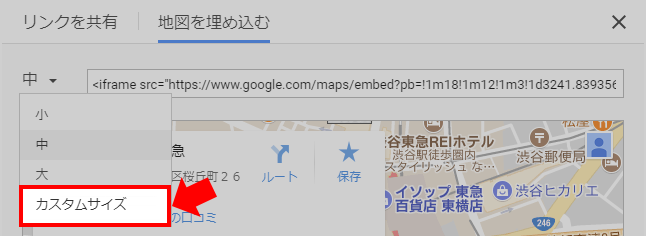
▼サイズを設定したい場合
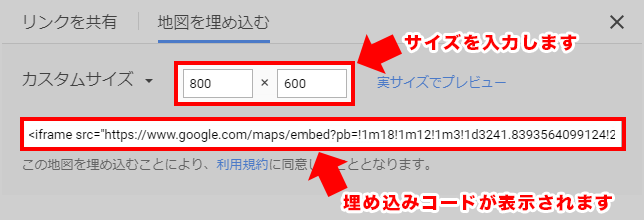
サイズを自由に設定したい場合は「カスタムサイズ」を選択してサイズを変更することができます。

設定したいサイズ(横幅×高さ)を入力して、表示された「埋め込みコード」をコピーします。

(3)「埋め込みコード」を入力!
▼PCの「ショップについて」ページに埋め込む場合
ショップデザイン / 機能・設定 / ショップ案内画面 / 会社概要の設定
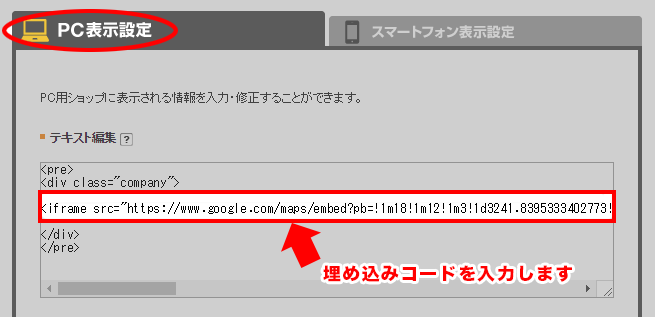
『PC表示設定』タブを選択し
「テキスト編集」のエディターにコピーした「埋め込みコード」を入力します。

↓↓反映後

サイズ:「カスタムサイズ」760×500 を入力しています。
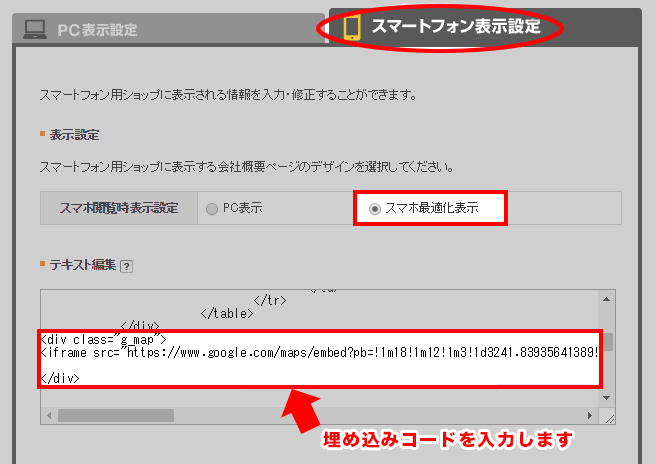
▼スマホの「ショップについて」ページに埋め込む場合
ショップデザイン / 機能・設定 / ショップ案内画面 / 会社概要の設定
『スマートフォン表示設定』タブから「スマホ最適化表示」を選択し
「テキスト編集」のエディターにコピーした「埋め込みコード」を入力します。

スマホは機種によって画面の大きさが違うので、どの機種でもきれいな幅で表示するにはHTMLとCSSで調整する必要があります。
「埋め込みコード」は、divで囲んで下記のようにCSSも記載してください。
<!--埋め込みコードをdivで囲みます-->
<div class="g_map">
<iframe>~省略~</iframe>
</div>
<!--CSSをこのまま記載します-->
<style type="text/css">
.g_map {
position: relative;
padding-top: 75%;
}
.g_map iframe{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
↓↓反映後

設置完了!
→かんたんですね。
・Googleマップは、makeshopのシステムに関係なくご利用いただけます。
(商用利用として、会社のパンフレットなど印刷物に利用するのは認められていませんので
Webに限定して掲載しましょう。参考 :Googleマップガイドライン)
いかがでしたでしょうか。
Googleマップは周辺環境の変化を気にせずに掲載しやすい地図です。
お店にもスムーズに足を運んでもらいやすくなるかと思いますので、実店舗があるショップ様は、ぜひ掲載してみてください。
それではまた!