こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
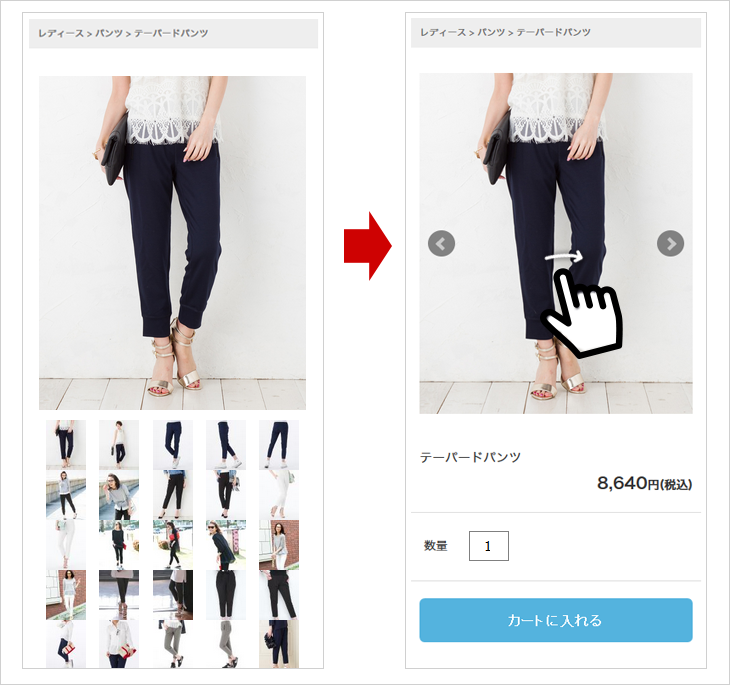
今回はスマホの商品詳細ページの『サブ画像』をスワイプ対応表示にする方法をご紹介します!
こんなお悩みありませんか?
・スマホで商品画像をスワイプ(フリック)で表示したいけどどうやるの?
[難易度 ★☆☆ ]
スマホでサブ画像をスワイプ対応にする方法!
それでは早速、みていきましょう!
設定方法
(1)商品詳細ページに必要なソースを追加!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック【商品詳細画面】へ
商品詳細ページ編集の「HTML編集」エディターエリア内に、下記の全てのソースを追記してください。
▼ JavaScript、cssファイルの読み込みタグを追加
<!--最上行に追記します--> <script type="text/javascript" src="/js/jqueryplugin/makeshop_bxslider/4.1.1/jquery.bxslider.min.js"></script> <link rel="stylesheet" type="text/css" href="/js/jqueryplugin/makeshop_bxslider/4.1.1/jquery.bxslider.css">
▼ divで囲んだタグを追加
<!--表示したい位置に追記します-->
<div class="itemSection itemImg">
<div class="imgWrap">
<{if $original_img_path}>
<{$multi_image_list}>
<{else}>
<{$img}>
<{/if}>
</div>
</div>
▼ JavaScriptタグを追加
<!--最下行などへ追加します-->
<script>
$(window).load(function() {
$('.multiImageList').bxSlider({
touchEnabled: true,
useCSS: false,
preventDefaultSwipeY: true,
preventDefaultSwipeX: false,
pager: false
});
});
</script>
(2)CSSを追加!
同じ画面、商品詳細ページ編集の「CSS編集」エディターエリア内に、下記を追記してください。
/* 商品画像 */
.imgWrap .bx-wrapper .bx-viewport{
box-shadow: none;
background-color: inherit;
}
.multiImageList{
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
完了!

「画像素材提供 ゼラール様」
いかがでしたでしょうか。
スマホで、たくさん商品画像を見てもらいやすい、スワイプ対応を設定してみましょう!
それではまた!