こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はスマホでみたときに、商品詳細ページの表(tableタグ)の枠線(border)が出ない時の解決方法をご紹介します!
こんなお悩みありませんか?
・スマホの商品詳細内容入力に、表(tableタグ)を入力したけど枠線のつけ方が分からない・・
[難易度 ★☆☆ ]
スマホで表(tableタグ)に枠線が出ない時の対処方法
テーブルの枠線を「bgcolor」で指定していませんか?
bgcolorは、旧仕様のため、対応していないブラウザも多く、利用が推奨されていません。
枠線を指定する場合は、CSSの『border』を使うのがおすすめです。
早速みていきましょう!
解決方法
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック【商品詳細画面】へ
商品詳細ページ編集「CSS編集」エディターエリアに下記のタグを追記します。
▼スマホベースデザイン【Primary】利用の場合
.itemContent table,
.itemContent th,
.itemContent td {
border:solid 1px #ccc;/*グレーの枠線の指定*/
padding: 4px;/*セルの内側に上下左右に4px余白をあける*/
}
▼スマホベースデザイン【ベーシック】利用の場合
#description table,
#description th,
#description td {
border:solid 1px #ccc;/*グレーの枠線の指定*/
padding: 4px;/*セルの内側に上下左右に4px余白をあける*/
}
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
完了!

→できあがり
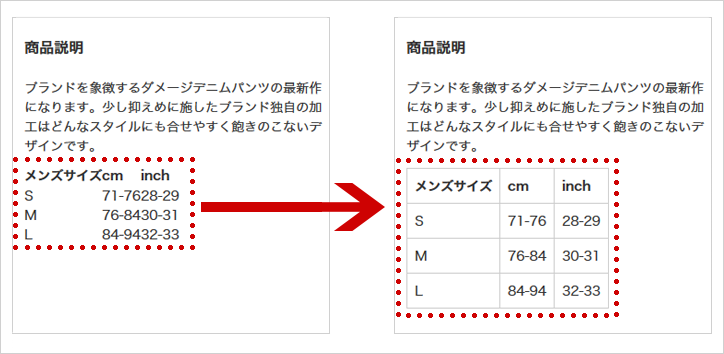
テーブルで書いた箇所に枠線が表示できました!
デザインの違うテーブルを複数表示したい場合は、それぞれのテーブルにクラスなどをつけてデザインしてみましょう。
いかがでしたでしょうか。
CSS例を参考に枠線を表示してみてくださいね。
それではまた!















