こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はトップページに表示できる「新商品」「おすすめ商品」をカスタマイズする方法をいくつかご紹介したいと思います!
関連記事:トップページに「新商品」「おすすめ商品」を 表示したい【基本編】
こんな要望ありませんか?
「新商品」「おすすめ商品」の
・商品名の表示を変更したい/非表示にしたい
・価格表示を変更したい/非表示にしたい
・タイトル画像を変えたい
「新商品」「おすすめ商品」のタグについて
まずはタグについておさらいです。
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 中央画面管理
エディターエリアに下記のタグを追記して表示します。
<!--新商品--> [NEW1YN] <!--おすすめ商品--> [SUISEN1YN]
カスタマイズするために下記のようにタグをdivで囲っておきましょう!
<!--新商品--> <div class="section" id="r_new"> [NEW1YN] </div> <!--おすすめ商品--> <div class="section" id="r_recommend"> [SUISEN1YN] </div>
それでは、それぞれ早速カスタマイズ方法をみていきましょう!
『新商品』の
「商品名」または「価格」表示を変更したい/非表示にしたい

解決方法
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
下記のスタイル指定を追記してください。
▼商品名の文字色をグレー、文字サイズを大きめにする
#r_new .lims .woong a{
color: #444444;/*←商品名の文字色*/
font-size: 16px;/*←商品名の文字サイズ*/
}
↓↓反映後

▼商品名を非表示にする
#r_new .lims table .woong td a {
display:none;
}
↓↓反映後

▼価格文字色を赤く、文字サイズを大きめにする
#r_new .lims .woong td{
color: #ff0000;/*←価格の文字色*/
font-size: 16px;/*←価格の文字サイズ*/
}
#r_new .lims .woong a{
font-size:13px;/*←商品名の文字サイズ*/
}
↓↓反映後

▼価格を非表示にする
#r_new .lims .woong td{
font-size:0;/*←文字サイズを0にすることで非表示に*/
}
#r_new .lims .woong a{
font-size:13px;/*←商品名の文字サイズ*/
}
↓↓反映後

『おすすめ商品』の
「商品名」または「価格」表示を変更したい/非表示にしたい

解決方法
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
下記のスタイル指定を追記してください。
▼商品名の文字色をグレー、文字サイズを大きめにする
#r_recommend .lims .woong a{
color: #444444;/*←商品名の文字色*/
font-size: 16px;/*←商品名の文字サイズ*/
}
↓↓反映後

※カテゴリー名の表示を変更したい場合は別途スタイルを追加する必要があります。
▼商品名を非表示にする
#r_recommend .lims .woong a{
display:none;
}
↓↓反映後

※カテゴリー名を表示したい場合は別途スタイルを追加する必要があります。
▼価格文字色を赤く、文字サイズを大きめにする
#r_recommend .lims .woong td{
color: #ff0000;/*←価格の文字色*/
font-size: 16px;/*←価格の文字サイズ*/
}
#r_recommend .lims .woong a{
font-size:13px;/*←商品名の文字サイズ*/
}
↓↓反映後

▼価格を非表示にする
#r_recommend .lims .woong td {
font-size:0;/*←文字サイズを0にすることで非表示に*/
}
#r_recommend .lims .woong a {
font-size:13px;/*←商品名の文字サイズ*/
}
↓↓反映後

「新商品」「おすすめ商品」のタイトル画像を変えたい

解決方法
▼タイトル画像を変更
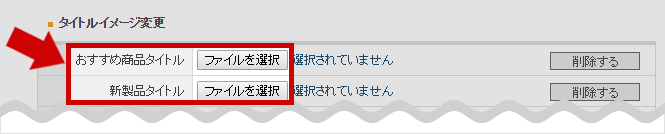
ショップデザイン / テンプレート選択・編集 / トップページ編集 / タイトルイメージ管理
「おすすめ商品タイトル」「新製品タイトル」に別の画像を登録します。

今回は例として、「再入荷商品」と名前をつけたタイトル画像を登録してみます。
↓↓変更後

▼タイトルを非表示にする
修正方法はトップページに「新商品」「おすすめ商品」を 表示したい【基本編】をご参照ください。
カスタマイズ完了!
「ショップをみる」で確認してみましょう!
いかがでしたでしょうか。
それぞれのカスタマイズ方法を参考にトップページをアレンジして表示してみましょう。
それではまた!















