こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は「Amazon Pay(オンライン決済)」の設定はしたけど
「amazon pay」ボタンが表示されない方のために、ボタンを表示させる方法をご案内します!
参考:(直接契約)Amazon Pay:Amazon Payの詳細
こんなお悩みありませんか?
・「amazon pay(Amazonアカウントでお支払い)」ボタンを買い物かごページへ表示したい
・クリエイターモードへも表示したい
買い物かごページへ
「amazon pay(Amazonアカウントでお支払い)」
ボタンを表示する方法!
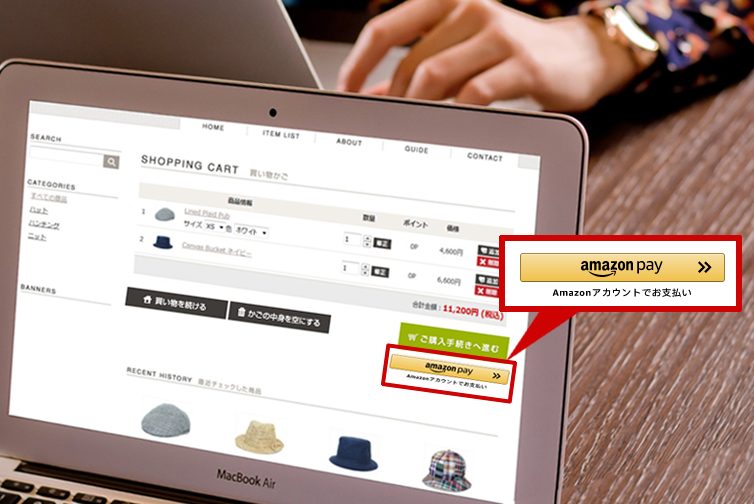
↓↓このようなボタンが買い物かごページに設置されます。

・【重要】このボタンを好きな画像へ変更したり、編集して利用することはできません。
・買い物かごに商品がない場合、買い物かごに「amazon pay」ボタンは表示されません。
【1】クリエイターモード編
【2】PC編(ベーシックモード)
【3】スマホ編(ベーシックモード)
【1】クリエイターモード編
クリエイターモードでは全ページ共通の変数タグを用意しており、ベーシックモードのような買い物かご画面はもちろんヘッダーやサイドナビ等にも設置することができます。
利用可能な変数タグはタグリファレンスをご確認ください。
ここでは例として【Complete】にて商品詳細ページの「カートに入れる」をクリックした際に表示されるモーダル内と買い物かご画面にタグを追記する方法の2つをご紹介します!
その1. 商品詳細ページの場合の例
(1)独自変数タグを追加!
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 商品詳細
「HTML」エディターエリアに下記のようにソースを追記してください。
<{if $amazonpay.is_enabled}>
<div class="cart-amazon">
<{$amazonpay.button_html}>
</div>
<{/if}>
▼ 追記箇所
<!-- モーダルエリアここから -->
<section class="modal-area">
<div class="modal-bg"></div>
<div class="modal-wrapper">
<div class="modalContents">
<p>商品がカートに追加されました。</p>
<ul class="modal-cart-btn">
<li class="modal-cart">
<a href="<{$url.cart}>">カートを見る</a>
</li>
<li class="modal-order">
<a href="<{$cart.order_url}>">ご購入手続きへ進む</a>
</li>
</ul>
<!--↓↓ここから追記-->
<{if $amazonpay.is_enabled}>
<div class="cart-amazon">
<{$amazonpay.button_html}>
</div>
<{/if}>
<!--↑↑ここまで追記-->
</div>
<div class="modal-close">
×
</div>
</div>
</section>
<!-- モーダルエリアここまで -->
(2)CSSを指定する!
【商品詳細】の「CSS」エディターエリア内に、下記のスタイル指定を追記してください。
/* Amazon Payボタンのサイズと位置を調整*/
.cart-amazon {
width: fit-content;
margin: 20px auto 0;
}
→設置完了!
その2. 買い物かごページの場合の例
(1)独自変数タグを追加!
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 買い物カゴ
「HTML」エディターエリアに下記のようにソースを追記してください。
<{if $amazonpay.is_enabled}>
<li class="amazon-button">
<{$amazonpay.button_html}>
</li>
<{/if}>
▼ 追記箇所
<ul class="cart-button-wrap">
<li class="cart-button">
<a href="<{$cart.order_url}>">ご購入手続きへ進む</a>
</li>
<!--↓↓ここから追記-->
<{if $amazonpay.is_enabled}>
<li class="amazon-button">
<{$amazonpay.button_html}>
</li>
<{/if}>
<!--↑↑ここまで追記-->
<li class="cart-back-button">
<a href="<{$url.top}>">買い物を続ける</a>
</li>
</ul>
(2)CSSを指定する!
【買い物カゴ】の「CSS」エディターエリア内に、下記のスタイル指定を追記してください。
/* Amazon Payボタンのサイズをカートボタンに合わせる*/
.amazon-button {
display: inline-block;
width: 320px;
margin-bottom: 30px;
}
@media screen and (max-width: 768px) {
.amazon-button {
width: 100%;
}
}
→設置完了!
【2】PC編(ベーシックモード)
カスタマイズテンプレート(【カスタマイズ】ホワイト、【シンプル】ブラック以外)を新しく適用された場合は、既にソースが入力されているのでそのままご利用いただくことができます。
自身でデザインしているショップ様は、手順通りにタグを追記して表示しましょう。
(1)独自変数タグを追加!
ショップデザイン / テンプレート選択・編集 / 内部ページ編集Ⅰ / 買い物かごページ管理
エディターエリアに下記のようにソースを追記してください。
[IFAMAZON]
[AMAZON_PAY_BUTTON]
[IFENDAMAZON]▼ 追記箇所
追記する箇所はお好みの位置に追記しましょう。
<div class="btnOrder">
<a href=[ORDER]><img src="/images/original_design_default/samplesource/7/r_goOrderBtn.png" alt="購入手続きへ進む"></a>
<!--↓↓ここから追記-->
[IFAMAZON]<p class="amazonButtonWrap">[AMAZON_PAY_BUTTON]</p>[IFENDAMAZON]
<!--↑↑ここまで追記-->
</div> (2)CSSを指定する!
「amazon pay(Amazonアカウントでお支払い)」ボタンまわりをCSSで調整します!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
下記のスタイル指定を追記してください。
.amazonButtonWrap {
margin-top: 10px;/*←ボタンの上に少し隙間を空けます*/
}
.amazonButton{
width:205px;/*←購入手続きへ進む画像のサイズにボタン幅を合わせます*/
}
→設置完了!
【3】スマホ編(ベーシックモード)
「Amazon Pay」は多くのスマホユーザーにも需要があります。
スマホも忘れずに設置しましょう!
スマホテンプレートベースデザイン【Primary】、【Primary・黒】を新しく適用された場合は、既にソースが入力されているのでそのままご利用いただくことができます。
タグを削除してしまった場合や、タグが入力されていないテンプレートをご利用の場合には、手順通りにタグを追記して表示しましょう。
(1)スマホ独自変数タグを追加!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック【買い物カゴ画面】へ
「HTML編集」エディターエリアに下記のようにソースを追記してください。
<{if $cart.is_use_amazon_pay}>
<{$cart.amazon_pay_button}>
<{/if}>
▼ 追記箇所
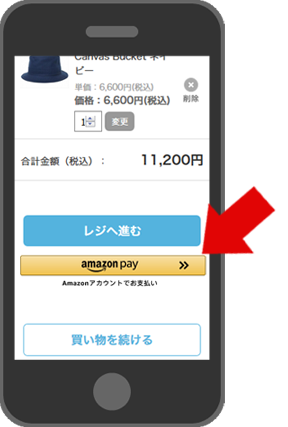
レジに進むボタンの下辺りに追記しましょう。
<section class="btnWrap"> <a href="<{$order}>" class="btn btnSubmit">レジヘ進む</a> <!--↓↓ここから追記--> <{if $cart.is_use_amazon_pay}> <{$cart.amazon_pay_button}> <{/if}> <!--↑↑ここまで追記--> </section>
(2)CSSを指定する!
(1)と同じ買い物カゴ画面の
「CSS編集」エディターエリア内に、下記のスタイル指定を追記してください。
.btnWrap {
text-align:center;
}
.amazonButton {
width:90%;
margin:10px auto 50px;
}
スマホに設置完了!
Amazonアカウントで決済してもらうことができるなんてワクワクしますね。

いかがでしたでしょうか。
Amazonアカウントでのスムーズな決済と新規会員獲得に効果的なサービス!
ぜひご利用ください。
それではまた!