こんにちは、makeshopの大本です。
いつもmakeshopをご利用いただきありがとうございます。
今回は「スマートフォンランキング機能」で使えるタグについて、そしてさらにカスタマイズする方法についてご紹介したいと思います。
関連記事 スマホにランキングを表示したい
【基本】ランキングのタグについて
「なんだか色々書いてあってむずかしそう・・・」などと印象を受けるかもしれませんが、覚えてしまえばとってもカンタン!
まずはランキングのタグについて、改めて確認してみましょう。
▼初期値のランキング用ソース
<{* ランキング *}>
<{if $ranking_product.list}>
<section class="indexSection indexRanking">
<h2 class="heading rankingHeading">ITEM RANKING</h2>
<ul class="rankingList">
<{section name=i loop=$ranking_product.list max=9}>
<li>
<a href="<{$ranking_product.list[i].url}>">
<div class="itemImg">
<span class="rankingNum"><{$ranking_product.list[i].number}></span>
<img src="<{$ranking_product.list[i].image}>" <{$ranking_product.list[i].scaledown}>>
</div>
<p class="rankingName"><{$ranking_product.list[i].name}></p>
<p class="rankingPrice"><{$ranking_product.list[i].price}>円</p>
</a>
</li>
<{/section}>
</ul>
</section>
<{/if}>
▼ifで囲んでいる範囲は、管理画面で設定されている時のみ表示されます。
<{if $ranking_product.list}>~<{/if}>
▼繰り返し表示させるための処理(ループ)が書いてあります。
<{section name=i loop=$ranking_product.list max=9}>~<{/section}>
loop=$ranking_product.list は「ランキングのリストを繰り返す(ループ)」、max= は「最大●個まで表示」という意味になりますので
この一行は「最大9個までランキングを表示する」という意味の記述になります。
繰り返し表示(ループ)させる要素
以下のタグはループするエリア内でのみ使用できます。
▼各商品ページへのURLを表示します。
<{$ranking_product.list[i].url}>
▼順位の数字を表示します。1位の商品なら「1」という数字のみ表示されます。
<{$ranking_product.list[i].number}>
▼各商品画像のパスを表示します。
<{$ranking_product.list[i].image}>
▼商品画像を縦横最大100pxにするためのタグです。
<{$ranking_product.list[i].scaledown}>
▼各商品名を表示します。
<{$ranking_product.list[i].name}>
▼各商品の販売価格を表示します。
<{$ranking_product.list[i].price}>
なんとなくわかってきたような感じがしませんか?
そうしたら、次はいよいよカスタマイズしてみましょう!
[難易度 ★☆☆ ]
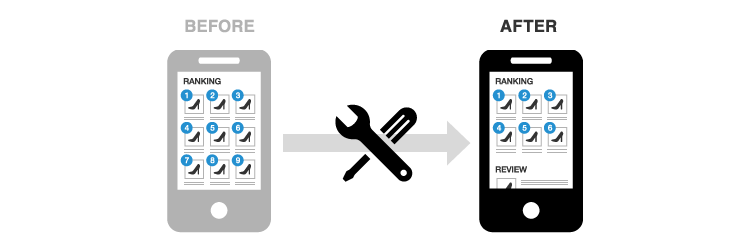
スマホランキングを1位から6位まで表示する方法
スマホのテンプレート初期値では、ランキングは1~9位までが3個×3列の形で表示されるようになっています。
こちらを6位までに変更してみましょう。

1.タグを修正してみましょう!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック
【トップ画面】へ
下記のようなソースが書かれているところを探してみましょう。
<{section name=i loop=$ranking_product.list max=9}>
見つかりましたか?
そうしたら、下記のように「max=9」となっているところを「max=6」に変更します。
<{section name=i loop=$ranking_product.list max=6}>
2.完了!
スマホで確認してみましょう。
かんたんですね。
このように section~の部分を変更するだけでカンタンに表示を変更することができちゃうのです!
続いては、今のを少しだけ応用してみましょう。
[難易度 ★★☆ ]
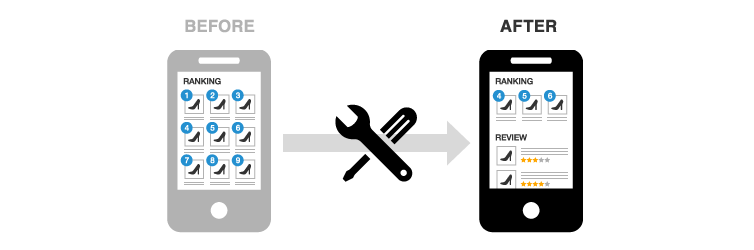
スマホランキングを4位から6位まで表示する方法

1.タグを修正してみましょう!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック
【トップ画面】へ
【1】先程と同じように、下記のようなソースが書かれているところを探してみましょう。
<{section name=i loop=$ranking_product.list max=9}>
【2】今回は「4」「5」「6」位を表示したいということで、「3」個表示することになりますので、maxの値を3にします。
<{section name=i loop=$ranking_product.list max=3}>
この時点で一度保存して、スマホでみてみると3個表示されていると思います。
ではこれを4位からの表示にしてみましょう。
【3】開始タグ「start=3」を先ほどのタグに追加します。
<{section name=i loop=$ranking_product.list start=3 max=3}>~<{/section}>
start=には0から数えた数をいれるようにしてください。
”実際に出したい数字からマイナス1引いた数”と覚えるとカンタンです。
2.完了!
スマホで確認してみましょう。
4~6位がでていたら成功です!
startやmaxの値をいろいろ変えてみて、どんな表示になるかお試しください。
いかがでしたでしょうか。
待望のスマホランキング機能、さらにいろいろ出来ることが増えて見せ方に迷ってしまいそうですね。それではまた!