こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はスマートフォンにも『お知らせ』を表示する方法をご紹介します!
参考:スマホサンプルショップ【Primary】
『お知らせ』は管理画面の「お知らせの管理」から登録できます!
参考:オンラインマニュアル「お知らせの管理」
こんなお悩みありませんか?
・スマホでもPCと同じようにお知らせを表示したい!
・適用中のスマホデザインをそのまま利用してお知らせを表示したい・・
[難易度 ★☆☆ ]
必見!スマホにもお知らせを表示する方法!
表示方法は、かんたんな方法から“3つ”順番にご紹介します!
ショップ様の運用に合わせて設定してみてください。
早速、みていきましょう!
その1. テンプレートを初期値にリセットしても良い方向け編
デザインをご自分でカスタマイズしていないショップ様は
テンプレートを適用し直して最新の初期値ソースにしましょう!
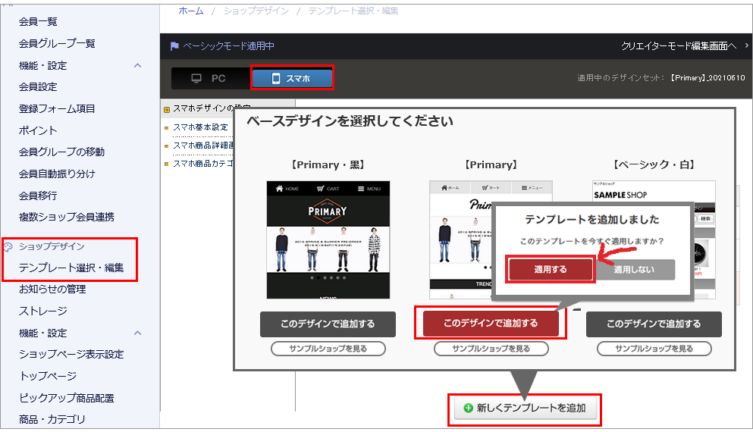
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
「新しくテンプレートを追加」から、ベースデザインを選択し
テンプレートを「適用する」をしてください。

→できあがり!
かんたんですね。
その2. 「お知らせ」に関連する画面だけ初期値にリセットできる方向け編
共通CSSやトップページ、独自ページなど「少しデザインしている」ショップ様は
お知らせに必要な画面だけを初期値ソースにしましょう。
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック
必要な4つの画面のページ編集でソースを新しくします。
1. 【共通CSS画面】共通CSSページ編集
2.【トップページ画面】トップページ編集
3. 【お知らせ画面 】お知らせページ編集
4. 【お知らせ一覧画面】 お知らせ一覧ページ編集
各画面の「初期値に戻す」ボタンをクリックし「適用」してください。

→できあがり!
・「お知らせページ編集」と「お知らせ一覧ページ編集」には何も入力されていないので、忘れずに「初期値に戻す」をしましょう。
その3. 今のデザインはそのまま利用したい方向け編
もうデザインしているので、デザインセットの適用や初期値ソースには戻せないなあ・・・
というショップ様は、下記の手順で、必要なソースをご追加ください。
(1)お知らせ & お知らせ一覧のソースを追加!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック
必要な2つの画面のページ編集でソースを新しく入力します。
1. 【お知らせ画面】お知らせページ編集
2. 【お知らせ一覧画面】お知らせ一覧ページ編集
各画面の「初期値に戻す」ボタンをクリックし「適用」してください。
(2)トップページにHTMLを追加!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
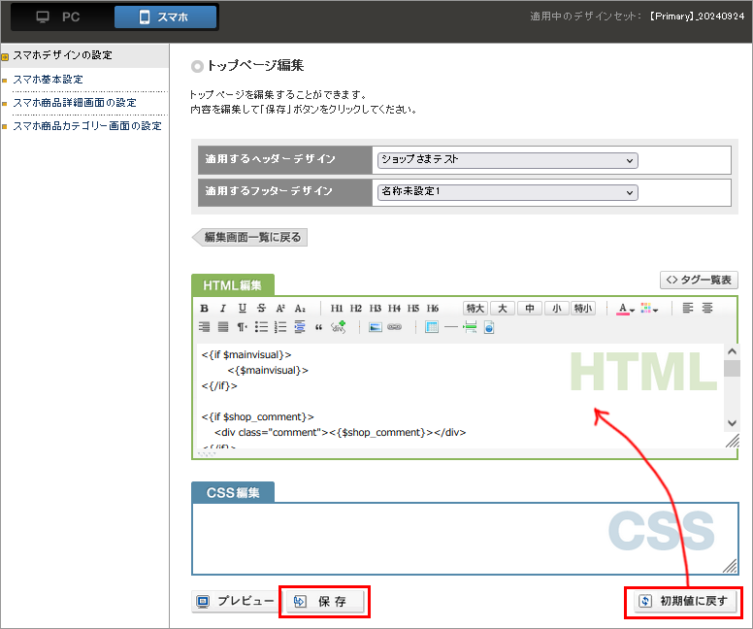
適用中のスマホテンプレートの「編集」をクリック【トップ画面】へ
トップページ編集の「HTML編集」エディターエリア内のお知らせを表示したい位置に、下記を記載してください。
<{* おしらせ *}>
<section class="indexSection indexNews">
<h2 class="heading newsHeading">NEWS</h2>
<{if $news.list}>
<ul class="newsList indexNewsList">
<{section name=i loop=$news.list max=$news.max}>
<li>
<span class="newsDate"><{$news.list[i].date}></span>
<span class="newsTitle"><a href="<{$news.list[i].url}>"><{$news.list[i].title}></a></span>
</li>
<{/section}>
</ul>
<{/if}>
</section>
(3)CSSを追加!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック【共通CSS画面】へ
共通CSSページ編集の「CSS編集」エディターエリアに下記を記載してください。
(↓137行分と長めです。スクロールして全てコピーしてください)
/***************************************
お知らせ
***************************************/
.newsHeading {
background: #222;
color: #fff;
padding: 6px 0;
}
.newsList{
margin: 15px;
}
.newsList li{
text-align: left;
margin-bottom: 5px;
}
.newsDate,
.newsTitle{
vertical-align: top;
display: table-cell;
}
.newsDate {
color:#999;
padding: 2px 5px 2px 0px;
white-space: nowrap;
font-size: 10px;
}
.newsTitle{
font-size: 12px;
}
.newsIndexLink{
margin-bottom: 10px;
}
/* お知らせ詳細 */
.newsMain{
padding: 15px;
text-align: left;
}
.newsMain .newsMainInfo{
font-size: 12px;
color: #999;
margin-bottom: 5px;
text-align: right;
}
.newsMain .newsMainTitle{
font-size: 14px;
margin-bottom: 10px;
}
.newsMain .newsMainWrap{
margin-bottom: 30px;
border-top: dotted 1px #999;
border-bottom: dotted 1px #999;
}
.newsMain .newsMainContent{
font-size: 12px;
padding: 20px 10px 50px;
}
.newsMain .newsMainPager{
width: 100%;
margin-bottom: 20px;
overflow:hidden;
}
.newsMain .newsMainPager li{
text-align: center;
}
.newsMain .newsMainPager a{
display: inline-block;
background: #e5e5e5;
color: #333;
width: 25%;
white-space: nowrap;
}
.newsMain .newsMainPager a.btnPrev{
float: left;
}
.newsMain .newsMainPager a.btnNext{
float: right;
}
.newsMain .newsIndexBtn a{
background: #333;
color: #fff;
width: 100%;
text-align: center;
}
/* お知らせ一覧 */
.newsListAll{
margin-bottom: 30px;
}
.newsListAll .newsListContent li{
padding-bottom: 10px;
margin-bottom: 10px;
border-bottom: dotted 1px #999;
}
.newsListAll .newsDate,
.newsListAll .newsTitle{
display: block;
}
.newsListAll .newsDate{
font-size: 12px;
}
.newsListAll .newsTitle{
font-size: 14px;
}
.newsTitle{
font-size: 12px;
}
.newsListPager{
margin: 0 auto;
font-size: 12px;
}
・追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
(4)お知らせ表示完了!
初期値では、お知らせを最大3件表示します。
ショップをみるで確認してみましょう!
ちょっとしたデザイン変更は
関連記事スマホにお知らせを表示させたい【カスタマイズ編】をご参考ください。
いかがでしたでしょうか。
ぜひスマホにもお知らせ表示をお試しください!それではまた!