こんにちは、makeshopのデザイン質問掲示板担当です。
いつもmakeshopをご利用いただきありがとうございます。
クリエイターモードへ切り替えしたいけど、難しそうで躊躇しているショップ様へデザイン編集方法を解説します。
また、操作の過程を動画で確認できます!
こんなお悩みありませんか?
・クリエイターモードって難しそう…
・操作が複雑で自分には無理かも
今回は各機能のタグ(変数)がすべて入った汎用性の高いデザインセット【Complete】のトップページの編集方法をご紹介します。
トップページには「新商品」「おすすめ商品」「スペシャル商品」「ランキング」「ショップからのお知らせ」「新着レビュー」「最近チェックしたアイテム」が表示されるようにあらかじめデザインが入っています。
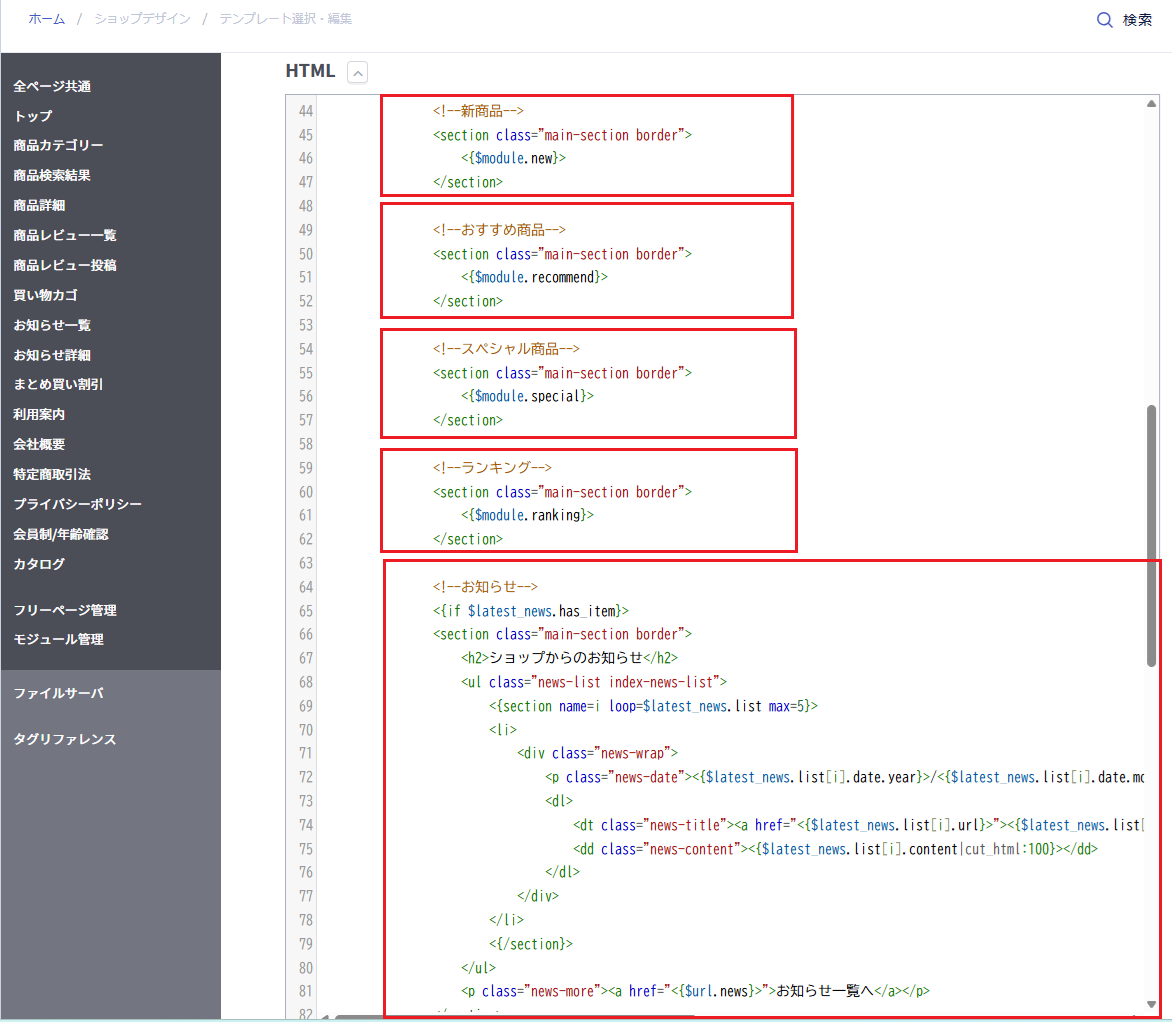
クリエイターモード編集画面
ショップデザイン / テンプレート選択・編集 / クリエイターモード / トップ
「HTML」欄
トップページのソースには、どの記述が何を反映するための記述なのかが分かるように各ブロックの先頭に用途が書いてあります。

基本的には変更したい項目の記述に対して、編集をおこなっていただくことにより
ショップページにデザインが反映されます。
ご質問が多い以下の編集方法をご紹介します。
何かあったときのため、デザイン編集する前にバックアップをとりましょう!
表示される項目の順番を変更したい
(例)「ショップからのお知らせ」を先頭に表示する場合
クリエイターモード編集画面
ショップデザイン / テンプレート選択・編集 / クリエイターモード / トップ
「HTML」欄
以下が「お知らせ」を表示している記述です。こちらを表示したい位置へ移動させます。
<!--お知らせ-->
<{if $latest_news.has_item}>
<section class="main-section border">
<h2>ショップからのお知らせ</h2>
<ul class="news-list index-news-list">
<{section name=i loop=$latest_news.list max=5}>
<li>
<div class="news-wrap">
<p class="news-date">
<{$latest_news.list[i].date.year}>/
<{$latest_news.list[i].date.month}>/
<{$latest_news.list[i].date.day}>
<{$latest_news.list[i].date.hour}>:
<{$latest_news.list[i].date.minute}>
</p>
<dl>
<dt class="news-title">
<a href="<{$latest_news.list[i].url}>">
<{$latest_news.list[i].title}>
</a>
</dt>
<dd class="news-content">
<{$latest_news.list[i].content|cut_html:100}>
</dd>
</dl>
</div>
</li>
<{/section}>
</ul>
<p class="news-more">
<a href="<{$url.news}>">お知らせ一覧へ</a>
</p>
</section>
<{/if}>
「新商品」の前に表示したい場合は、同じ画面の以下を探します。
<!--新商品 -->
上記の前にお知らせの記述を移動させます。
プレビューで変更後の状態を確認できますので、問題なければ「保存」をクリックしてください。
テキストを変更したい
(例)項目タイトルの「新商品」を「NEW ARRIVALS」など別のテキストへ変更する場合
「新商品」はモジュールに記述がまとまっており、タイトルなどはモジュール内の記述を編集します。
クリエイターモード編集画面
ショップデザイン / テンプレート選択・編集 / クリエイターモード / モジュール管理
モジュール名「新商品」をクリックします。
エディタ内先頭の以下がタイトルを表示する記述です。
<h2>新商品</h2>
上記を以下へ変更して「保存」をクリックします。
<h2>NEW ARRIVALS</h2>
「おすすめ商品」「スペシャル商品」を表示したくない
(例)取り扱う商品が少ないので、「おすすめ商品」「スペシャル商品」の掲載枠を非表示にしたい場合
クリエイターモード編集画面
ショップデザイン / テンプレート選択・編集 / クリエイターモード / トップ
「HTML」欄
以下が「おすすめ商品」「スペシャル商品」を表示している記述です。
<!--新商品-->
<section class="main-section border">
<{$module.new}>
</section>
<!--おすすめ商品-->
<section class="main-section border">
<{$module.recommend}>
</section>
上記を削除します。
「カートに入れる」ボタンの色を変更したい
(例)「カートに入れる」ボタンの色を青に変更する場合
色などの装飾は、CSSにて指定されており、該当の記述を変更します。
【Complete】の初期値ではボタンの色を「#1FD5AD;」で指定しています。
CSS欄内を「#1FD5AD;」で検索すると、記述が3か所ありますので、
すべての箇所でカラーコードの指定を変更してください。
・キーワードから関連する記述を検索する方法は、
「CSS」欄内に一度カーソルを置いた状態で、キーボードの「Ctrl」と「F」キーを同時に押し表示される検索窓に、「#1FD5AD;」と入力(コピー&ペースト)し、キーボードの「Enter」キーを押して記述を探してください。
・カラーコードは外部サイトを参考にしてください。
外部参考サイト:カラーコード表
クリエイターモード編集画面
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 全ページ共通
「CSS」欄
※今回はroyalblue(カラーコード:#4169e1)へ変更します
【1】変更前
.add-list-cart {
background: #1FD5AD;
color: #fff;
}
↓
変更後
.add-list-cart {
background: #4169e1;
color: #fff;
}
【2】変更前
.add-cart .add-cart-btn {
background: #1FD5AD;
}
↓
変更後
.add-cart .add-cart-btn {
background: #4169e1;
}
【3】変更前
.cart-button-wrap .cart-button a {
width: 320px;
display: inline-block;
text-align: center;
background: #1FD5AD;
border-radius: 5px;
padding: 20px 0;
font-weight: bold;
font-size: 18px;
color: #fff;
margin-bottom: 20px;
}
↓
変更後
.cart-button-wrap .cart-button a {
width: 320px;
display: inline-block;
text-align: center;
background: #4169e1;
border-radius: 5px;
padding: 20px 0;
font-weight: bold;
font-size: 18px;
color: #fff;
margin-bottom: 20px;
}
いかがでしたでしょうか。
やり方が分かれば、かんたんに編集できますね!
それではまた!















