いつもmakeshopをご利用いただきありがとうございます。
今回は、ベーシックモードからクリエイターモードに移行したページを、レスポンシブデザインでスマホでも見やすくする方法についてご紹介します。
前回ご紹介した、ベーシックモードからクリエイターモードに移行する方法!の続編です!
こんなお悩みありませんか?
・パソコンではきれいに見えていたのに、スマホで見るとデザインが崩れている…
・レスポンシブデザインの作り方がわからない
レスポンシブデザインって?
レスポンシブデザインとは、PCやスマートフォンなど、デバイスのサイズに応じてCSSを切り替えるデザインです。
ひとつのHTMLの編集でPC・スマホ表示に対応できるので、別々のHTMLページを作る手間がなくなります。
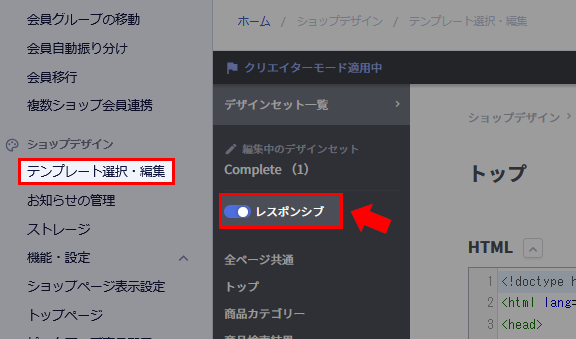
クリエイターモードのデザインセット(テンプレート)は、「レスポンシブ」でデザインされています。

関連記事:レスポンシブデザインできますか?
スマホ用のCSSの書き方
「CSS」欄に、スマホ用のCSSを書いてみましょう。
CSSのメディアクエリ(@media)を活用します。
/* スマホ用のスタイル(幅が768px以下の場合) */
@media screen and (max-width: 768px) {
★スマホ用(デバイスの画面の幅が768ピクセル以下の時)のCSSをこの位置に記述します★
/*例*/
.container {
width: 100%;
padding: 10px;
}
}
PC用のCSSを書いた後ろなど、管理しやすい位置に追記してください。
※デザインテンプレートによっては前に書いている場合もあります。
CSSを記述する際に、適用したい要素のclass名やid名はショップのデザインにより異なります。
デベロッパーツールなどでソースを確認の上、指定してください。
(1)PCだけに表示させてスマホでは非表示にしたい
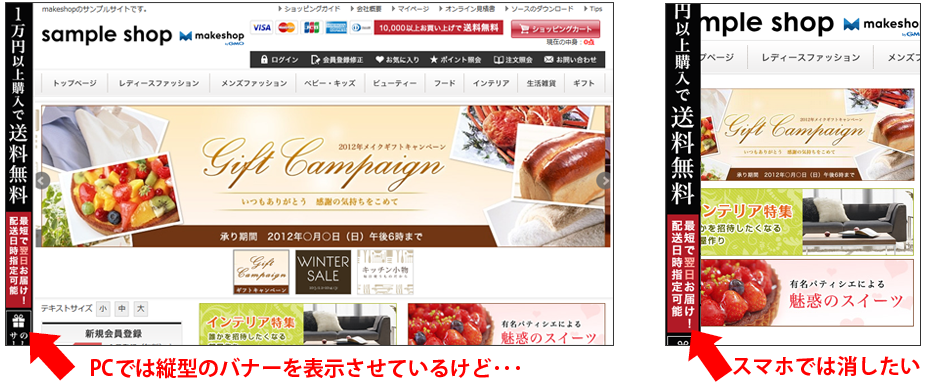
バナーやボタンをPCでは表示させたいけど、スマホでは邪魔になってしまう・・・。
そんな時は、「スマホの時だけ非表示」に指定しましょう。

特定の要素をPCでは表示し、スマホでは非表示にする場合も、メディアクエリを利用できます。
/* スマホでは非表示 */
@media screen and (max-width: 768px) {
.pc-only {
display: none;
}
}
HTMLで以下のように指定すると、.pc-only クラスを持つ要素はスマホでは非表示になります。
<div class="pc-only">このコンテンツはPCでのみ表示されます</div>
バナーをPCだけに表示させたい場合
<div> class="left-banner pc-only"><img src="画像のURL" alt="1万円以上購入で送料無料!"></div>

スマホでは非表示になりました!
逆に、「PCの時だけ非表示」に指定することもできます。
/* PCでは非表示 */
.sp-only{
display:none;
}
/* スマホでは表示 */
@media screen and (max-width: 768px) {
.sp-only {
display: block;
}
}
HTMLで以下のように指定すると、.sp-only クラスを持つ要素はスマホでは非表示になります。
<div class="sp-only">このコンテンツはスマホでのみ表示されます</div>
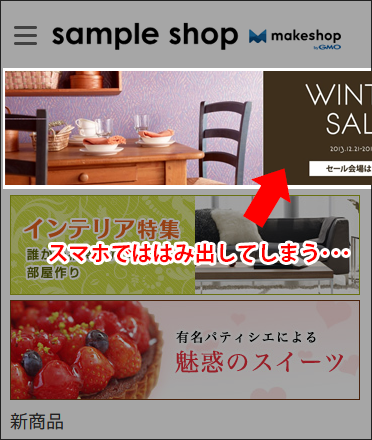
(2)スマホでのはみ出しを防ぐ
バナーや画像が、スマホの画面の幅に収まらず、切れて見えてしまう場合もCSSで調整しましょう。

スマホの画面の幅よりも大きい画像などは、スマホ表示で切れて見えたり、横スクロールが発生してしまいます。
スマホ用のCSSに「max-width: 100%」の指定を記述して、はみ出しを防ぎましょう。
@media screen and (max-width: 768px) {
img {
max-width: 100%;
height: auto;
}
.container {
width: 100%;
overflow-x: hidden;
}
}
画像だけではなく、tableやdivなどのコンテンツの幅も、同じように調整することではみ出しを防ぐことができます。
関連記事:スマホで埋め込んだ【YouTube動画】をレスポンシブにしたい【ベーシックモード】
(3)バナー表示のレイアウトを変えたい!
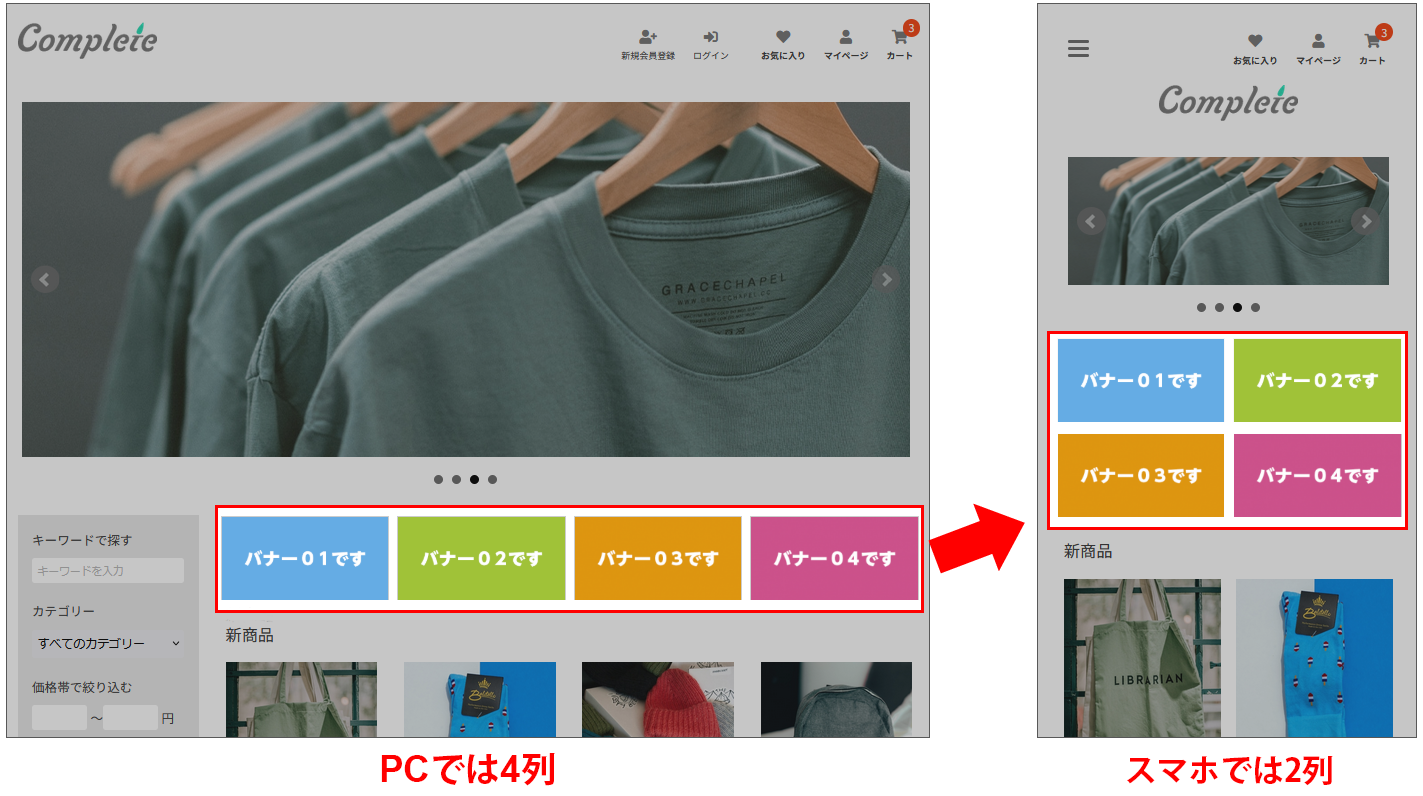
<例1>
PCでは横に4列で並べているバナーを、スマホでは横に2列にしたい!

以前ご紹介した、バナーを同じ間隔で横に並べて表示したい!で作成したCSSの後方にスマホ用のCSSを追加することで、スマホで見た時の並びの枚数を変えることができます。
/* スマホ用のスタイル(幅が768px以下の場合) */
@media screen and (max-width: 768px) {
.top-banner li {
width: 50%;/*←画像を横に2つ並べる場合*/
}
}
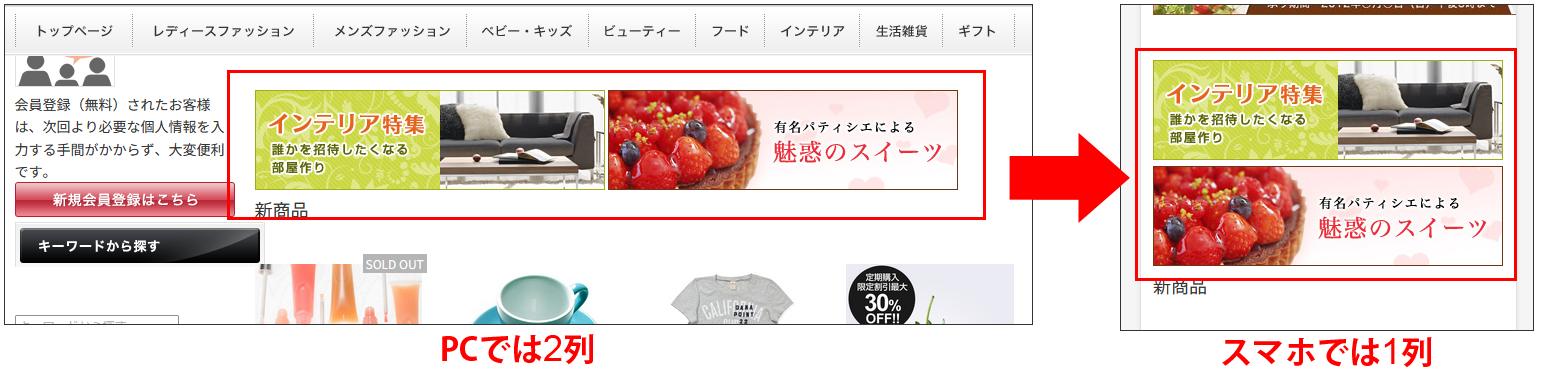
<例2>
PCでは横に2列で並べているバナーを、スマホでは1列にしたい!

display:flex; で横に並べている場合、スマホ用のスタイルを display:block; に指定することで、横に並べず縦列=1列に変えることができます。
/* スマホ用のスタイル(幅が768px以下の場合) */
@media screen and (max-width: 768px) {
.top-banner {
display:block;
}
.top-banner li {
width: 100%;
}
}
・@media を使ってスマホ用のCSSを設定
・display: none; でスマホのみ非表示にする
・max-width: 100%; ではみ出しを防ぐ
いかがでしたか?
ポイントをおさえて、スマホでも快適に見えるサイトにしましょう。
それでは、また!