いつもmakeshopをご利用いただきありがとうございます。
今回は、ベーシックモードで構築したページを、クリエイターモードに移行する方法をご紹介します。
こんなお悩みありませんか?
・クリエイターモードに変えてみたいけど、どこから手をつけてよいのかわからない。
・ベーシックモードで作りこんだデザインをクリエイターモードに引き継ぎたいけど、できるの?
[難易度 ★★☆ ]
ベーシックモードからクリエイターモードに移行する方法!
ベーシックモードで作ったデザインを、自動的にクリエイターモードに引き継ぐ機能はないため、デザインを引っ越したい場合はコピーして移行する必要があります。
ベーシックモードからクリエイターモードへ切り替えたい!注意点を教えて
移行期間が必要ですが、移行後はレスポンシブデザインや構造化マークアップが可能になります。
ベーシックモードでショップを開店したまま移行ができるので、根気よく移していきましょう!

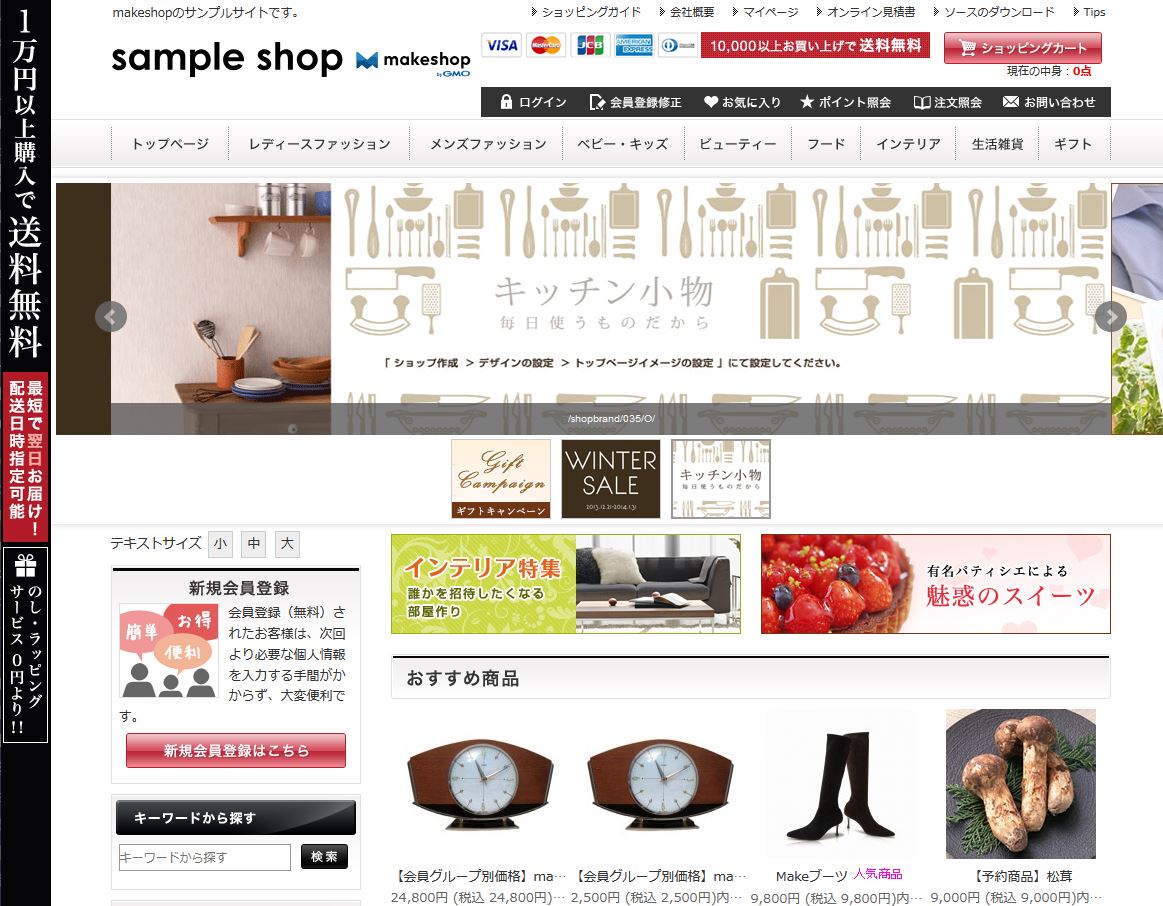
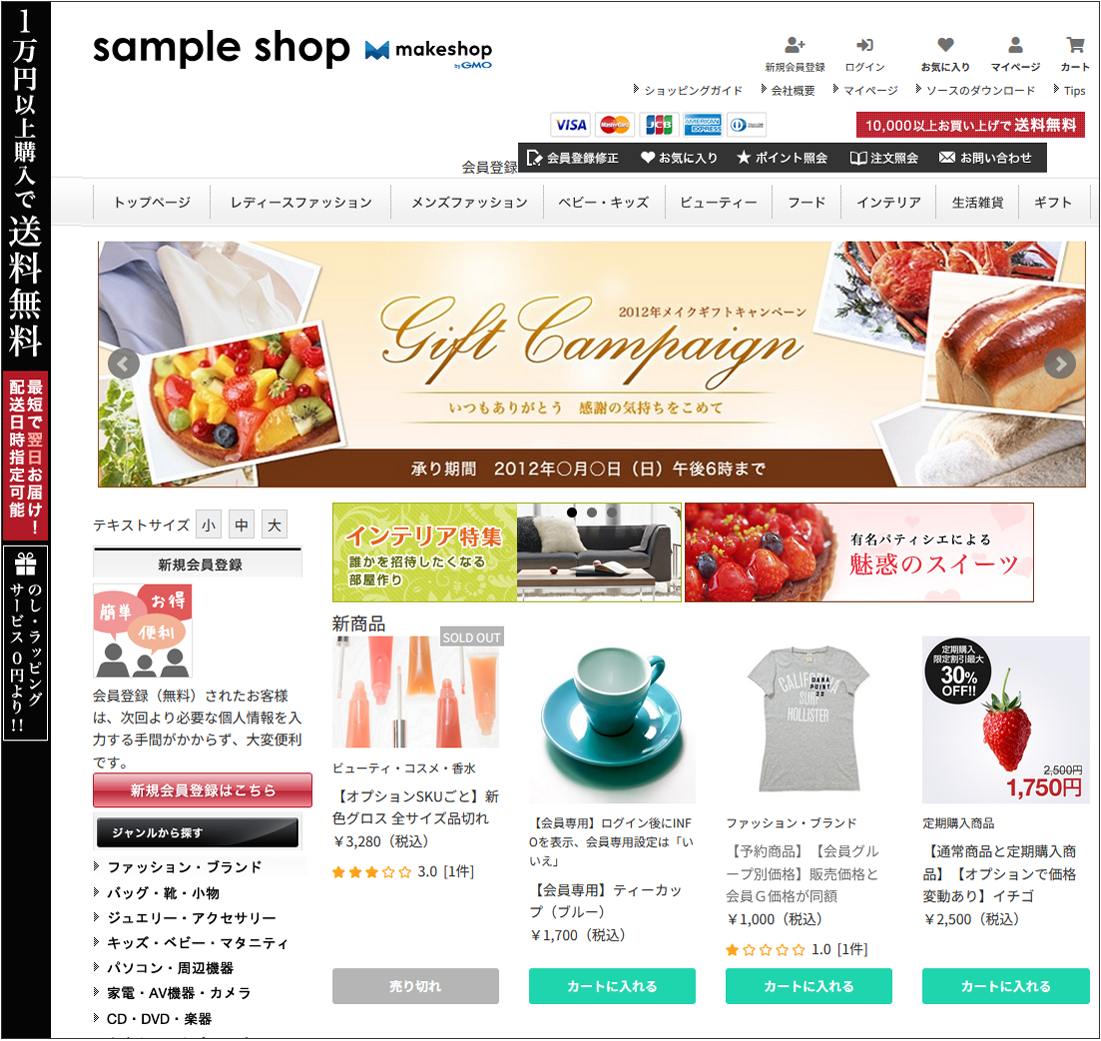
サンプルとして、このようにベーシックモードで作り込んだページをクリエイターモードに移行します。
【重要!】バックアップをとる
まず、ベーシックモードのデザインをすべて保管しましょう。
必要な画面で「バックアップを取る」ボタンをクリックしてソースを保存し、「デザイン一括バックアップ」でもデザインを保管してください。
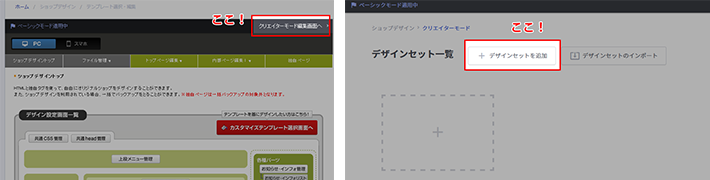
クリエイターモードのデザインセットを選ぶ
クリエイターモードの編集画面にすすみ、デザインセットを選んでください。

今回は、「左にメニューがある」タイプの【Complete】テンプレートに移行していきます。
・運営中のショップのデザインに合うテンプレートを選びましょう。
関連記事:クリエイターモードのテンプレート毎の特徴をご紹介!
・ベーシックモードで、左にメニューがあるレイアウトの場合は【Complete】テンプレートがおすすめです。
ベーシックモードのソースをコピーし、クリエイターモードに移行する
設定方法
HTMLを移行する
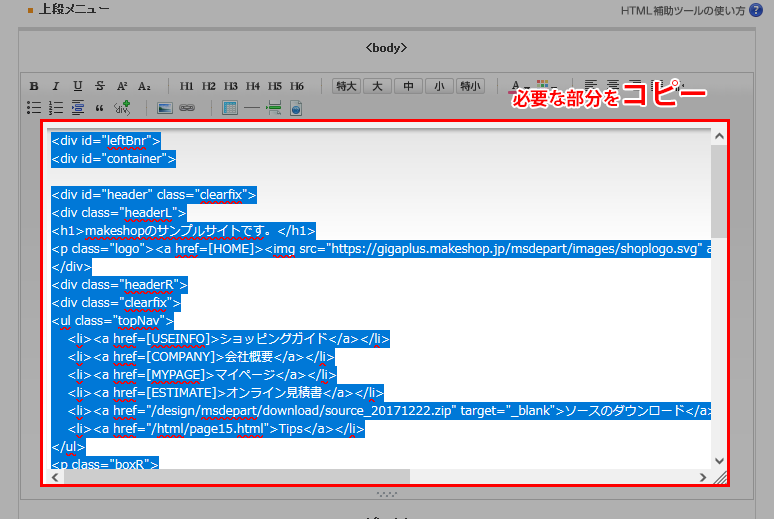
ベーシックモードのソースをコピーし、クリエイターモードの編集画面にペーストします。
<例>ヘッダーを移行する場合
ベーシックモード編集画面
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 上段メニュー管理
のソースをコピーし、テキストエディタにペーストしておきます。

次に、クリエイターモードの編集画面にすすみ、ソースをコピー&ペーストします。
すでに記述されているソースは削除せず、おもにボタンやバナーなどのソースを「追加」して保存しましょう。
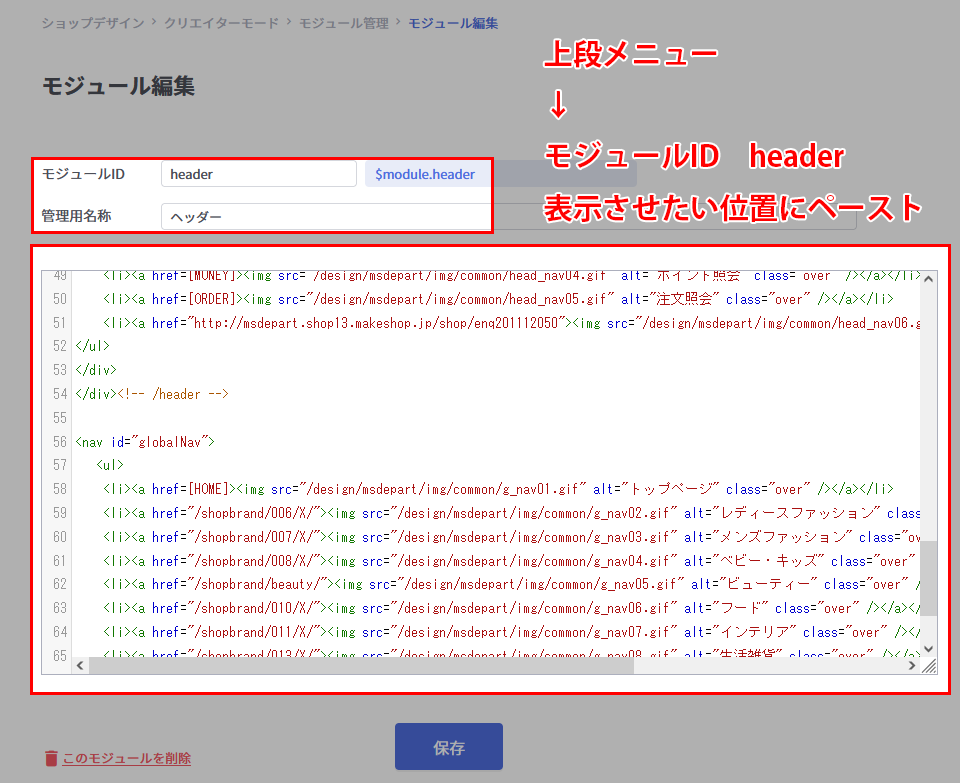
クリエイターモード編集画面
ショップデザイン / テンプレート選択・編集 / クリエイターモード / モジュール管理
モジュール管理 「ヘッダー」(モジュールID:$module.header)の「HTML」欄

同じように、各ページのHTMLを移行しましょう。
| 移行したいページ、内容 | ベーシックモード編集画面 | クリエイターモード編集画面 【Complete】テンプレート |
|---|---|---|
| ヘッダー | トップページ編集 / 上段メニュー管理 | モジュール管理 「ヘッダー」(モジュールID:$module.header) |
| フッター | トップページ編集 / 下段メニュー管理 | モジュール管理 「フッター」 (モジュールID:$module.footer) |
| サイドバー(左のメニュー) | トップページ編集 / 左側メニュー管理 | モジュール管理 「サイドナビ」 (モジュールID:$module.side) |
| トップページ | トップページ編集 / 中央画面管理 | トップ 「HTML」 |
| 独自ページ | 独自ページ | フリーページ管理 |
| カテゴリーページ | 内部ページ編集Ⅰ / 商品分類ページ管理 | 商品カテゴリー 「HTML」 |
| 商品詳細ぺージ | 内部ページ編集Ⅰ / 商品詳細画面管理 | 商品詳細 「HTML」 |
| 検索結果ページ | 内部ページ編集Ⅰ / 商品検索画面管理 | 商品検索結果 「HTML」 |
| 買い物かごページ | 内部ページ編集Ⅰ / 買い物かごページ管理 | 買い物カゴ 「HTML」 |
クリエイターモードの変数タグに変更する
クリエイターモードタグリファレンスを参照し、ベーシックモードの変数タグをクリエイターモードの変数タグに書き換えましょう。
<おもな変更例>
| 項目、リンク | ベーシックモード | クリエイターモード |
|---|---|---|
| ショップロゴ | [LOGO] | <img src=”<{$shop.logo_url}>” alt=”<{$shop.name}>”> |
| ご利用案内 | <a href=[USEINFO]>ご利用案内</a> | <a href=”<{$url.guide}>”>ご利用案内</a> |
| 会社概要 | <a href=[COMPANY]>会社概要</a> | <a href=”<{$url.company}>”>会社概要</a> |
| ログイン | <a href=[LOGIN]>ログイン</a> | <a href=”<{$url.login}>”>ログイン</a> |
| 会員登録 | <a href=[MEMBER]>”>会員登録</a> | <a href=”<{$url.member_entry}>”>会員登録</a> |
| マイページ | <a href=[MYPAGE]>マイページ</a> | <a href=”<{$url.mypage}>”>マイページ</a> |
| ポイント照会 | <a href=[MONEY]>ポイント照会</a> | <a href=”<{$url.point}>”>ポイント照会</a> |
| ログアウト | <a href=[LOGOUT]>ログアウト</a> | <a href=”<{$url.logout}>”>ログアウト</a> |
| 購入履歴 | <a href=[ORDER]>購入履歴</a> | <a href=”<{$url.order_history}>”>購入履歴</a> |
| 買い物かご | <a href=[BASKET]>買い物かごを見る</a> | <a href=”<$url.cart}>”>買い物かごを見る</a> |
| お問い合わせ | <a href=[EMAIL]>お問合わせ</a> | <a href=”<{$url.support}>”>お問い合わせ</a> |
| メールマガジン登録 | <a href=[MAILMAGAZINE_URL1]>メルマガ登録/解除</a> | <a href=”<{$url.mail_magazine}>”>メールマガジン登録</a> |
| 個人情報保護ポリシー | <a href=[VIEWPRIVERCY]>個人情報保護ポリシー</a> | <a href=”<{$url.policy}>”>個人情報保護ポリシー</a> |
| 特定商取引に関する表記 | <a href=[CONTRACT]>特定商取引に関する表記</a> | <a href=”<{$url.contract}>”>特定商取引に関する表記</a> |
| トップページイメージの設定 | [TOPIMAGE] | <{$shop.mainvisual}> |
| オンライン見積書 | <a href=[ESTIMATE]>オンライン見積書</a> | クリエイターモードで用意なし (2024年12月時点) |
| 商品リスト (新商品、おすすめ商品、スペシャル商品、ランキング、最近チェックした商品、カテゴリー、商品検索、商品グループ) お知らせ |
[SUISEN1] [NEW1] [SPECIAL1] [RANKING_?_?_?_?] [RECENT1] [BRANDGROUP] [NEWSEVENT?] など |
書き換えず、クリエイターモードのテンプレート初期値のソースを使用してください。 |
・ログイン/ログアウトの表示は分岐で出し分けることができます。
CSSを移行する
HTMLを移行しただけでは、レイアウトは崩れた状態になります。
列や余白を指定するCSSもコピー&ペーストして、移行していきましょう。
ベーシックモード編集画面
ショップデザイン / テンプレート選択・編集 / PC / トップページ編集 / 共通CSS管理
ベーシックモードの【共通CSS管理】に書かれている場合、必要なCSSをコピーして、クリエイターモードの「全ページ共通」「CSS」欄にペーストし保存してください。
記述する位置は、管理しやすい場所か、特に決まらない場合は末尾に記述してください。
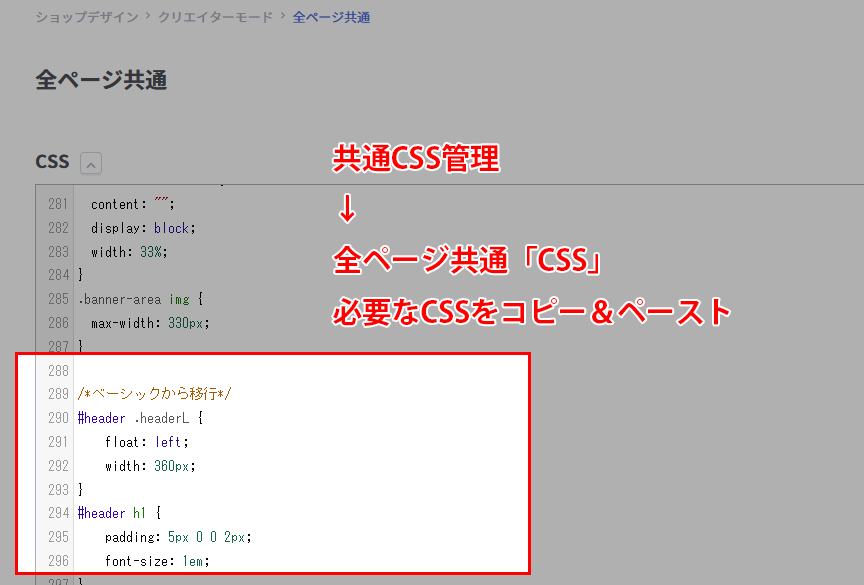
クリエイターモード編集画面
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 全ページ共通 「CSS」欄

| 移行したいページ、内容 | ベーシックモード編集画面 | クリエイターモード編集画面 |
|---|---|---|
| ページに共通のCSS | トップページ編集 / 共通CSS管理 | 「全ページ共通」「CSS」 |
| 各ページごとのCSS | トップページ編集 / 共通CSS管理 | 各ページの「CSS」 |
完了
移行ができました!

重複するメニューなどの不要なソースは削除し、ずれの修正をして自由にデザインを調整しましょう。
カスタマイズしている箇所が多い場合は、今日はヘッダー、明日は商品詳細など、スケジュールを立てて各画面ごとに分けて少しづつ構築していくのもひとつの方法です。
それではまた!