こんにちは、いつもmakeshopをご利用いただきありがとうございます。
今回は、いろかわ&たけべ(ECアドバイザーチーム)による、
SKUごとの画像登録(バリエーション画像)で売上をアップさせる方法をご紹介します!
はじめに
※「バリエーション画像」はショップデザイン【クリエイターモード】用の機能です。
クリエイターモードはSEO効果も高くなりやすく、makeshopでは随時アップデートもおこなっていきます。
この機会にぜひ、クリエイターモードへのお切替えをご検討ください。
『SKUごとの商品画像』の登録は売上アップに重要
前提として、商品画像1枚でも商品登録をすることはできますが、商品の魅力を伝え、認知を高めるためには商品画像を充実させることが重要です。
makeshopで商品に「バリエーション設定」をしているショップ様は、SKUごとの商品画像にもこだわりましょう!
SKUごとの商品画像を使うメリット
購入者は1つの商品ページで全てのSKU=バリエーション商品を確認できます。
そのバリエーションごとの商品イメージを1つの画面内で確認できることは、購入者としてもとても分かりやすい工夫です。手間はかかりますが、購入率が上がる可能性があります。
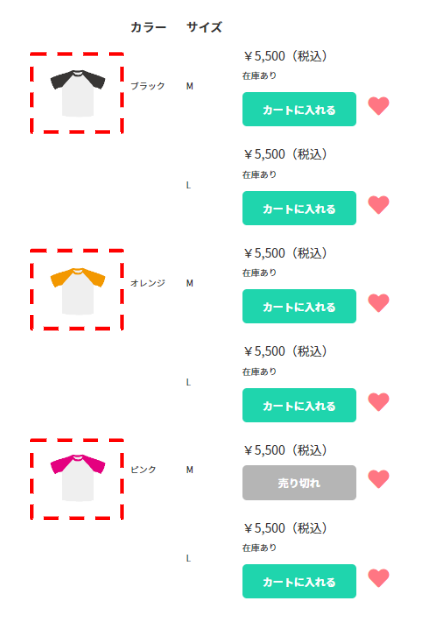
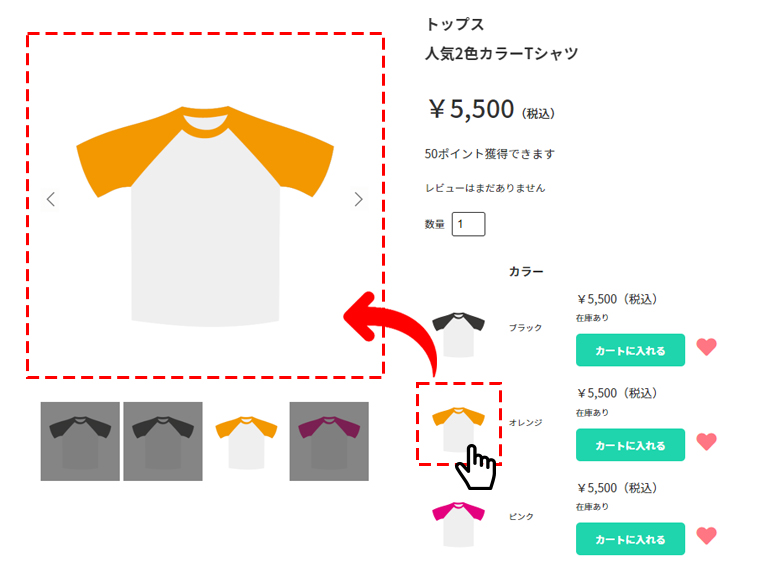
表示イメージ
カラーごとにバリエーション画像を登録したパターン

バリエーション画像を選択するとメイン画像が切り替わるパターン

※画像はカラーだけの画像登録ですが、カラー・サイズ単位での登録も可能です。
メリット①|視覚的な選択補助
画像ならパッと見た瞬間に、文章よりも圧倒的に多くの情報が伝わります。色味や素材感がイメージできることで購入意欲を高めたり、複数の商品を比較して購入する際の比較検討情報のフォローができます。
メリット②|顧客満足度の向上
購入者は、商品画像から商品情報やバリエーションをイメージしています。ページに商品情報が少ないと判断されると、離脱されてしまう可能性があるので、商品情報を多く提供することを心掛けしましょう。
メリット③|返品率の低下
商品の細かいディテールを確認した上で購入が可能であり、かつ商品の具体的な利用シーンをイメージして購入することができるので、到着した商品のイメージ違いでの返品などが大幅に削減します。
また、顧客が商品を検索しやすくなり、正しい情報を提供しているショップである、という評価を検索エンジンから受ける可能性が高まります。SEOの向上につながりますので、ぜひ設定していきましょう!
SKUごとの商品画像(バリエーション画像)の設定のかんたんな流れ
バリエーションの詳しい設定方法はバリエーションの登録・編集をご確認ください。
1.「サブ画像」の登録
2.バリエーション登録とバリエーション画像の指定
3.商品ページにテンプレートごとのタグの設置
ソース例は「バリエーション画像」表示用のデザインについて 内の【商品詳細】の記述をご参照ください。
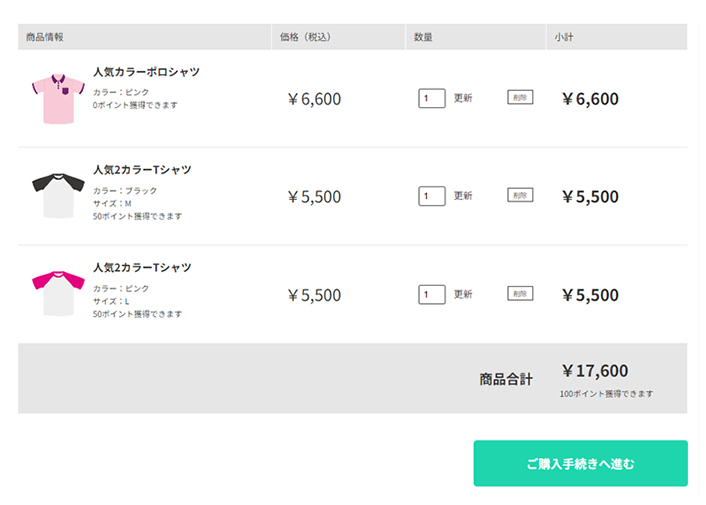
買い物かごにも表示させましょう!
買い物かごページの商品画像を「バリエーション画像」に切り替えて表示することができます。

※デザインの調整をおこなう必要があります。
ソース例は「バリエーション画像」表示用のデザインについて内の【買い物カゴ】の記述をご参照ください。
さいごに
いかがでしたでしょうか。購入者側でもショップ側としても、うれしい機能をご紹介いたしました。バリエーションの設定でSKUごとの商品画像を登録して最大限の商品アピールをしましょう!















