こんにちは、makeshopカスタマーサポートです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、カスタマーサポートチームによる、新管理画面で商品に「カラー」や「サイズ」などの選択肢(バリエーション)をつける方法をご紹介します!
こんなお悩みありませんか?
・商品にカラーやサイズなどバリエーション(項目選択肢)があり、お客様に選んでもらいたい
・カラーやサイズの組み合わせごと(SKUごと)の在庫管理や価格設定がしたい
バリエーション設定でできること
・組み合わせごとの在庫(数量)、価格、独自コード、JANコードの設定ができる
・表示形式は2種類から選べる
・商品ごとに設定する
・お客様の選択は「必須」になる
※オプショングループとの併用設定はできません。
1.バリエーション設定方法
2.バリエーションごとに在庫や価格設定をする
3.バリエーション画像を設定する
それでは設定方法をみていきましょう!
1.バリエーション設定方法
(1)バリエーションを作成する
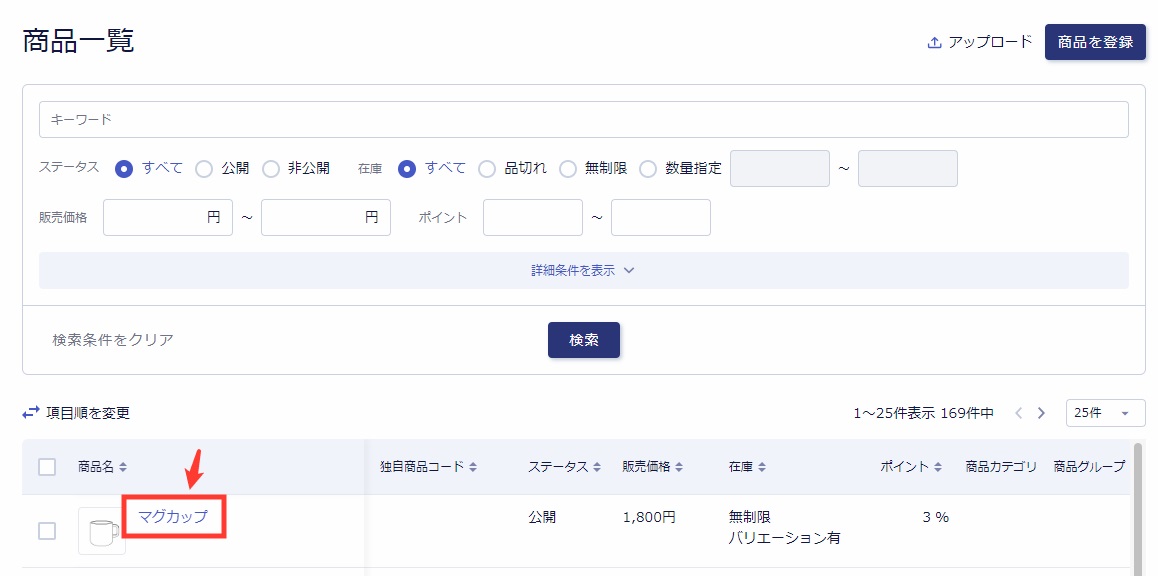
商品管理 / 商品一覧
バリエーションをつけたい商品の商品名をクリックし、『商品編集』画面に入ります。

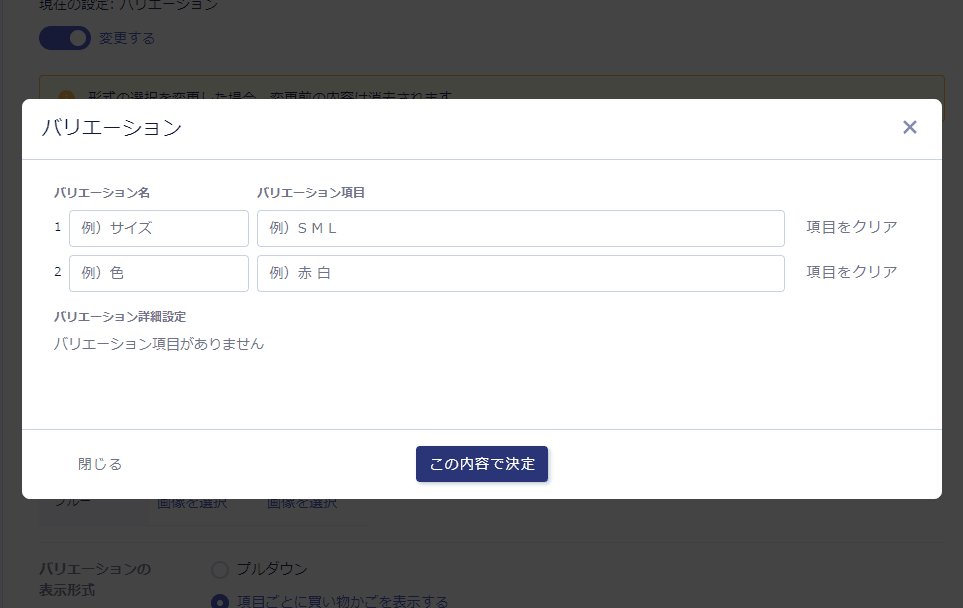
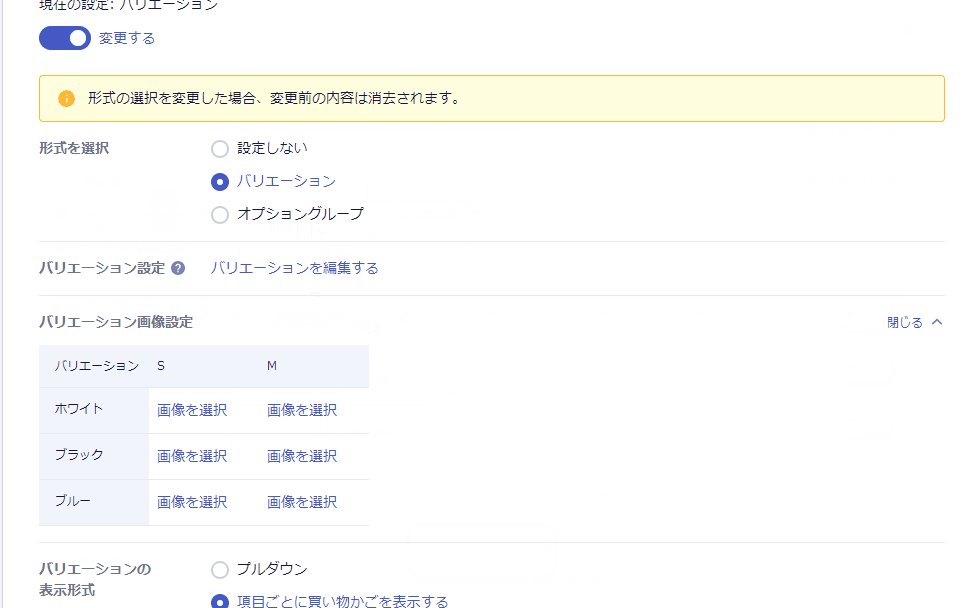
「バリエーション」の『変更する』をONにしてバリエーションの設定をします。

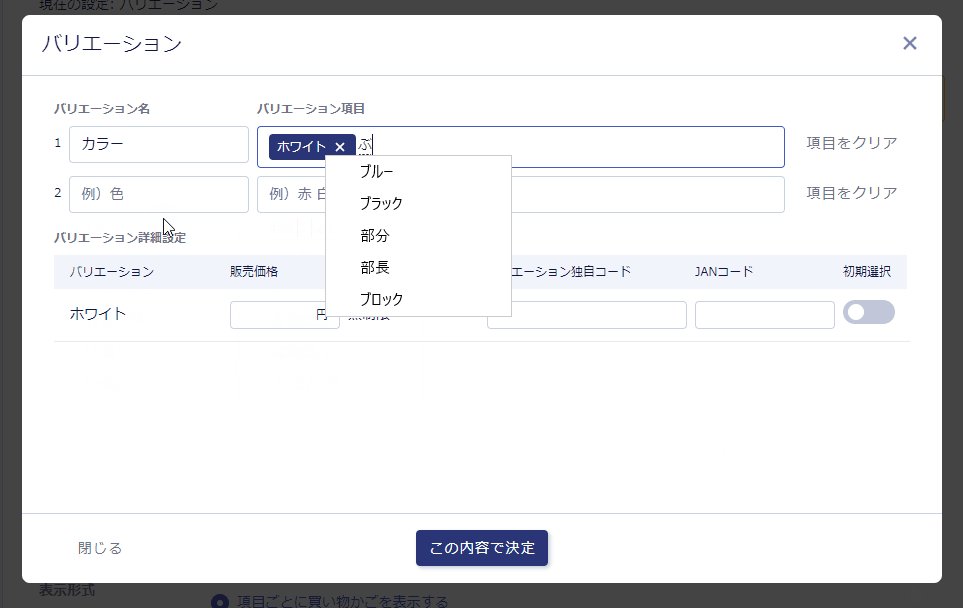
「バリエーションを編集する」をクリックし、バリエーション名・バリエーション項目を入力します。
Enterキーで確定すると次のキーワードを入力できます。

(2)バリエーションの表示形式を選択する
次に、バリエーションの表示形式を選択して保存しましょう。
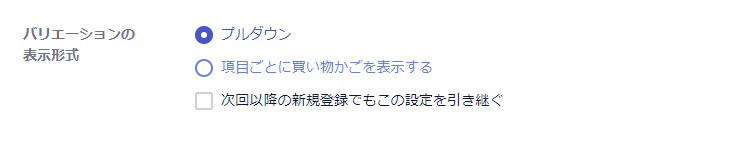
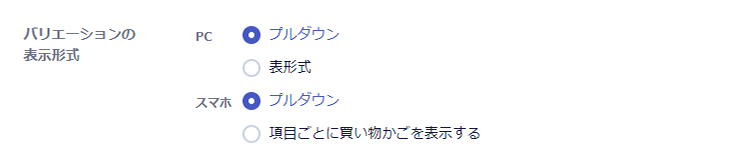
モードによって、下記2種類から選択します。
・プルダウン
・項目ごとに買い物かごを表示する
のどちらかを選択できます。
■クリエイターモード

■ベーシックモード

完成
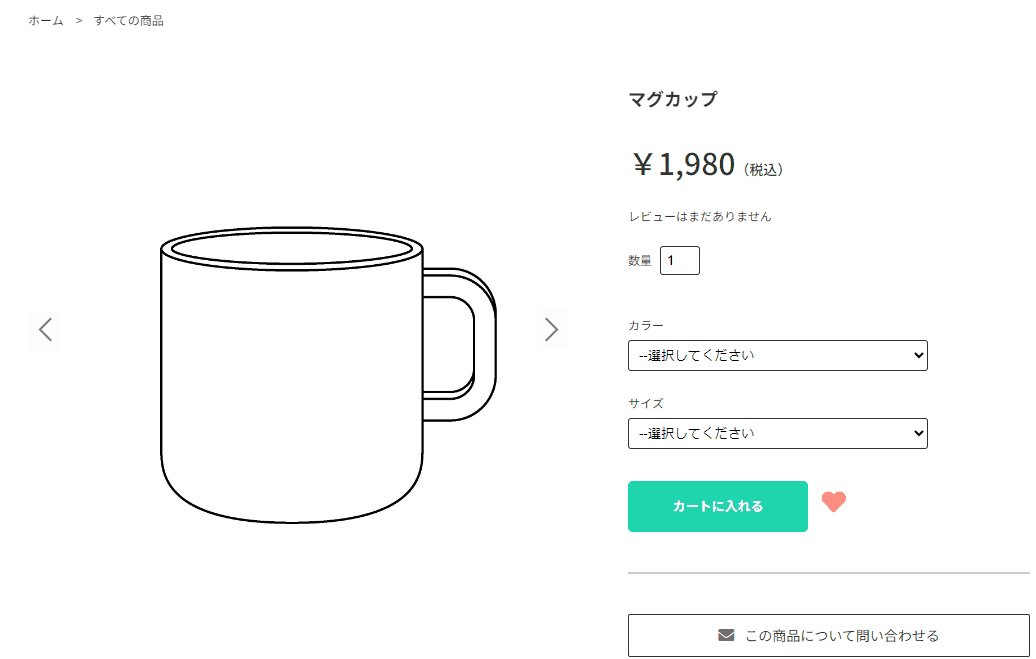
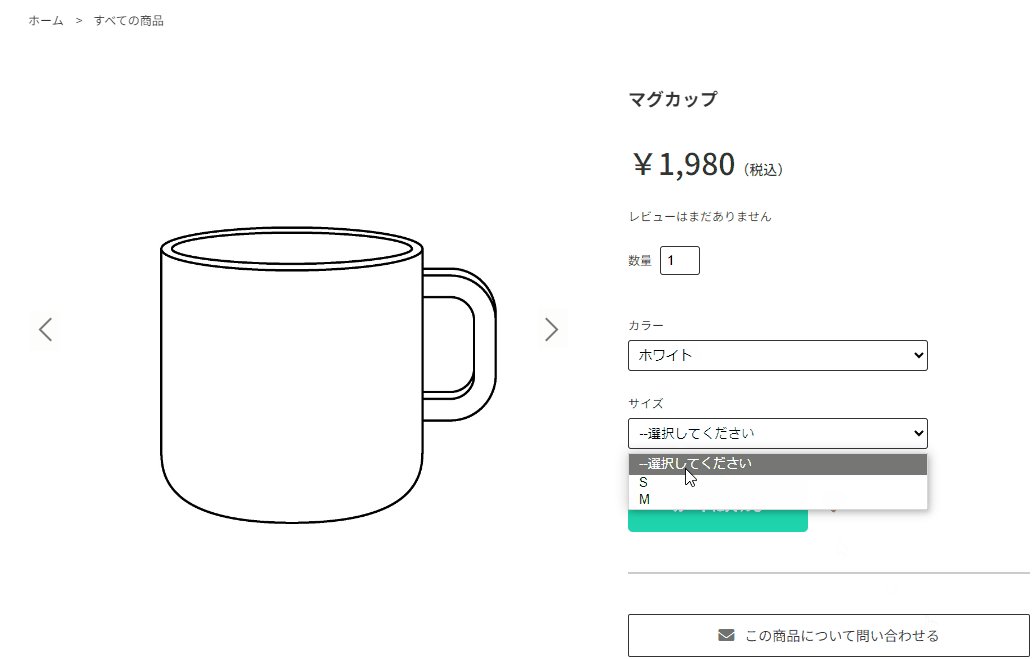
バリエーションの表示形式が「プルダウン」の場合、このように表示されます!

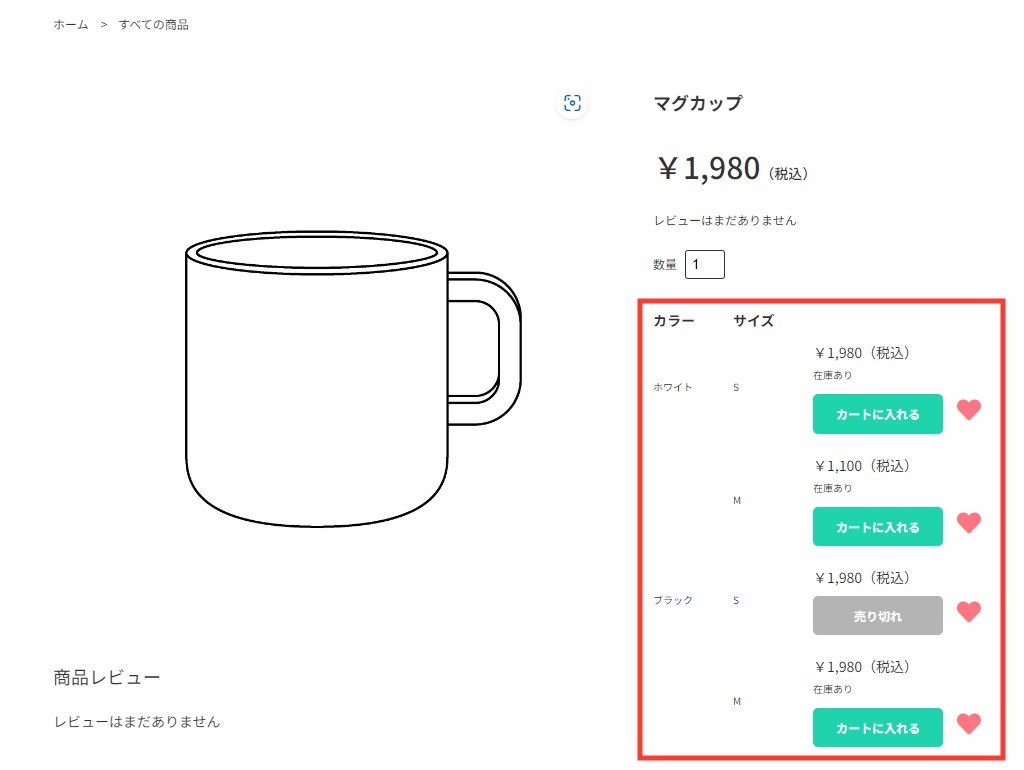
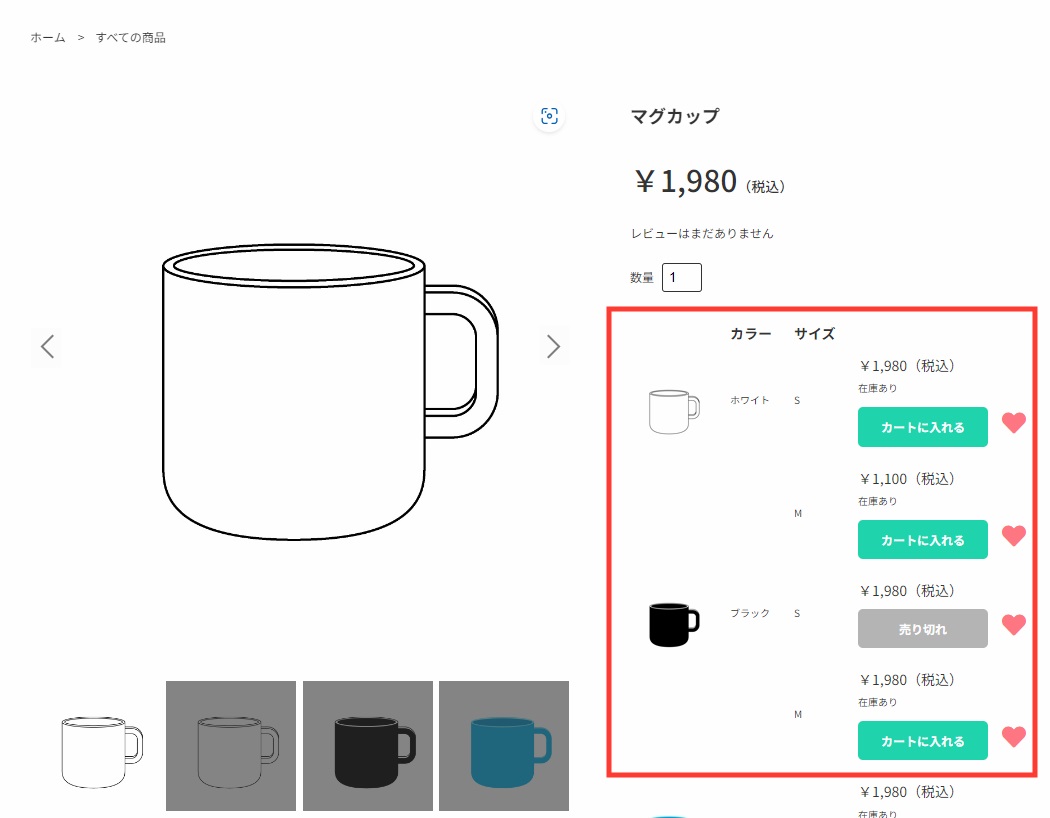
バリエーションの表示形式が「項目ごとに買い物かごを表示する」の場合、このように表示されます!

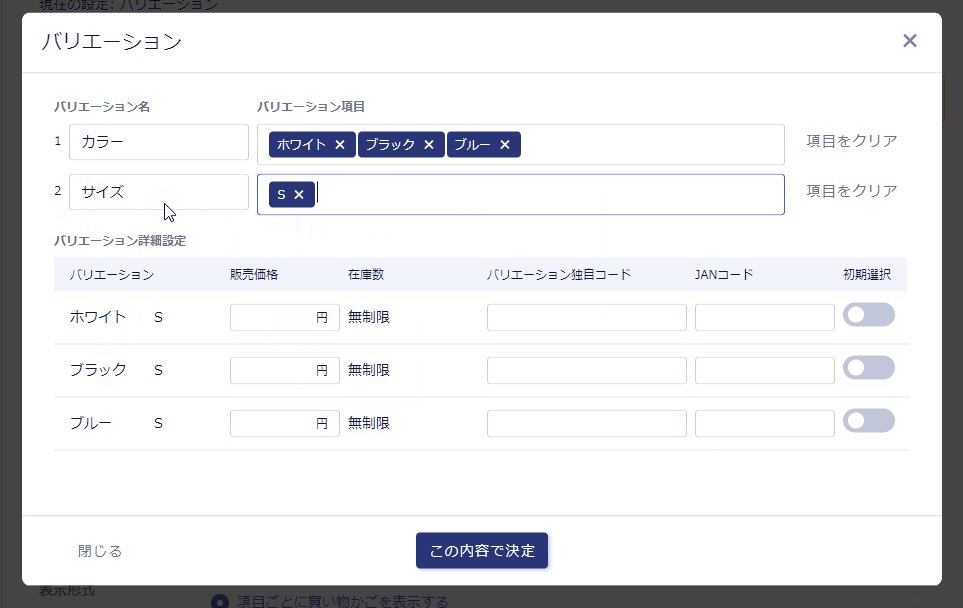
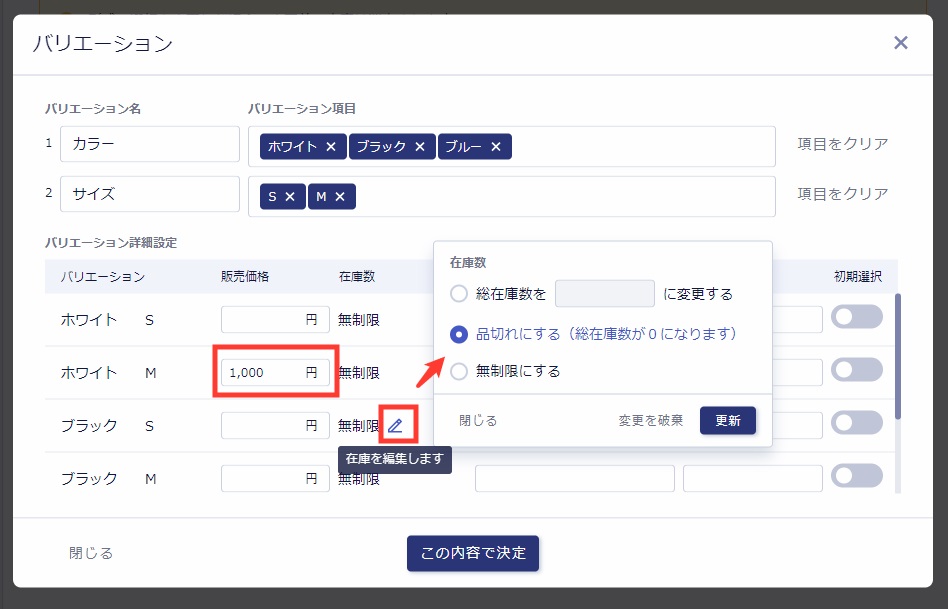
2.バリエーションごとに在庫や価格設定をする
バリエーションごとの「販売価格」「数量」「バリエーション独自コード」「JANコード」も、必要に応じて「バリエーション」編集画面で設定できます。
・ホワイトMだけ販売価格を変えたい
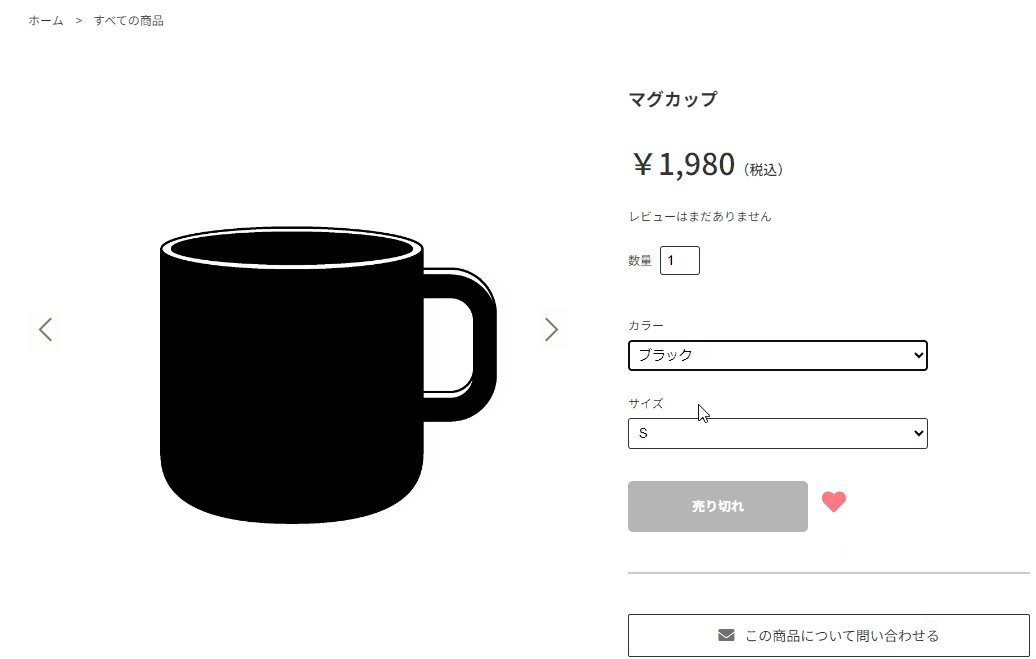
・ブラックSだけ在庫がないので品切れにしたい
などの希望がある場合に活用しましょう。

・バリエーションごとに画像を設定する場合は、バリエーション画像設定からおこなえます。
カテゴリ・検索結果ページの表示について
・バリエーションに「販売価格」を入力した場合の、カテゴリや検索結果ページでの価格表示方法(「〇円~」など)は下記で設定できます。
■ベーシックモードの場合
ショップデザイン / 機能・設定 / ショップページ表示設定
「バリエーション価格表示方法」
■クリエイターモードの場合
自由に表示できます。サンプルソース:クリエイターモード「バリエーション価格表示方法」について
バリエーションは、商品管理 / 商品一覧 / 商品アップロード・ダウンロード / オプション一括登録 からCSVで一括で登録することも可能です。
設定方法はオプション(バリエーション)一括登録CSVフォーマットをご参考ください。
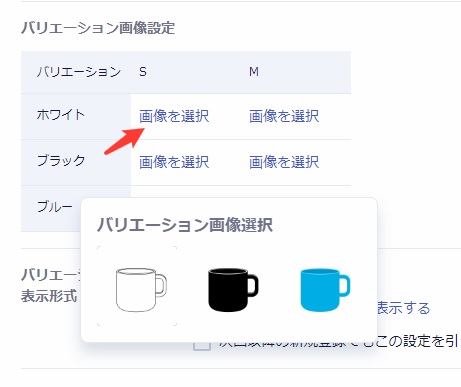
3.バリエーション画像を設定する
バリエーションごとに画像を設定する場合は、「バリエーション画像設定」からおこなえます。
・「サブ画像」を登録している場合に設定することができます。
・ショップデザイン内にソースが記述されていない場合は記述が必要です。「バリエーション画像」表示用のデザインについてをご参考ください。
それぞれの選択肢に対し、「画像を選択」から任意の画像を選択し、「更新」をクリックします。

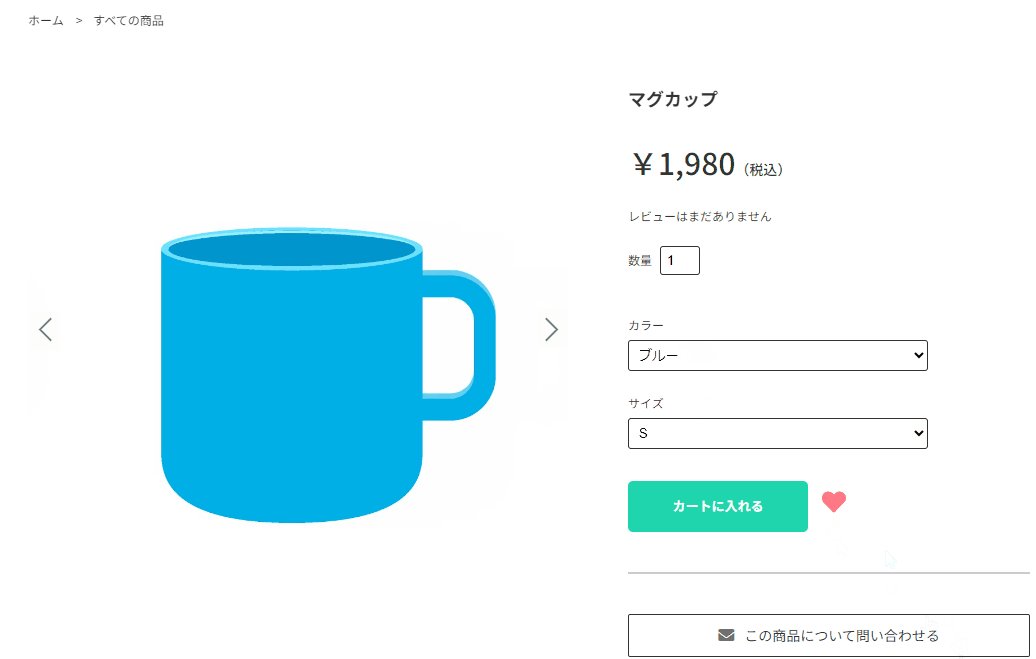
設定すると、このように表示されます!
▼表示例
「項目ごとに買い物かごを表示する」の場合

「プルダウン」の場合

詳細はオンラインマニュアル「バリエーション画像設定」をご参考ください。
いかがでしたでしょうか。
商品ページに選択肢をつけ、選択肢ごとに在庫管理もしたい場合には「バリエーション設定」をぜひご活用ください!
なお、商品に「ラッピング」や「確認事項」などの選択肢(オプショングループ)をつけたい場合は、商品にラッピングや確認事項などの選択肢(オプショングループ)をつけたい『20項目まで・在庫管理は不可』をご参照ください。
それではまた!















