こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、ChatGPTを使ってやりたいデザインのソース(HTML/CSS)を作成してみます!
2023年8月時点で「GPT-3.5」は無料で利用できますので、今回は「GPT-3.5」で試します。
ChatGPTを活用して
デザインのソース(HTML/CSS)を作成してみよう!
ここでは例として、お問合せの頻度が高く、サポート記事で閲覧数の上位となるバナーを横並びに表示する方法で試します。※サポート記事:バナーを同じ間隔で横に並べて表示したい!
サポート記事では4つのバナーを横並びにする方法をご紹介していますが、バナーの数を変えて、3つのバナーでソースを作成します。
早速みていきましょう。
手順
(1)命令文を考える
ChatGPTがデザインのソース(HTML/CSS)を出力するための命令文を考えます。
細かく条件やアウトプット方法を指定していくと精度が上がります。また、命令文は羅列するのではなく、構造化しましょう。
▼命令文の例
#命令文: 外部ページに遷移可能なバナーのHTMLとCSSを記述してください #条件: ・バナーは横並びで3つ ・等間隔 ・画像と画像の間に余白5px ・レスポンシブに対応した表示 #出力: ・HTMLとCSSは分けて記述してください
(2)ChatGPTへ命令文を入力する
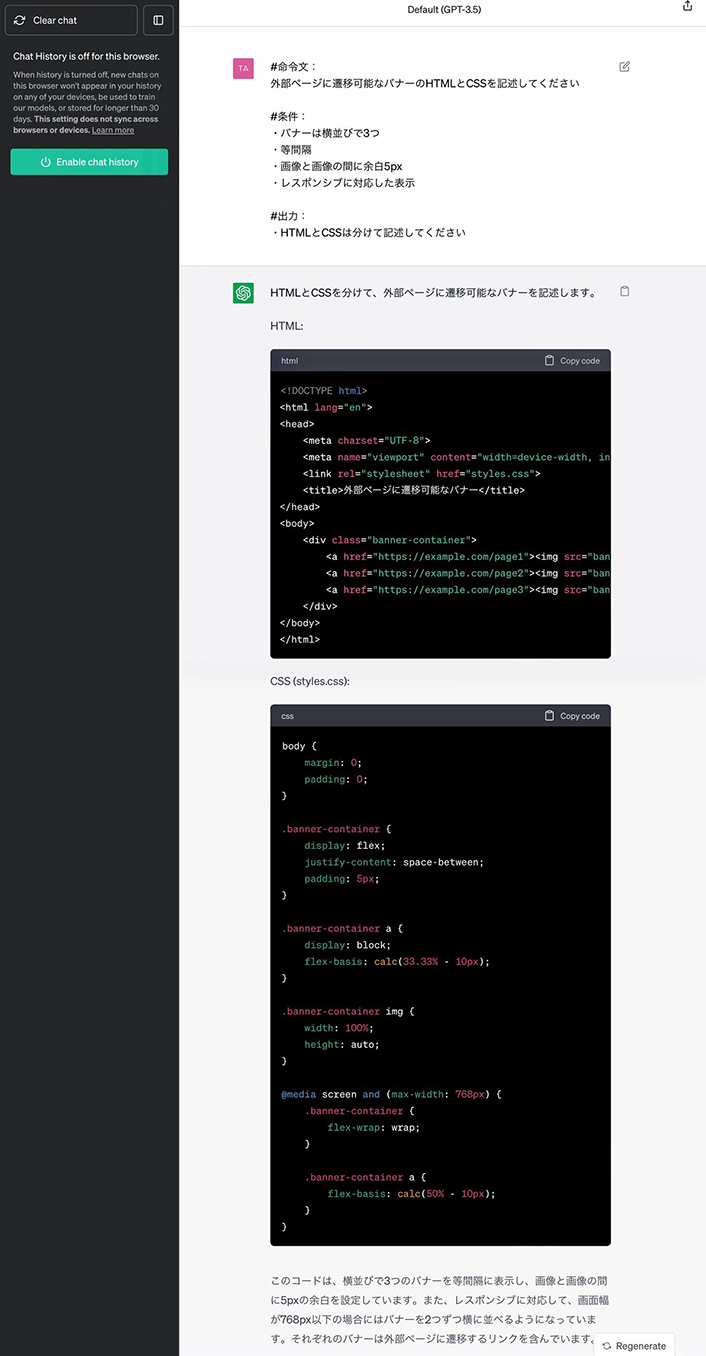
(1)で作成した命令文を入力すると、以下のように結果が出力されます。

(3)出力されたHTML/CSSを確認し、必要に応じて適宜修正する
生成されたHTMLだとheadなど今回のバナー設置に不要な記述があるので、必要な記述だけを抜き出します。また、クリックした際のページリンク先とバナー画像URLは仮の値が入っているので、変更します。
・バナー画像はあらかじめ【100MBサーバー(ギガプラス10)】へアップロードしておきましょう!
・関連記事:画像やCSSファイルをアップロードしたい
▼HTML例
<div class="banner-container"> <a href="https://help.makeshop.jp/hc/ja"><img src="http://www.support.makeshop.jp/wp-content/uploads/2020/04/banner_01.png" alt="Banner 1"></a> <a href="https://help.makeshop.jp/hc/ja"><img src="http://www.support.makeshop.jp/wp-content/uploads/2020/04/banner_02.png" alt="Banner 2"></a> <a href="https://help.makeshop.jp/hc/ja"><img src="http://www.support.makeshop.jp/wp-content/uploads/2020/04/banner_03.png" alt="Banner 3"></a> </div>
▼CSS例
CSSについては、bodyに関する内容は不要なので削除して、必要な部分を利用します。
.banner-container {
display: flex;
justify-content: space-between;
padding: 5px;
}
.banner-container a {
display: block;
flex-basis: calc(33.33% - 10px);
}
.banner-container img {
width: 100%;
height: auto;
}
@media screen and (max-width: 768px) {
.banner-container {
flex-wrap: wrap;
}
.banner-container a {
flex-basis: calc(50% - 10px);
}
}
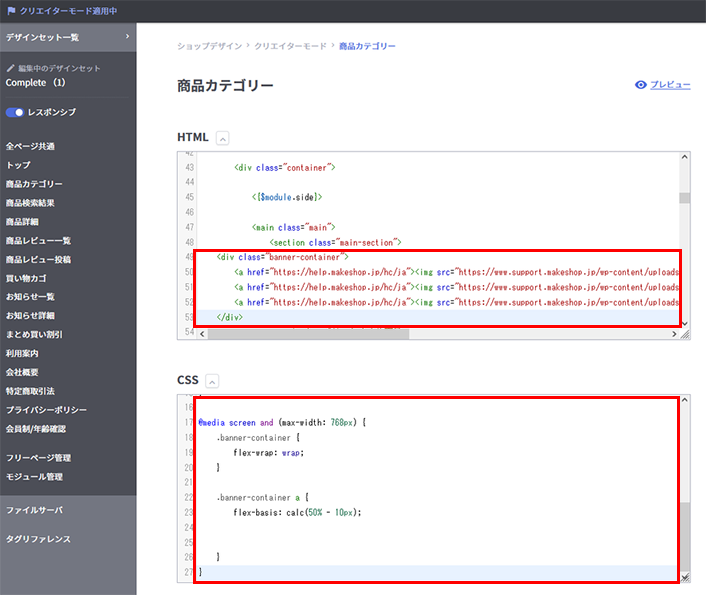
(4)makeshop管理画面よりバナーを設置したい箇所にHTML/CSSを貼り付ける
今回はカテゴリーページの上部にバナーを設置したいので、以下よりカテゴリーページの「HTML」欄と「CSS」欄へソースを追記します。
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 商品カテゴリー

完了
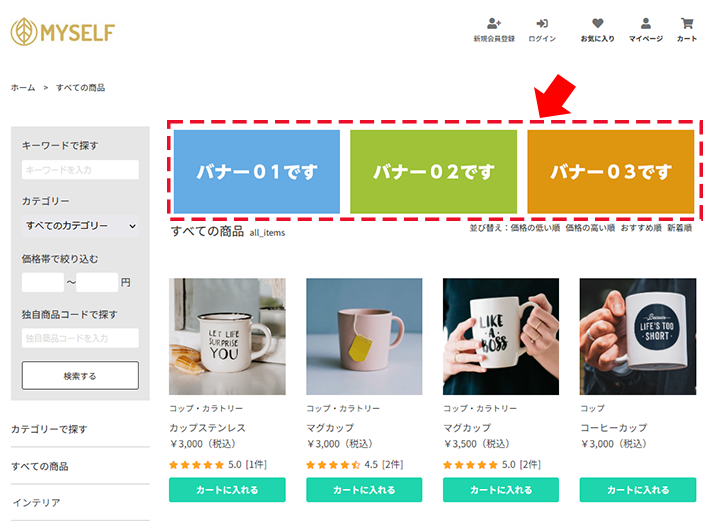
↓バナーが横並びに3つ並びました!

↓スマホ表示でも画面の大きさに合わせて2列横並びになっています!

・2023年8月時点のご紹介記事となります。
ChatGTPはmakeshopとは関係ありません。ショップ様でご判断のうえ、ご利用ください。
いかがでしたでしょうか。
ChatGPTなどの生成AIをうまく活用してショップデザインの構築に取り入れましょう!
それではまた!

















