こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
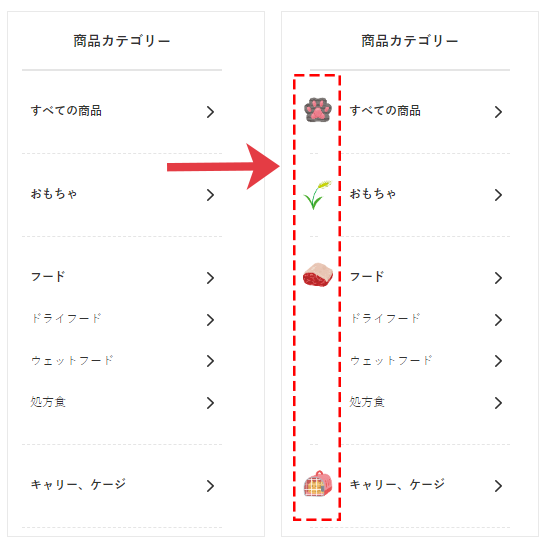
今回は、クリエイターモードで、「カテゴリーメニュー」にアイコンを表示する方法をご紹介します!クリエイターモードで使えるタグはタグリファレンスをご確認ください。
クリエイターモードで
「カテゴリーメニュー」にアイコンを表示する方法
ここでは、表示方法を3つご紹介します!ショップにあった指定方法で表示してみましょう。
【その1】画像を指定して表示する
【その2】CSSで背景画像を指定して表示する【Complete】の例
【その3】【Manabito】の左メニューにアイコンを表示する
「モジュール管理」モジュール名「サイドナビ」をクリック
【その1】画像を指定して表示する
▼HTML
カテゴリ―名を表示するソースに
<a href="<{$category_menu.list[i].url}>"><{$category_menu.list[i].name}></a>
下記の画像を表示するソース
<img src="https://gigaplus.makeshop.jp/[shopID]/images/icon-<{$category_menu.list[i].code}>.png">
を追加することで、「icon-ct1.png」のような画像を表示させることができます。
・このソースを記述した場合は、カテゴリ―全部のアイコン用の画像が必要になります。
画像がないとエラー(画像なし)が表示されてしまいますので、ご注意ください。
【その2】CSSで背景画像を指定して表示する【Complete】の例
下記のように指定できます。
1階層目のカテゴリー
<a href="<{$category_menu.list[i].url}>" class="mn-<{$category_menu.list[i].code}>"><{$category_menu.list[i].name}></a>
2階層目のカテゴリー
<a href="<{$category_menu.list[i].child_category.list[j].url}>" class="mn-<{$category_menu.list[i].child_category.list[j].code}>"><{$category_menu.list[i].child_category.list[j].name}></a>
▼HTML
<a href="<{$category_menu.list[i].url}>">
上記のソースに
<a href="<{$category_menu.list[i].url}>" class="mn-<{$category_menu.list[i].code}>">
とclassを追記することで、ソースには
<a href="/view/category/〇〇〇" class="mn-〇〇〇">
と出力されます。
・〇〇〇=カテゴリIDというclassがつきますので、これに対して背景画像を指定することでアイコンをつけることができます。
例)
カテゴリIDが「kitchen」の場合
.mn-kitchen{
background:url(画像のURL) no-repeat left;
}
テンプレート【Complete】の例
▼HTML例
「モジュール管理」モジュール名「サイドナビ」をクリック
<{section name=i loop=$category_menu.list}>
<{if $category_menu.list[i].child_category.has_item}>
<li class="side-category-item"><p class="accordion mn-<{$category_menu.list[i].code}>-parent"><{$category_menu.list[i].name}></p>
<ul class="side-category-child-item close">
<!--カテゴリー一覧へのリンクを出しておきたい場合は下記<li>タグをアクティブ
<li><a href="<{$category_menu.list[i].url}>" class="child-item mn-<{$category_menu.list[i].code}>">すべての<{$category_menu.list[i].name}></a></li>
-->
<{section name=j loop=$category_menu.list[i].child_category.list}>
<li><a href="<{$category_menu.list[i].child_category.list[j].url}>" class="child-item mn-<{$category_menu.list[i].child_category.list[j].code}>"><{$category_menu.list[i].child_category.list[j].name}></a></li>
<{/section}>
</ul>
</li>
<{else}>
<li class="side-category-item"><a href="<{$category_menu.list[i].url}>" class="mn-<{$category_menu.list[i].code}>"><{$category_menu.list[i].name}></a></li>
<{/if}>
<{/section}>
▼CSS例
「全ページ共通」内の「CSS」欄 に下記を追記してください。
/* side category icon */
.side-category-item a,
.side-category-item .accordion{
text-indent: 40px;
background-size:30px;
background-position: 4px;
}
.mn-all_items{
background:url(https://gigaplus.makeshop.jp/[shopID]/images/ct-icons/icon-all.png) no-repeat;
}
.mn-ct1{
background:url(https://gigaplus.makeshop.jp/[shopID]/images/ct-icons/icon-ct1.png) no-repeat;
}
.mn-ct2{
background:url(https://gigaplus.makeshop.jp/[shopID]/images/ct-icons/icon-ct2.png) no-repeat;
}
.mn-ct3-parent{
background:url(https://gigaplus.makeshop.jp/[shopID]/images/ct-icons/icon-ct3.png) no-repeat;
}/*子カテゴリ―がある場合*/
↓↓【Complete】テンプレートの左メニューにアイコンが表示されました!

【その3】【Manabito】の左メニューにアイコンを表示する
::before(疑似クラス)で指定する例をご紹介します。
▼HTML例
「モジュール管理」モジュール名「サイドナビ」をクリック
<{section name=i loop=$category_menu.list}>
<li class="mn-<{$category_menu.list[i].code}>">
<a href="<{$category_menu.list[i].url}>"><{$category_menu.list[i].name}></a>
<{if $category_menu.list[i].child_category.has_item}>
<ul class="side-nav-sub-category">
<{section name=j loop=$category_menu.list[i].child_category.list}>
<li class="mn-<{$category_menu.list[i].child_category.list[j].code}>">
<a href="<{$category_menu.list[i].child_category.list[j].url}>"><{$category_menu.list[i].child_category.list[j].name}></a>
</li>
<{/section}>
</ul>
<{/if}>
</li>
<{/section}>
▼CSS例
「全ページ共通」内の「CSS」欄 に下記を追記してください。
/* side category icon */
.side-nav-category li a::before {
content: '';
display: inline-block;
width: 40px;
height: 42px;
background-size: contain;
vertical-align: middle;
margin-right: 8px;
background-repeat: no-repeat;
}
.mn-all_items a::before{
background-image:url(https://gigaplus.makeshop.jp/[shopID]/images/ct-icons/icon-all.png);
}
.mn-ct1 a::before{
background-image:url(https://gigaplus.makeshop.jp/[shopID]/images/ct-icons/icon-ct1.png);
}
.mn-ct2 a::before{
background-image:url(https://gigaplus.makeshop.jp/[shopID]/images/ct-icons/icon-ct2.png);
}
.side-nav-sub-category a::before{
background-image:none;
}
↓↓【Manabito】テンプレートの左メニューにアイコンが表示されました!

完了
・ソースは一例となります。自由にデザインを調整して表示しましょう。
・ソースの作成・修正方法、最適なサイズなどの作り方についてはサポート対象外です。
・有料となりますが、ショップ制作代行サービスとして、おてがる更新代行サービスをご紹介させていただきます。
いかがでしたでしょうか。
クリエイターモードでカテゴリー表示をカスタマイズしたい場合にお役立てください。
それではまた!















