こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、ページデザインで見落としがちな設定”6選”をご紹介します!
これらの設定をおこなうと見栄えがよくなり、サイト訪問者へより良い印象を与えることができますので、売上アップにつながる可能性があります。
自社のショップで対応済みかをぜひチェックしてください。
見落としがちなページデザインの設定”6選”
より見やすいサイトにしよう!
早速順番にみていきましょう。
【1】商品画像のサイズを統一しましょう。
【2】画像、商品名、価格などの位置をそろえましょう。
【3】各ページのフッターにご利用ガイドを表示しましょう。
【4】注文画面STEP1の入力項目数を極力減らしましょう。
【5】すでに廃止済み機能の変数タグは消しましょう。
【6】Amazon Payボタンを注文画面・ログイン画面以外にも表示しましょう。
【1】商品画像のサイズを統一しましょう。
トップページやカテゴリーページ、商品詳細ページなど、商品ごとに画像のサイズがバラバラになっていませんか。
画像の表示サイズが揃っているとショップページ全体で統一感が出て、見栄えが良くなります。
例えば800×800などルールを決めて画像を作成し、アップロードしましょう。
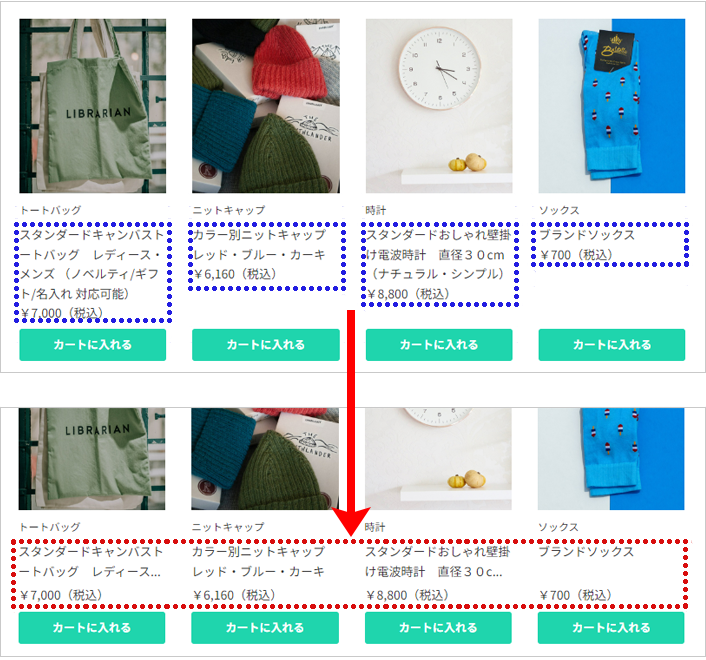
【2】画像、商品名、価格などの位置をそろえましょう。
トップページやカテゴリーページなど商品が一覧で表示される際に、画像、商品名、価格の表示される位置がバラバラだと統一感が無い印象を与えてしまいます。CSSを記述することにより各項目の位置を揃えることができます。
例えば、商品によっては商品名が長く、そのせいで位置がバラバラになってしまうことがあります。

CSSで商品名の表示する行数を指定して省略することにより位置が揃いすっきりした印象となります!
商品名に対して2行表示、はみ出したテキストを非表示、高さを指定にするCSSを記述してます。
※クリエイターモード【Complete】を例にしておりますが、ご利用中のデザインセットによってclassなどをご確認の上、CSSを記述してください。
CSSの記述例)
.item-name{
height: 50px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
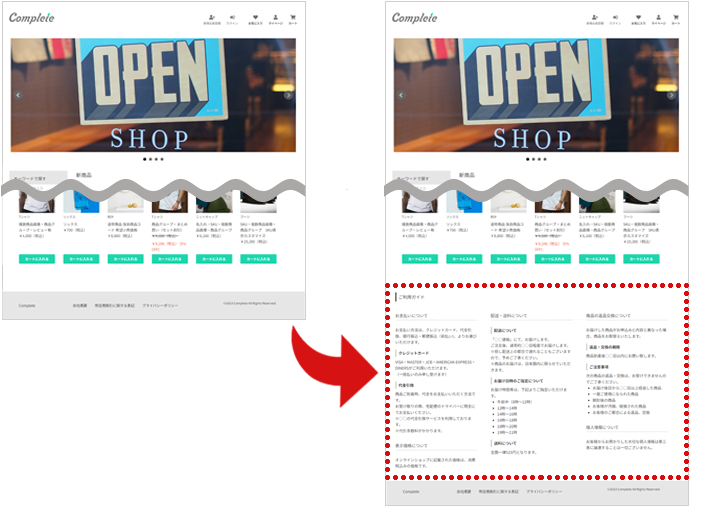
【3】各ページのフッターにご利用ガイドを表示しましょう。
お支払い方法や送料など購入者が気になる情報を各ページのフッターへ表示させることにより安心してお買い物していただくことができます。

フッターにご利用ガイドを表示するソース例
・クリエイターモード:フッターに「ご利用ガイド」を表示する方法
・ベーシックモード:フッターに「ご利用ガイド」を表示する方法
【4】すでに廃止済み機能の変数タグは消しましょう。
ベーシックモードをご利用でトップページや買い物かごページに変数タグがそのまま表示されていませんか。廃止となった機能を表示していた際の変数タグが残っている可能性があります。
ソースコードがそのまま表示されていると、ちゃんと稼働しているショップなのか購入者に不安を抱かせてしまうので、該当箇所を削除しましょう。

廃止済み機能関連のmakeshopマガジン記事
・買い物かごページのお気に入り機能の仕様変更について
・掲示板機能廃止について
【5】Amazon Payボタンを注文画面・ログイン画面以外にも表示しましょう。
Amazon Payをご利用中の場合、注文画面・ログイン画面だけでなく、買い物カゴ画面などにもAmazon Payボタンを表示させることができます。
購入者にとって注文手続きの入力の手間を減らすとても便利な決済方法なので、注文画面・ログイン画面以外にも設置しましょう。

完了!
いかがでしたでしょうか。
ちょっとした設定でページの見た目が良くなりますので、ぜひご対応ください!
それではまた!















