こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、カスタマーサポートチームによる、【年齢確認】を設定する方法をご紹介します!
こんなお悩みありませんか?
・お酒商品をかごに入れる時のみ年齢確認をしたい
・ショップに訪れた際に年齢確認の画面を表示したい
【年齢確認】を設定する方法!
ショップの運営に合わせてお好みのパターンで【年齢確認】を設定してみましょう。
【パターン1】商品ごとに年齢確認を表示したい場合
【パターン2】ショップトップページに年齢確認を表示したい場合
【パターン1】商品ごとに年齢確認を表示したい場合
設定方法
(1)オプショングループを作成する
商品管理 / 機能・設定 / オプショングループ / オプションのグループ設定
「新規作成」ボタンからオプショングループを作りましょう。
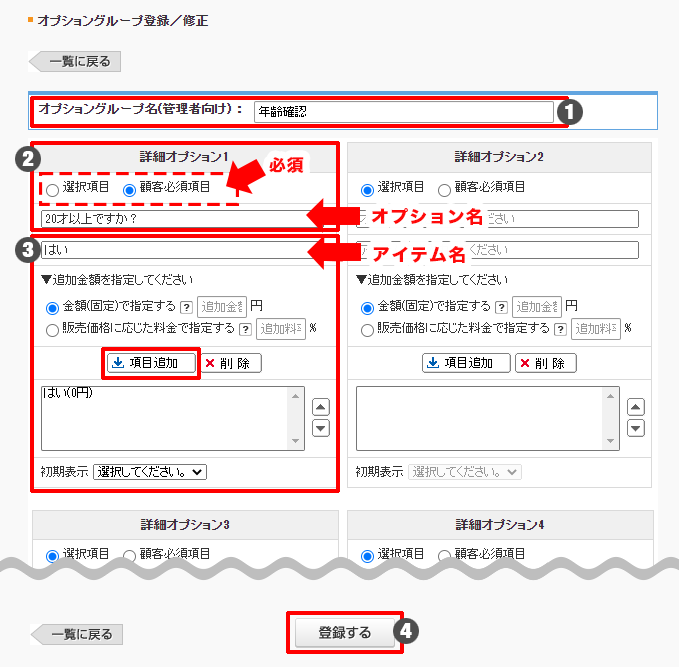
設定したい内容を入力します。

【1】オプショングループ名を入力します。
管理用なので、例えば(年齢確認)など使いやすい名前にしましょう。
【2】「詳細オプション1」で必須を選び、オプション名に「20才以上ですか?」と入力します。
【3】「アイテム名」に選択肢の「はい」を『項目追加』します。
【4】最下部にある『登録する』で作成完了です。
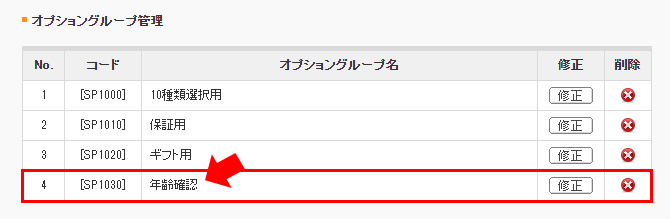
→オプショングループができました!

(2)商品にオプショングループを設定する
商品管理 / 商品一覧 / 商品編集
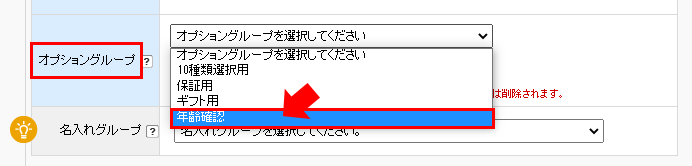
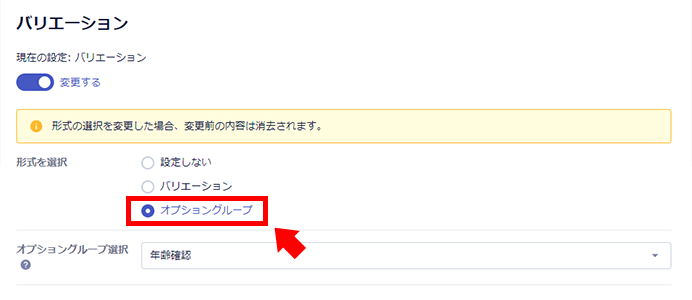
オプショングループをつけたい商品の『修正』に入り
「オプショングループ」で作成したグループを選択して保存しましょう。
▼旧管理画面

▼新管理画面

・商品に対して『バリエーションの登録』をご利用の場合、オプショングループは併用できません。
完成
プルダウンの「年齢確認」選択肢ができました!

■他オプショングループの設定を活用した関連ページ⇒商品にラッピングや確認事項などの選択肢(オプショングループ)をつけたい『20項目まで・在庫管理は不可』
【パターン2】ショップトップページに年齢確認を表示したい場合
ショップに訪れた際に年齢確認の画面を表示したい場合はこちらの設定をご利用ください。
設定方法
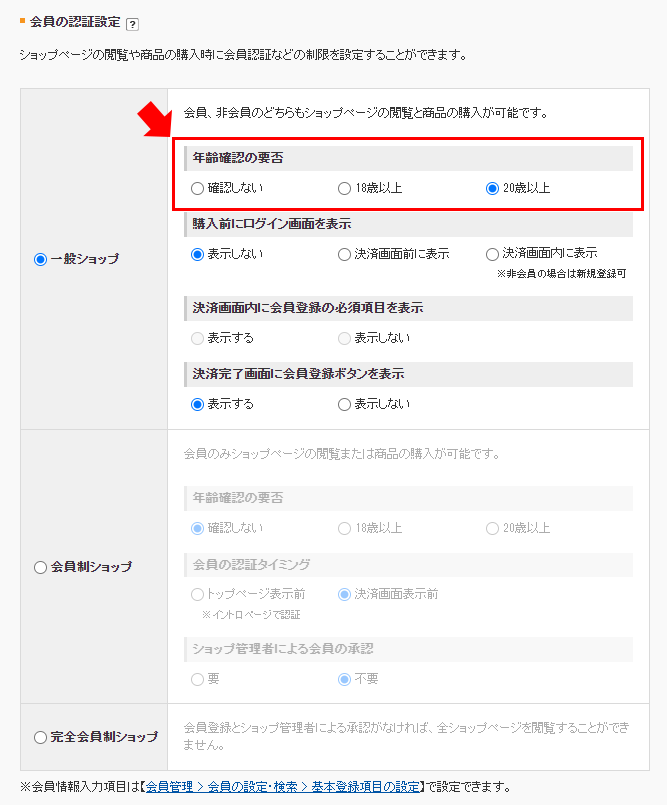
(1)会員制ショップの設定から年齢確認の要否を設定する
会員管理 / 機能・設定 / 会員設定 / 会員制ショップの設定
『年齢確認の要否』より設定したい年齢を選択して保存しましょう。
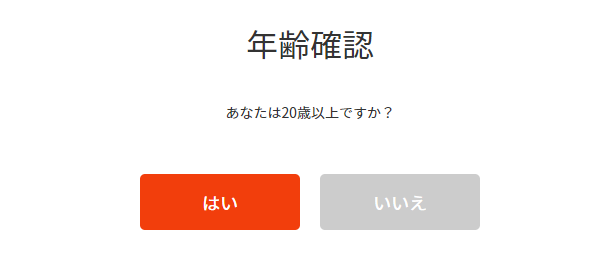
完成
ショップへアクセスすると下記のような年齢確認のイントロページ画面が表示されます。

イントロページをデザインしたい場合は、【ショップデザイン】画面で可能です。
・クリエイターモード:
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 会員制/年齢確認
・ベーシックモード(PC):
ショップデザイン / テンプレート選択・編集 / トップページ編集 / イントロページデザイン
・ベーシックモード(スマホ):
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定 / イントロページ編集
クリエイターモードをご利用で、トップページ以外にも年齢確認画面を表示したいなどのご希望は、有料カスタマイズで可能な場合がございます。makeshopカスタマーサポートまでお問い合わせください。
いかがでしたでしょうか。
お酒など年齢によって購入が制限されている商品を販売したい場合などにご活用ください!
それではまた!