こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はクリエイターモードで、”再入荷お知らせ通知”を表示する方法をご紹介します!クリエイターモードで使えるタグはタグリファレンスをご確認ください。
『バリエーション』のある商品は、テンプレートごとに初期値のデザインが異なります。
「クリエイターモード サンプルショップ一覧」の特徴をご参照ください。
再入荷のお知らせ通知のご利用方法
【1】再入荷のお知らせ通知を設定する
商品管理 / 機能・設定 / 再入荷お知らせ
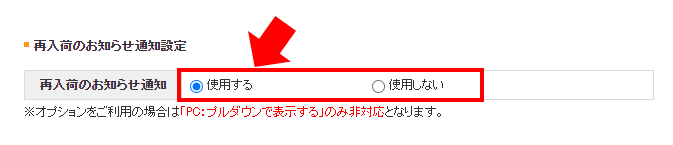
「再入荷のお知らせ通知設定」を利用するに設定しましょう。

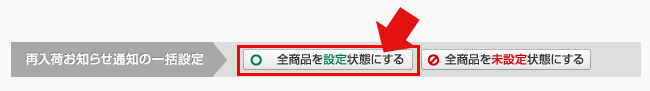
全商品で「再入荷お知らせ通知」を利用する場合は、『再入荷のお知らせ通知の一括設定』で「全商品を設定状態にする」をクリックしましょう。
※定期購入・予約商品には設定されません。

詳細な設定方法はオンラインマニュアル「再入荷のお知らせ通知設定」をご参照ください。
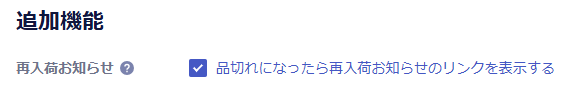
商品管理 / 商品一覧 / 商品編集「追加機能:再入荷お知らせ」
から個別に設定することもできます。

【2】在庫がなくなると、お知らせ通知が表示される
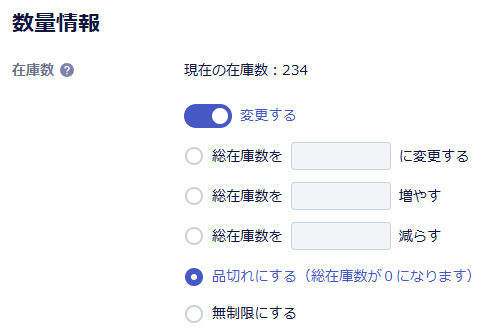
商品管理 / 商品一覧 / 商品編集
●通常商品
「数量」が「品切れ」になった場合に再入荷お知らせ通知が表示されます。

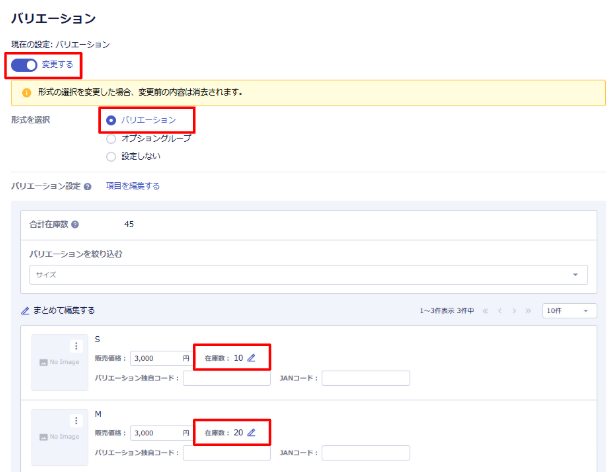
●バリエーションが設定されている商品
「バリエーション」で「数量」が「0」になった場合に再入荷お知らせ通知が表示されます。
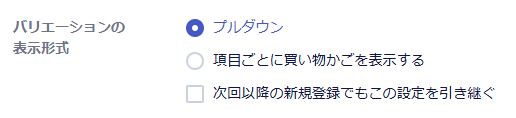
『表示形式』は「プルダウン」「項目ごとに買い物かごを表示する(SKUデザイン)」を選択できます。
・バリエーション

・バリエーションの表示形式

・ベーシックモード(PC)では、『バリエーションの表示形式』「プルダウン」は非対応です。
・【Wabisabi】【Shiro】【Advance】【Minimum】【Debut】テンプレートの初期値には、「項目ごとに買い物かごを表示する」を表示するソースは入力されていません。
HTML編集初心者の方は、「プルダウン」を利用するか、「項目ごとに買い物かごを表示する」ソースがあらかじめ入力されているテンプレートをご利用ください。
「クリエイターモード サンプルショップ一覧」の特徴をご参照ください。
クリエイターモードで”再入荷お知らせ通知”を表示するソース
ここでは、クリエイターモードの【Complete】の初期値の「再入荷お知らせ通知」を表示するソース例をご紹介します。
【ソース例】
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 商品詳細
▼HTML
●通常商品(240行目付近~)
<{if $item.is_soldout}>
<!--売り切れの場合-->
<{if $item.is_restock_enabled}>
<div class="favorite-wrap">
<div><a href="<{$item.restock_url}>" class="restock-btn btn">再入荷お知らせ</a></div>
<div class="favorite">
<a href="<{$item.favorite_entry_url}>"></a>
</div>
</div>
<{else}>
<div class="favorite-wrap">
<div class="disabled-btn btn">売り切れ</div>
<div class="favorite">
<a href="<{$item.favorite_entry_url}>"></a>
</div>
</div>
<{/if}>
●バリエーションが設定されている商品
※表示形式「プルダウン」(414行目付近~)
<{if $item.is_restock_enabled}>
<div><a href="<{$item.restock_url}>" class="restock-btn btn outstock off">再入荷のお知らせ</a></div>
<{else}>
<div class="disabled-btn btn outstock off">売り切れ</div>
<{/if}>
<a href="<{$item.cart_entry_url}>" class="add-cart-btn btn cart-order-btn instock off" data-button-id="cart-order">カートに入れる</a>
●バリエーションが設定されている商品
※表示形式「項目ごとに買い物かごを表示する」(SKUデザイン)」(346行目付近~)
<{if $item.option_sku.list[i].is_soldout}>
<{if $item.is_restock_enabled}>
<div class="favorite-wrap">
<div><a href="<{$item.option_sku.list[i].restock_url}>" class="restock-btn btn">再入荷お知らせ</a></div>
<div class="favorite">
<a href="<{$item.option_sku.list[i].favorite_entry_url}>"></a>
</div>
</div>
<{else}>
<div class="favorite-wrap">
<div class="disabled-btn btn sku-btn">売り切れ</div>
<div class="favorite">
<a href="<{$item.option_sku.list[i].favorite_entry_url}>"></a>
</div>
</div>
<{/if}>
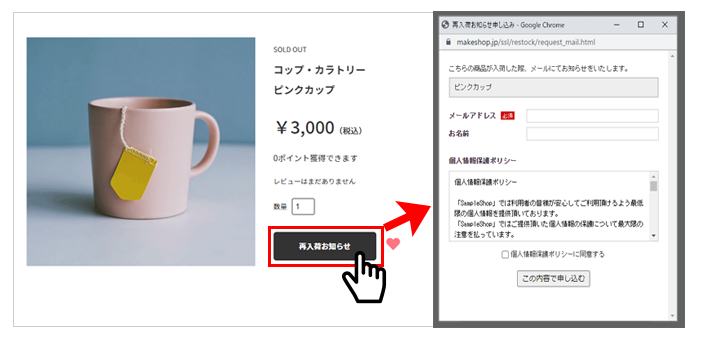
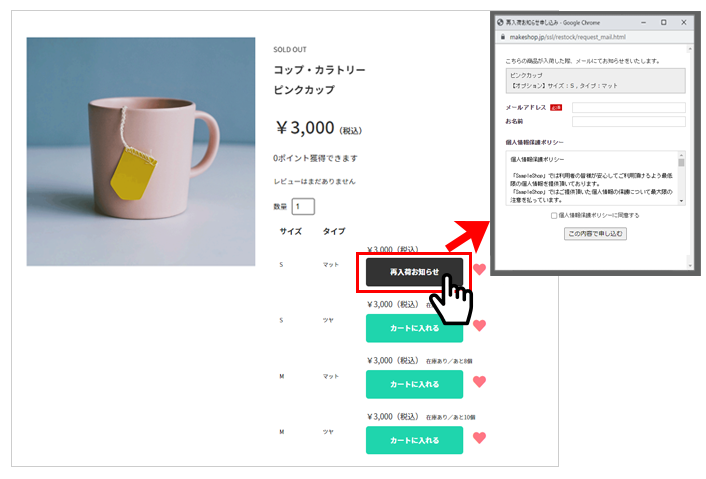
表示例
「再入荷お知らせ」ボタンをクリックすると、再入荷お知らせ申し込み画面が表示されます。
●通常商品

・バリエーションが設定されてない通常商品では、どのテンプレートでも初期値に再入荷お知らせを表示するソースが入力されています。
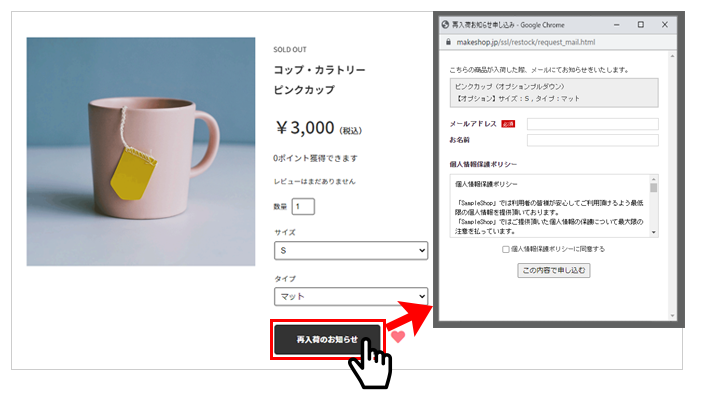
●バリエーションが設定されている商品
※表示形式「プルダウン」

・在庫がない商品をプルダウンで選択した際に、「再入荷お知らせ」ボタンが表示されます。
●バリエーションが設定されている商品
※表示形式「項目ごとに買い物かごを表示する」(SKUデザイン)」

完了
・ソースは一例となります。自由にデザインを調整して表示しましょう。
・ソースの作成・修正方法、最適なサイズなどの作り方についてはサポート対象外です。
・有料となりますが、ショップ制作代行サービスとして、おてがる更新代行サービスをご紹介させていただきます。
いかがでしたでしょうか。
クリエイターモードでも再入荷お知らせ通知を表示してみましょう。
それではまた!















