こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、クリエイターモードに検索フォームを追加するときの注意点をご紹介します!
クリエイターモードで使えるタグはタグリファレンスをご確認ください。
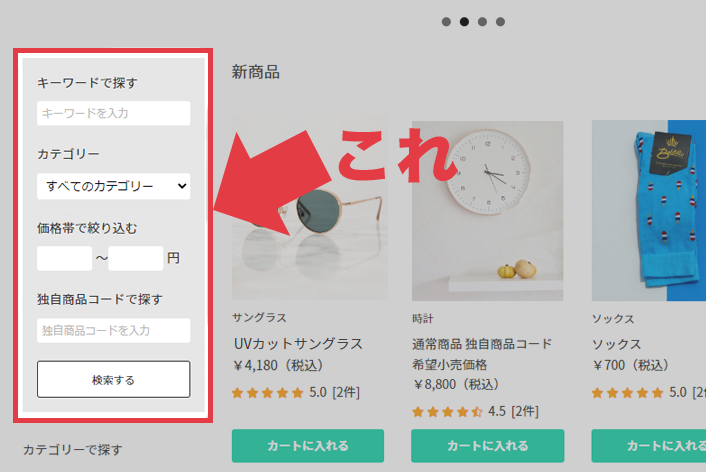
クリエイターモードに検索フォームを追加するときの注意点
まずは、検索フォームの仕様から早速みていきましょう。
クリエイターモード検索フォームの仕様
クリエイターモードでは、以下の5種類の検索窓を使用したい場合、「5種類+検索ボタン」で1つの組み合わせとなります。
サイト内の複数の箇所に検索フォームを設置した場合、どの箇所にも以下の「5種類+検索ボタン」のソース全てが必要になります。
・キーワード
・カテゴリー
・価格帯(最低価格)
・価格帯(最高価格)
・独自商品コード
+
・検索ボタン
・1つの「検索ボタン」に対して指定する検索要素の数(検索窓の数)を、揃える必要があります。
非表示にしたい検索要素がある場合
■例えば【Complete】の場合、サイドナビに絞り込み検索がすでに設置されていますが、ヘッダーなど、他の箇所にも「検索フォーム」を追加したい場合、まず、サイドナビに設置されている検索窓と同じ以下の「5種類+検索ボタン」のソースを全て記述してください。
・キーワード
・カテゴリー
・価格帯(最低価格)
・価格帯(最高価格)
・独自商品コード
+
・検索ボタン
※非表示にしたい検索要素がある場合は、すべて記述したうえで、その要素をCSSで「非表示」に指定してください。
【Complete】検索フォーム初期値ソース
ショップデザイン / テンプレート選択・編集 / クリエイターモード / モジュール管理
モジュール名「サイドナビ」をクリック「モジュール編集」画面内の以下のソースが検索フォームの初期値のソースです。(17行目付近)
<section class="search">
<ul class="search-area">
<li>
<label>キーワードで探す</label>
<input type="text" data-id="<{$search_form.keyword_id}>" value="<{$search.keyword}>" class="side-search-keyword search-keyword" placeholder="キーワードを入力">
</li>
<li>
<label>カテゴリー</label>
<select data-id="<{$search_form.category_id}>" class="search-category">
<{section name=i loop=$search_form.category_list}>
<option value="<{$search_form.category_list[i].code}>" <{if $search.category.code == $search_form.category_list[i].code}>selected<{/if}>><{$search_form.category_list[i].name}></option>
<{/section}>
</select>
</li>
<li>
<label>価格帯で絞り込む</label>
<input type="text" data-id="<{$search_form.price_low_id}>" value="<{$search.price_low}>" class="search-price">~<input type="text" data-id="<{$search_form.price_high_id}>" value="<{$search.price_high}>" class="search-price">円
</li>
<li>
<label>独自商品コードで探す</label>
<input type="text" data-id="<{$search_form.original_code_id}>" class="side-search-original-code original-code" value="<{$search.original_code}>" placeholder="独自商品コードを入力">
</li>
</ul>
<a href="<{$search_form.search_url}>" class="search-btn search-url">検索する</a>
</section>
非表示にしたい検索要素がある場合のカスタマイズソース例
【Complete】でサイドナビに表示される検索フォームを「キーワード」以外の4つ「カテゴリー、価格帯(最低価格)、価格帯(最高価格)、独自商品コード」の要素を非表示にするソース例をご紹介します。
【1】サイドナビにulを追加します。
ショップデザイン / テンプレート選択・編集 / クリエイターモード / モジュール管理
モジュール名「サイドナビ」をクリック「モジュール編集」画面を開きます。
非表示にしたい「カテゴリー、価格帯(最低価格)、価格帯(最高価格)、独自商品コードで探す」までの以下のソースをulで囲みます。
<li>
<label>カテゴリー</label>
<select data-id="<{$search_form.category_id}>" class="search-category">
<{section name=i loop=$search_form.category_list}>
<option value="<{$search_form.category_list[i].code}>" <{if $search.category.code == $search_form.category_list[i].code}>selected<{/if}>><{$search_form.category_list[i].name}></option>
<{/section}>
</select>
</li>
<li>
<label>価格帯で絞り込む</label>
<input type="text" data-id="<{$search_form.price_low_id}>" value="<{$search.price_low}>" class="search-price">~<input type="text" data-id="<{$search_form.price_high_id}>" value="<{$search.price_high}>" class="search-price">円
</li>
<li>
<label>独自商品コードで探す</label>
<input type="text" data-id="<{$search_form.original_code_id}>" class="side-search-original-code original-code" value="<{$search.original_code}>" placeholder="独自商品コードを入力">
</li>
↓(追加するulのclass名はお好みの名前をご指定ください)
<!--↓↓この位置にulを追加します↓↓-->
<ul class="search-box-none">
<li>
<label>カテゴリー</label>
<select data-id="<{$search_form.category_id}>" class="search-category">
<{section name=i loop=$search_form.category_list}>
<option value="<{$search_form.category_list[i].code}>" <{if $search.category.code == $search_form.category_list[i].code}>selected<{/if}>><{$search_form.category_list[i].name}></option>
<{/section}>
</select>
</li>
<li>
<label>価格帯で絞り込む</label>
<input type="text" data-id="<{$search_form.price_low_id}>" value="<{$search.price_low}>" class="search-price">~<input type="text" data-id="<{$search_form.price_high_id}>" value="<{$search.price_high}>" class="search-price">円
</li>
<li>
<label>独自商品コードで探す</label>
<input type="text" data-id="<{$search_form.original_code_id}>" class="side-search-original-code original-code" value="<{$search.original_code}>" placeholder="独自商品コードを入力">
</li>
</ul>
<!--↑↑この位置にulの閉じタグを追加します↑↑-->
【2】CSSを追加します。
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
内の【CSS】に下記を追記してください。
.search-box-none{
display:none;
}
→「キーワード」以外の要素が非表示になります。
他の箇所に検索フォームを追加したい場合は、同じようにソースを追記してください。
・ソースは一例となります。自由にデザインを調整して表示しましょう。
・ソースの作成・修正方法、最適なサイズなどの作り方についてはサポート対象外です。
・有料となりますが、ショップ制作代行サービスとして、おてがるリニューアルサービスをご紹介させていただきます。
いかがでしたでしょうか。
クリエイターモードで、検索フォームをカスタマイズしたい場合にぜひご参考ください。