こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、クリエイターモードで「バナー管理」に登録したバナーを表示するソース例をご紹介します!
クリエイターモードで使えるタグはタグリファレンスをご確認ください。
※クリエイターモード【Complete】【BRothers】【&more】テンプレートには、あらかじめ「バナー管理」に登録したバナーを表示するソースが、入力されています。
それ以外のテンプレートをご利用の場合は、ソース例を追記して表示することができます。
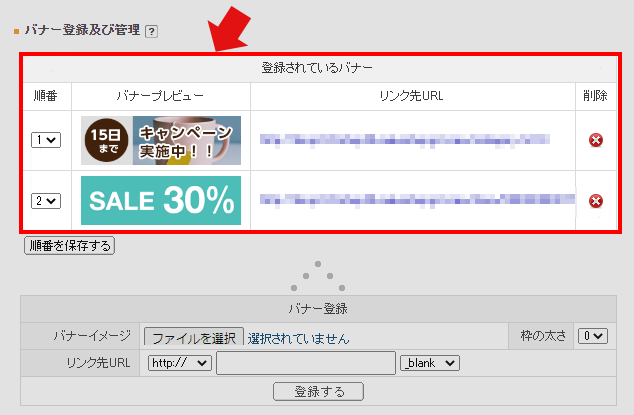
バナー登録及び管理
ショップデザイン / 機能・設定 / トップページ / ショップロゴ/バナー管理
「バナー登録及び管理」で表示したいバナーを最大5つまで、リンク先URLを指定して登録することができます。

参考:オンラインマニュアル「ショップロゴ/バナー管理」
クリエイターモードで
「バナー管理」に登録したバナーを表示したい
それでは早速、みていきましょう。
【ソース例】
ショップデザイン / テンプレート選択・編集 / クリエイターモード / モジュール管理
モジュール名「サイドナビ」をクリック【モジュール編集】画面など、バナーを表示させたい位置に入力して表示してください。
▼HTML内へ
<!-- バナー -->
<{if $shop.banner.has_item}>
<ul class="banner-list">
<{section name=i loop=$shop.banner.list max=5}>
<li>
<a href="<{$shop.banner.list[i].url}>" target="<{$shop.banner.list[i].target}>"><img src="<{$shop.banner.list[i].image_url}>" alt=""></a>
</li>
<{/section}>
</ul>
<{/if}>
・ソースは一例となります。自由にデザインを調整して表示しましょう。
・ソースの作成・修正方法、最適なサイズなどの作り方についてはサポート対象外です。
・有料となりますが、ショップ制作代行サービスとして、おてがる更新代行サービスをご紹介させていただきます。
完了
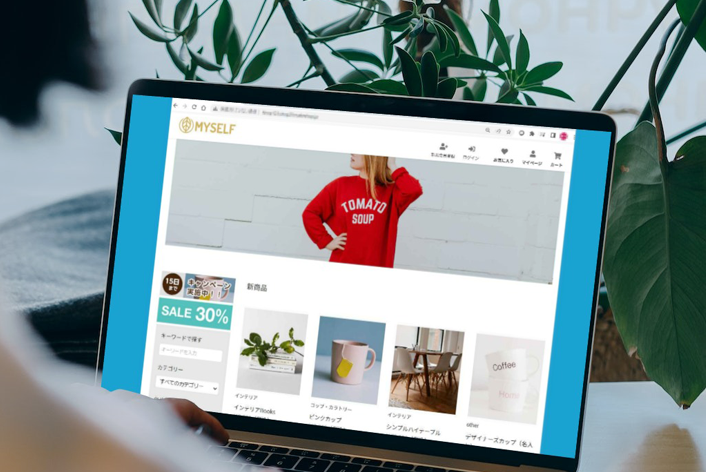
↓サイドナビに、登録済みのバナーが表示されました!

いかがでしたでしょうか。
クリエイターモードでも、「バナー管理」に登録済みのバナーを表示することができます。頻繁にバナーを差し替えたりする場合などにお役立てください。
それではまた!