こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、クリエイターモードで”会員グループ別”に異なる情報を表示するソース例をご紹介します!
クリエイターモードで使えるタグはタグリファレンスをご確認ください。
会員グループって?
会員ごとに特典を設けることができる”グループ”を設定することができます。
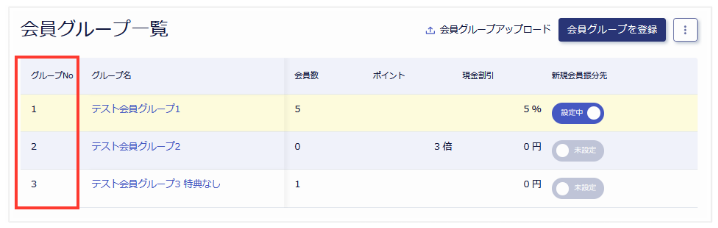
会員管理 / 会員グループ一覧
クリエイターモードで、作成済み会員グループの「グループNo」項目を利用して、会員がログインした際に「会員グループごとに指定した内容」を表示することができます。
クリエイターモードで
“会員グループ別”に異なる情報を表示させたい
ショップデザイン / テンプレート選択・編集 / クリエイターモード
にて、表示させたい画面に入力します。
それでは早速、みていきましょう。
【ソース例】条件分岐(if文)を使う
会員グループの「No」を利用して、条件に応じて処理を変えることができます。
▼HTML内へ
▼会員グループ「1」のユーザーにだけ表示する場合(条件分岐:等しい)
<{if $member.group_id == '1'}>
会員グループ1のユーザーにだけ表示します。
<{/if}>
▼会員グループ「1、2」のユーザーにだけ表示する場合(条件分岐:もしくは)
<{if $member.group_id == '1' || $member.group_id == '2'}>
会員グループが1または2のユーザーにだけ表示します。
<{/if}>
▼会員グループ「1」以外のユーザーに表示する場合(条件分岐:異なる)
<{if $member.group_id != '1'}>
会員グループが1以外のユーザーに表示します。
<{/if}>
▼会員グループ「1、2」のユーザー以外に表示する場合(条件分岐:もしくは 異なる)
<{if $member.group_id != '1' && $member.group_id != '2'}>
会員グループが1と2以外のユーザーに表示します。
<{/if}>
会員グループ名を表示する
▼会員グループ名を表示したい場合は、こちらのタグをご利用ください。
<{$member.group_name}>
完了
→かんたんですね。
いかがでしたでしょうか。
クリエイターモードで、会員がログインした際、特定の会員グループにのみ表示したい/表示したくない、場合などにお役立てください。
それではまた!