こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、対象のテンプレートでカテゴリーページと検索ページに「品切れ」を表示する方法をご紹介します!※対象テンプレート:ベーシックモード【Fashion】
カテゴリー、検索ページに「品切れ」を表示させる方法
(対象テンプレート: Fashion)
それでは、早速みていきましょう。
設定方法
【1】商品カテゴリーにタグを追加
商品カテゴリーに「品切れ」を表示します。
ショップデザイン / テンプレート選択・編集 / 内部ページ編集Ⅰ / 商品分類ページ管理
に下記のソースを追記します。
<!-- 品切れ -->
[IF][END]
[ELSE]<p class="sold-out">品切れ</p>[ENDIF]▼追記箇所
初期値のソース↓下記(30行目付近)の下や「品切れ」を表示させたい位置に追記してください。
<p class="price"><em class="price">[COMMONPRICE]</em></p>
・[ELSE]と[ENDIF] で囲まれた内容が、品切れ(在庫ゼロ)の場合に表示されます。
【2】商品検索画面管理にタグを追加
検索ページに「品切れ」を表示します。
ショップデザイン / テンプレート選択・編集 / 内部ページ編集Ⅰ / 商品検索画面管理
に下記のソースを追記します。
<!-- 品切れ -->
[IF_STOCK][ENDIF_STOCK]
[IF_NOSTOCK]<p class="sold-out">品切れ</p>[ENDIF_NOSTOCK]▼追記箇所
初期値のソース↓下記(52行目付近)の下や「品切れ」を表示させたい位置に追記してください。
<p class="price">[ITEM_PRICE] </p>
・[IF_NOSTOCK]と[ENDIF_NOSTOCK] で囲まれた内容が、品切れ(在庫ゼロ)の場合に表示されます。
【3】CSSを追加
「品切れ」の文字色を変えたい場合などは、お好みでデザインを整えます。
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
に下記のCSSを追記します。
.category-list-detail .sold-out{
color:#f00;/*テキストの文字色*/
margin-top:4px;
}
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記してください。
・デザインは一例となりますので、お好みで調整してください。
完了
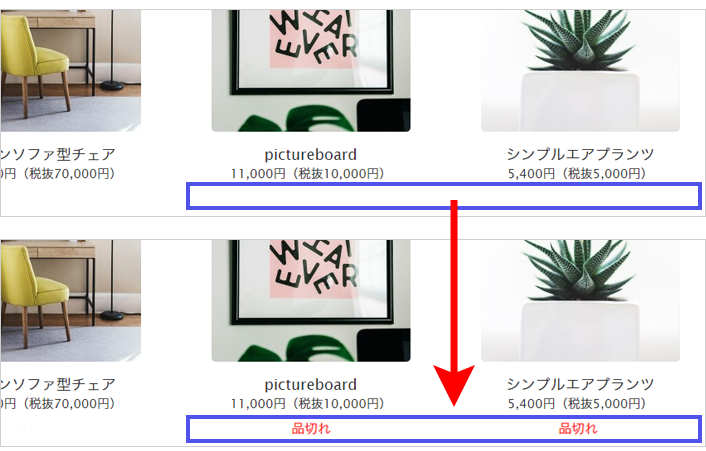
↓↓品切れの商品に、品切れが表示されました!

いかがでしたでしょうか。
ベーシックモード【Fashion】テンプレートご利用で、カテゴリーページと検索ページに、品切れを表示したい場合にお役立てください。
それではまた!















