こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はクリエイターモード対象のテンプレートの、サイドメニューで「親カテゴリー」へのリンクを表示する方法をご紹介します!
※対象テンプレート:クリエイターモード【Complete】
こんなお悩みありませんか?
クリエイターモード【Complete】
・サイドメニューで親カテゴリー(第一階層)へのリンクを表示したい
【Complete】について
先ずは、クリエイターモードのテンプレート【Complete】の特徴をみていきましょう。

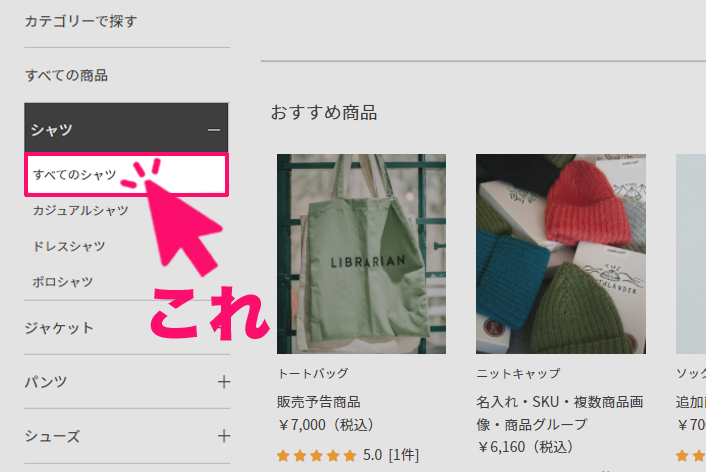
【Complete】は、サイドメニューのカテゴリー表示で「下階層のカテゴリー」が設定されている場合「親カテゴリー」をクリックすると「下階層のカテゴリー一覧」が表示される仕様です。
親カテゴリー(ここでは「すべてのシャツ」)へのリンクも表示したい場合は、ちょっぴり管理画面のソースを編集するだけで表示することができます!
クリエイターモード(対象テンプレート: Complete)
サイドメニューで親カテゴリーへのリンクを表示したい
編集方法はかんたん、コメントアウトのソースを削除するだけ!
早速みていきましょう。
設定方法
ソースを編集する
ショップデザイン / テンプレート選択・編集 / クリエイターモード / モジュール管理
モジュール名「サイドナビ」をクリック【モジュール編集】画面を開きます。
▼コメントアウトを削除します。(50行目付近)
【Complete】の初期値には、あらかじめ親カテゴリーへのリンクが表示されているソースがコメントアウトタグで囲まれた状態で入力されいます。
以下のコメントアウトタグ「<!–」「–>」箇所を削除することで「親カテゴリー」が表示されます。
<!--カテゴリー一覧へのリンクを出しておきたい場合は下記<li>タグをアクティブ
<li><a href="<{$category_menu.list[i].url}>" class="child-item">すべての<{$category_menu.list[i].name}></a></li>
-->
↓
必ず2行目のこの部分だけ残しましょう。
<li><a href="<{$category_menu.list[i].url}>" class="child-item">すべての<{$category_menu.list[i].name}></a></li>
・ソースは一例となります。自由にデザインを調整して表示しましょう!
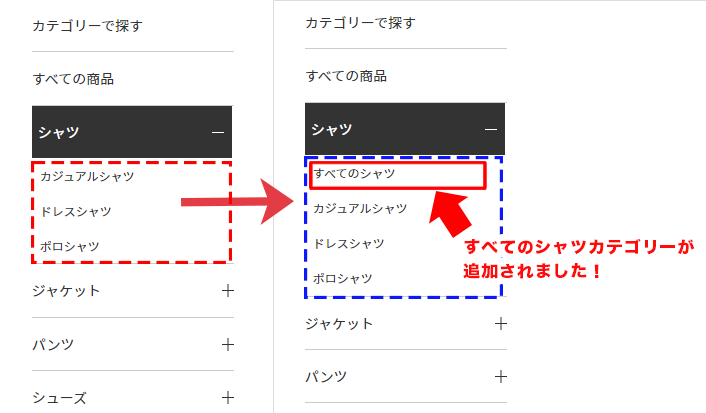
↓親カテゴリー(すべてのシャツ)が表示されました!

完了

いかがでしたでしょうか。
【Complete】のサイドメニューをカスタマイズしたい場合にお役立てください。
それではまた!