こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は人気のテンプレート【ENKEL】の緑色のパーツ(ボタンやテキストなど)を好きな色に変更する方法をご紹介します!※対象テンプレート:【ENKEL】
こんなお悩みありませんか?
・【ENKEL】を利用したいけど、緑色が合わないので別の色にしたい
・【ENKEL】の緑色のパーツ(ボタンやテキストなど)をコーポレートカラーに変更したい
緑色のパーツ(ボタンやテキスト)を好きな色に変更する方法!
(対象テンプレート: ENKEL)
手順はカラーコードを変更するだけ!
それでは、早速みていきましょう。
設定方法
CSSを変更する
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
内のカラーコード、緑(#419a7e)が記述されている箇所全てを、お好みのカラーカードへ変更します。ここでは、黒(#000000)に変更してみます。
#419a7e
↓
#000000
・15箇所ありますので、全てのカラーコードを変更してください。
※緑色を残したい箇所があった場合は、そのままにしておきます。
・検索・置換ができるエディターを利用してソースを編集すると便利です!
オススメ!無料のHTMLエディタ!5選!
・外部参考サイト:カラーコード表
完了
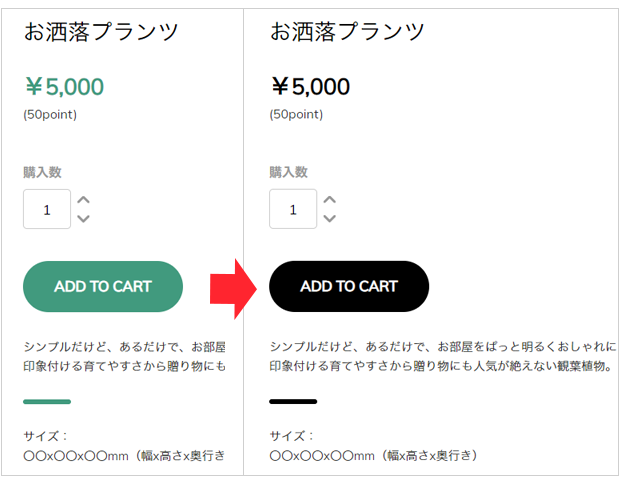
▼商品詳細ページ表示例

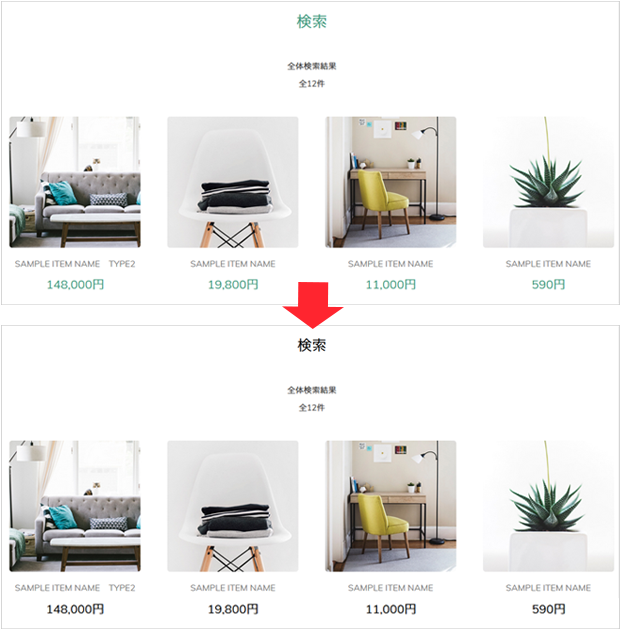
▼商品検索ページ表示例

→かんたんですね。
いかがでしたでしょうか。
サイトのイメージが伝わりやすい、カラーに変更して、より親しみのあるショップに変更してみましょう。
それではまた!















