こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
以前、スライドショーの画像サイズは何ピクセルにすればいいの?「目安のサイズを教えて!」をご紹介しましたが、今回はスライドショーを囲むシャドウを消す方法をご紹介します!
こんなお悩みありませんか?
・PCのスライドショーを囲んでいるシャドウ(グレーの線)を消したい
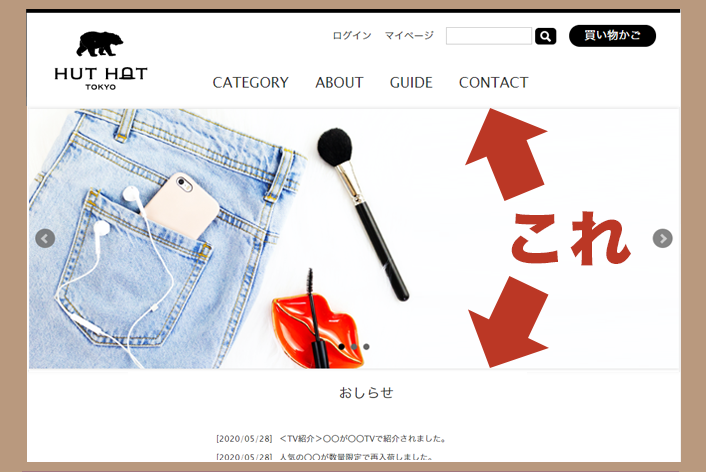
スライドショーを囲むシャドウ(グレーの線)を消したい
makeshopでは、スライドショーの画像を囲むシャドウ(グレーの線)が必ず表示されます。
CSSを追記するだけでかんたんに非表示にすることができます!
※テンプレートにより上下のみ表示される場合もあります。また静止画タイプの場合はシャドウは表示されません。
それでは、早速みていきましょう。
設定方法
CSSを追記する
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
内に下記のCSSを追記します。
.bx-wrapper .bx-viewport {
-moz-box-shadow: none !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
margin: 0 auto;
}
▼設定されている背景色(白の指定)も消したい場合は(background:transparent !important;)を含めた、下記のCSSを追記してください。
.bx-wrapper .bx-viewport {
-moz-box-shadow: none !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
background:transparent !important;
margin: 0 auto;
}
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記してください。
完了
【Fashion】ご利用でシャドウ(グレーの線)が消えました!

いかがでしたでしょうか。
トップページはショップの顔となる部分です。ショップの雰囲気や画像に合わせてCSSで調整してカスタマイズしてみましょう。
それではまた!