こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はスマホで「再入荷お知らせ通知」を表示する方法をご紹介します!
こんなお悩みありませんか?
・スマホでも「再入荷お知らせ通知」を表示させたい
・バリエーションがある商品の「再入荷お知らせ通知」はどうやって表示されるか知りたい
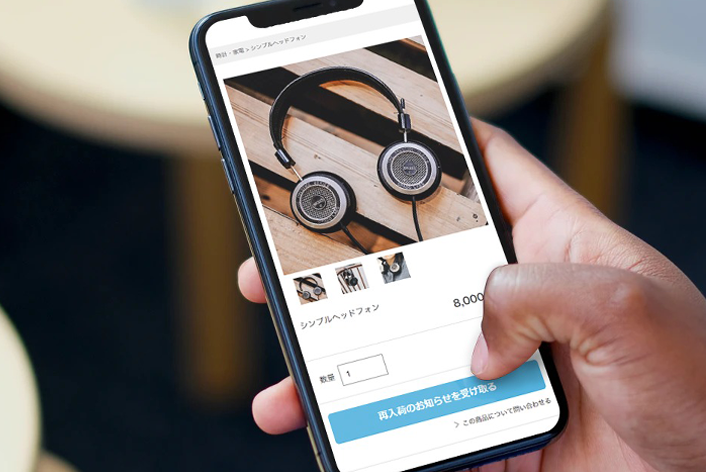
スマホで”再入荷お知らせ通知”を表示したい
それでは、早速みていきましょう!
設定方法
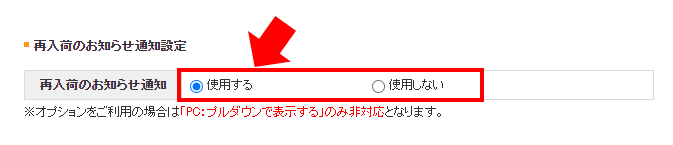
【1】再入荷のお知らせ通知を設定する
商品管理 / 機能・設定 / 再入荷お知らせ
「再入荷のお知らせ通知」を利用するに設定しましょう。

オンラインマニュアル「再入荷のお知らせ通知設定」も合わせてご参照ください。
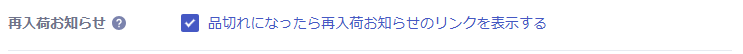
・商品管理 / 商品一覧 / 商品登録・商品編集「再入荷お知らせ」
から個別に設定することもできます。

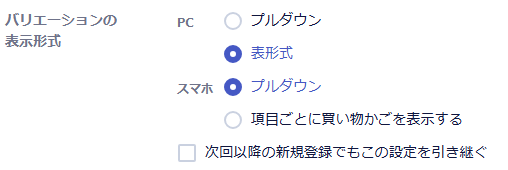
【2】バリエーションの表示方法を選択する(※バリエーション設定がある商品のみ)
商品管理 / 商品一覧 / 商品登録・編集
「バリエーション」でスマホで表示される、バリエーションの表示形式を選択します。

オンラインマニュアル「バリエーションの登録・編集」も合わせてご参照ください。
【3】タグを追加する
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック「商品詳細画面」 へ
商品詳細ページ編集「HTML編集」エディターエリア内の「カートに入れる」ソースの位置に下記のようにタグを追記します。
※スマホベースデザイン【Primary】【ベーシック】ご利用の場合、初期値にタグが入力されています。
<{if $get_basket_url}>
<input type="submit" class="btn btnCart" value="カートに入れる" onclick="<{$get_basket_url}>">
<{elseif $restock_url}>
<input type="button" class="btn btnRestock" value="再入荷のお知らせを受け取る" onclick="<{$restock_url}>">
<{else}>
<p class="soldout">売り切れ</p>
<{/if}>
完了
【Primary】ご利用の場合、どのように表示されるかみてみましょう!
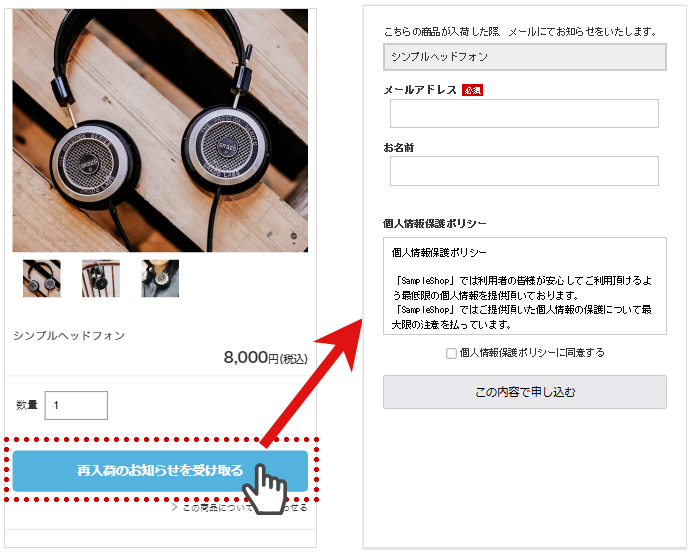
▼バリエーション設定がない場合

・在庫があると『カートに入れる』が表示されます。
・在庫がなく「再入荷お知らせ通知」が設定されている場合『再入荷のお知らせを受け取る』が表示されます。
・在庫がなく「再入荷お知らせ通知」が設定されていない場合『売り切れ』が表示されます。
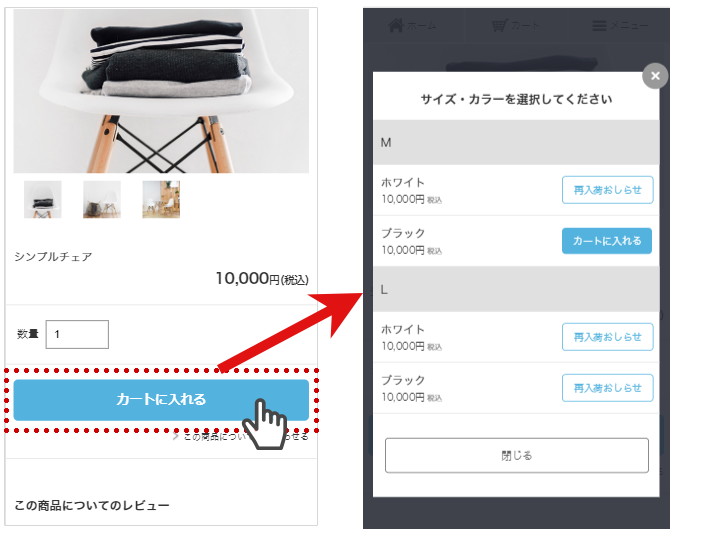
▼バリエーション設定がある場合(項目ごとに買い物かごを表示する)

・バリエーション「項目ごとに買い物かごを表示する」を設定している場合「カートに入れる」をタップした後に「再入荷お知らせ」が表示されます。
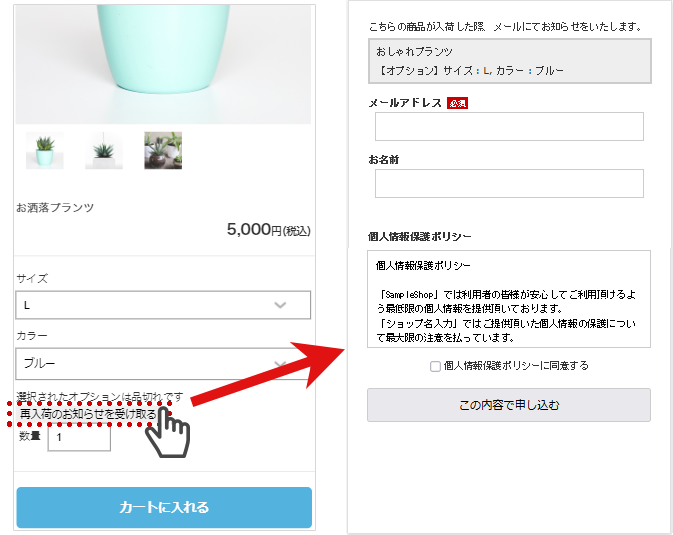
▼バリエーション設定がある場合(プルダウンで表示する)

・選択したバリエーションに在庫がない場合『再入荷のお知らせを受け取る』が表示されます。
(在庫がある商品を選択した場合は購入することができます)
・再入荷お知らせをもっとアピールしたい場合は、関連記事スマホ【Primary】”再入荷お知らせ通知”をボタンにして目立たせたい(バリエーション設定時)を参照ください。
完了
いかがでしたでしょうか。
欲しかった商品の再入荷を心待ちにする方もいらっしゃいます。スマホでもお知らせ通知が表示されているか確認してみましょう。