こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
以前、PCのトップページにお知らせを表示しよう!をご紹介しましたが、今回は対象のテンプレートで、お知らせを一番上に表示する方法をご紹介します!
※対象テンプレート:【プレーン】/【サニーポップ】
『お知らせ』は管理画面の「お知らせの管理」から設定できます。
設定方法は、オンラインマニュアル「お知らせの管理」をご参考ください。
こんなお悩みありませんか?
・【プレーン】/【サニーポップ】のPC表示でお知らせを一番上に表示したい
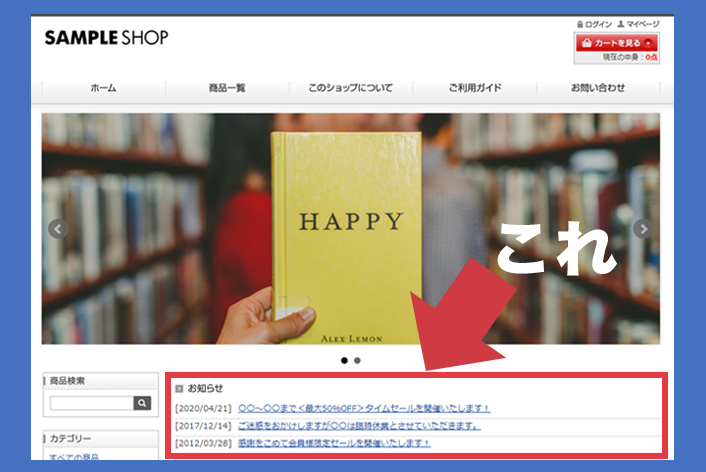
PCのトップページでお知らせを一番上に表示したい!
(対象テンプレート: プレーン/サニーポップ)
お知らせが一番下に表示されるテンプレートをご利用の場合
ソースを移動するだけで、かんたんにトップページの一番上に表示することができます!
それでは、早速みていきましょう。
設定方法
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 中央画面管理
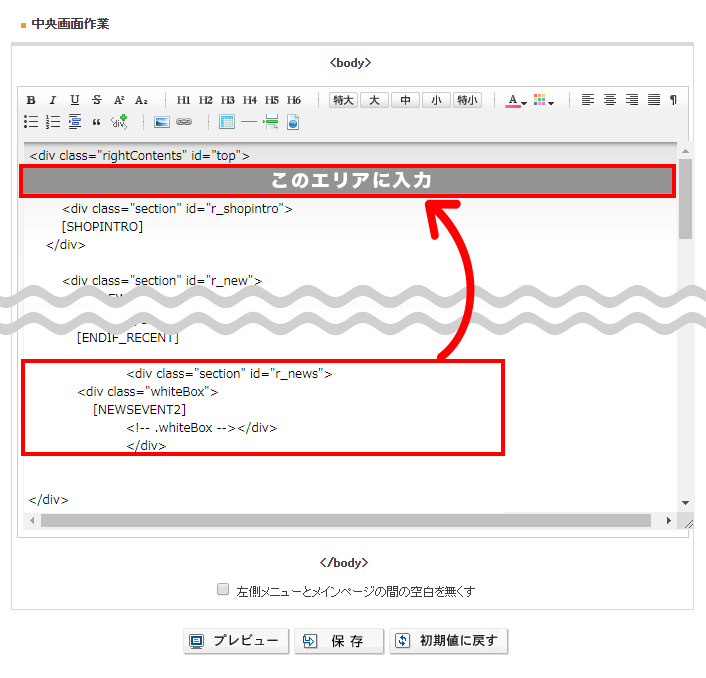
内の次のソースを下図の位置(<div class="rightContents" id="top">の下)へ移動します。
【プレーン】ご利用の場合
<div class="section" id="r_news"> [NEWSEVENT2] </div>

【サニーポップ】ご利用の場合
<div class="section" id="r_news"> <div class="whiteBox"> [NEWSEVENT2] <!-- .whiteBox --></div> </div>

・編集する前にバックアップをしておくと、元のデザインに戻すこともかんたんです。
関連記事:ショップデザインバックアップしてますか?!
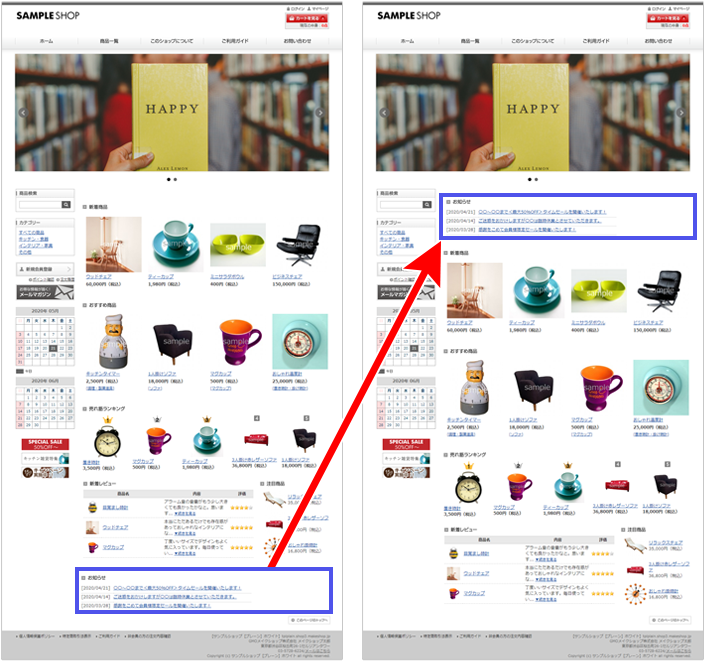
完了
【プレーン】ご利用でお知らせが一番上に表示されました!

いかがでしたでしょうか。
セールやお休み連絡など、訪問者が見つけやすいトップページのファーストビューに表示してみましょう。
それではまた!