こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
以前、スライドショーの画像サイズは何ピクセルにすればいいの?「目安のサイズを教えて!」をご紹介しましたが、今回は具体的に対象のテンプレートで、スマホで見た時にスライドショーを小さく表示する方法をご紹介します!
※対象テンプレート:クリエイターモード【Wabisabi】
こんなお悩みありませんか?
【Wabisabi】スマホで
・スライドショーを小さく(登録したスライド画像をそのまま)表示したい
【Wabisabi】について
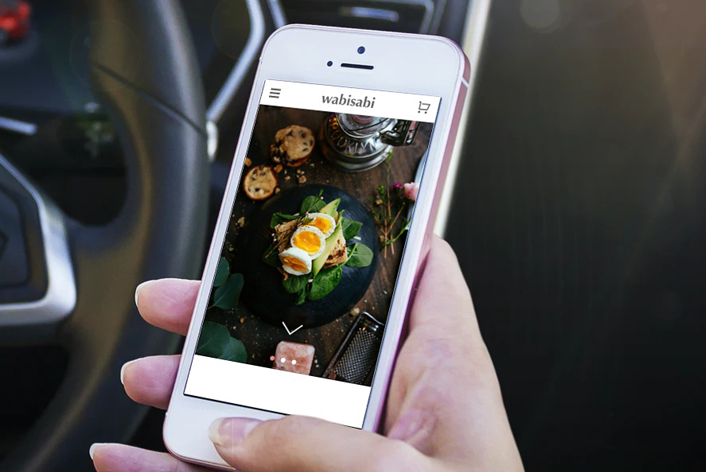
先ずは、クリエイターモードのテンプレート【Wabisabi】の特徴をみていきましょう。

【Wabisabi】は、スマホで見た時に、スライドショーが画面いっぱいに表示され、下にスクロールするボタンが画像下位置に表示されます。画像を使っておしゃれな雰囲気を演出したいショップ様におすすめのテンプレートです!スライド画像は、左右をトリミング(切り取り)して(※実際に切り取られてはいません)中央部分が表示されます。
あまり高さのない画像(横に細長い画像など)を設定すると、意図しない表示になることがあります。画像を変更することができない場合や、登録した画像をそのまま表示したい場合は、CSSで調整して表示しましょう。
スライド画像は、オンラインマニュアル「トップページイメージの設定」で設定できます。
スマホでスライドショーのサイズを小さくしたい
(対象テンプレート: Wabisabi)
それでは、CSSでの調整方法をみていきましょう。
設定方法
CSSを調整する
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 全ページ共通
内の【CSS】ソースを下記の手順で編集してください。
【1】CSSを削除します。(591行目付近)
.main-visual img {
width: 100%;
object-fit: cover;
height: 80vh;
}
【2】CSSを追記します。
.main-visual {
width: 100%;
}
.main-visual img {
width: 100vw;
}
.bx-viewport {
height: auto!important;
}
.bx-wrapper {
margin-bottom: 0;
}
【3】CSSの数値を変更します。(1301行目付近)
#start-contents {
margin-top: -70px;
padding-top: 70px;
position: relative;
}
↓
#start-contents {
margin-top: 0;/*0に変更*/
padding-top: 0;/*0に変更*/
position: relative;
}
【おまけ】白の矢印を削除したい方は下記のCSSを削除します。(1286行目付近)
※白の矢印を表示したままのデザインがよい場合は、そのまま記載しておきましょう。
.scroll-down a {
background: url(/view/images/template/6/scroll-down.png) no-repeat;
background-size: auto;
background-size: 50px 50px;
width: 50px;
height: 50px;
display: block;
position: absolute;
left: 0;
right: 0;
bottom: 60px;
margin: auto;
}
・同じサイズにそろえてスライド画像を登録しておきましょう。
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記してください。
・ソースは一例となります。自由にデザインを調整して表示しましょう!
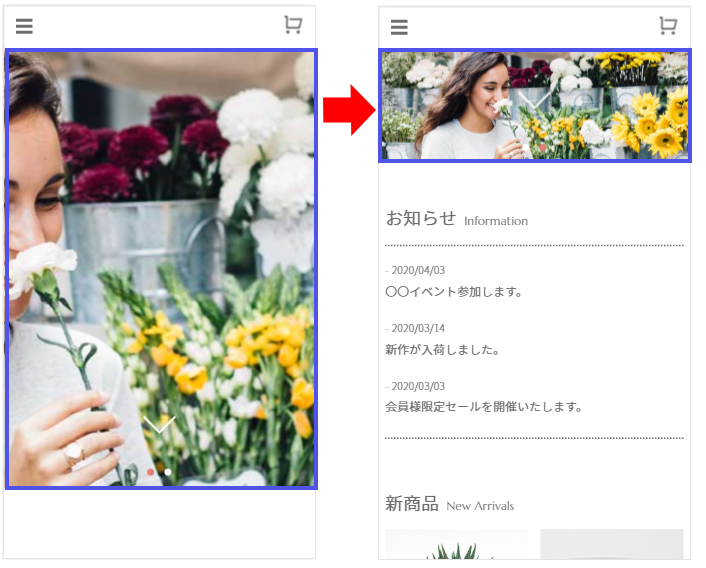
完了
スライドショーのサイズが小さくなり、登録したスライド画像がそのまま表示されました!

いかがでしたでしょうか。
上級者向けのご案内となりますが、CSSを調整するだけで変更できます!
ファーストビューで、お知らせを目立たせて表示したい場合にもお役立てください。
それではまた!