こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
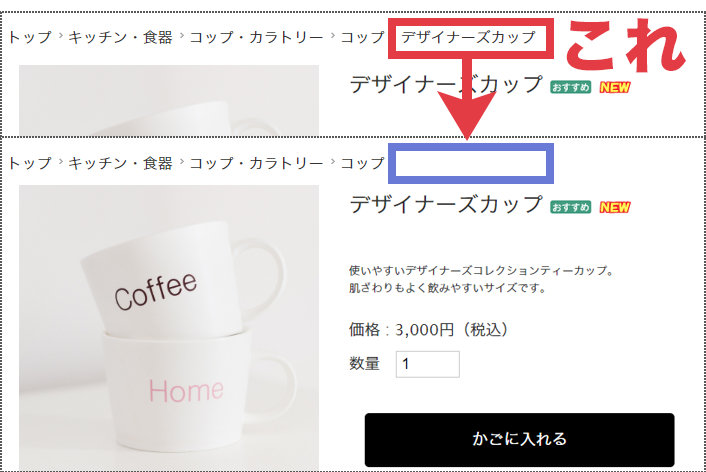
今回は、ベーシックモードPCとスマホで”商品詳細ページ”のパンくずから、商品名だけを消す方法をご紹介します。
こんなお悩みありませんか?
・商品詳細ページのパンくずリストから商品名だけ非表示にしたい
パンくずの表示数設定
まずは、「パンくずの表示数設定」箇所を確認してみましょう。
表示数は、ショップデザイン / 機能・設定 / 商品・カテゴリ / 商品詳細画面デザイン
「商品詳細画面へのパンくずの表示数」で設定することができます。お好みでご変更ください。
参考記事:設定かんたん!商品詳細ページのパンくずを(全て表示か、一つ表示)に切り替える方法
商品詳細ページのパンくずをカスタマイズしてみよう!
パンくずから、商品名を消す方法
PCの設定方法
早速PCの設定方法からみていきましょう。
【1】CSSを追加する
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
に下記のスタイル指定を追記してください。
#M_topicPathWrap li.M_current {
display: none;
}
#M_topicPathWrap li {
background: url("/images/common/topicpath_arrow.png") no-repeat scroll left top !important;
margin-left: 4px !important;
padding-left: 12px !important;
margin-right:0 !important;
padding-right:0 !important;
}
#M_topicPathWrap li:first-child{
background:none !important;
padding-left:0 !important;
}
※カスタマイズテンプレート【Fashion】【WIDELY】【ENKEL】ご利用の場合は、このCSSを追加するだけで変更できます!
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!

→【Fashion】ご利用の場合、このように表示されます。かんたんですね。
次に、自分でデザインしたり、カスタマイズテンプレート【シンプルモダン】【プレーン】
【サニーポップ】をご利用の場合は、次の【2】からの手順もおこなってください。
【2】パンくずリストのタグを変更する
ショップデザイン / テンプレート選択・編集 / 内部ページ編集Ⅰ / 商品詳細画面管理
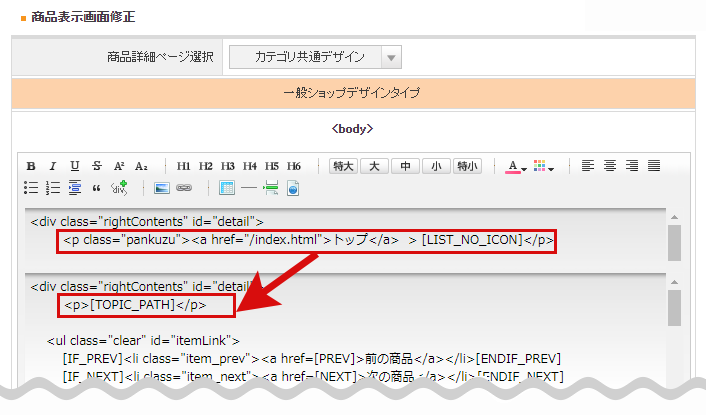
パンくずを出力する変数タグを([TOPIC_PATH])に変更しましょう。
[LIST]または[LIST_NO_ICON]
↓
[TOPIC_PATH]
【シンプルモダン】【プレーン】【サニーポップ】をご利用の場合は、下図のように変更します。

【3】お好みでCSSを追加する
例えばカスタマイズテンプレートをご利用で、元のデザインを保ちたい場合は、【1】のCSSの他に、次のCSSも追加しましょう。
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
に下記のスタイル指定を追記してください。
#M_topicPathWrap{
text-align:left;
background:#e6e6e6;
border:1px solid #c9c9c9;
line-height:20px;
margin-bottom:10px;
}
#M_topicPathWrap a{
padding:0 5px;
font-size:11px;
color:#333;
}
#M_topicPathWrap font{
color:#333;
font-size:11px;
}

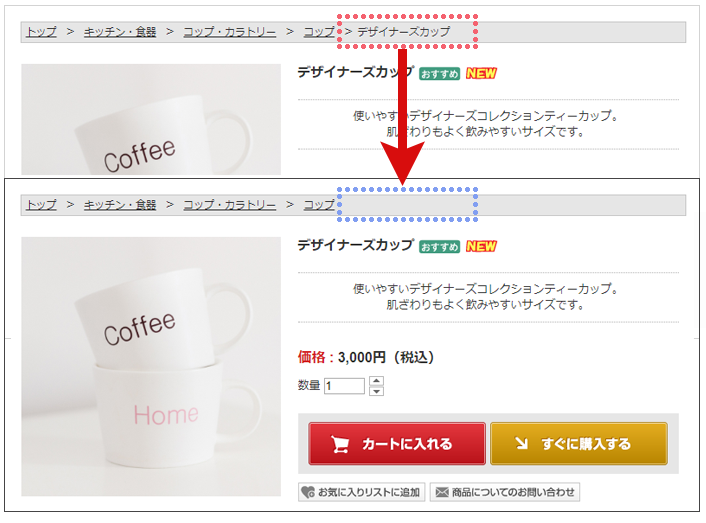
→【プレーン】ご利用の場合、元のデザインを保つとこのように表示されます。
スマホの設定方法
次に、スマホの設定方法をみていきましょう。
CSSを追加する
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック
【商品詳細画面】へ
商品詳細ページ編集の「CSS編集」エディターエリア内に、下記のスタイル指定を追記してください。
.current{
display: none !important;
}
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
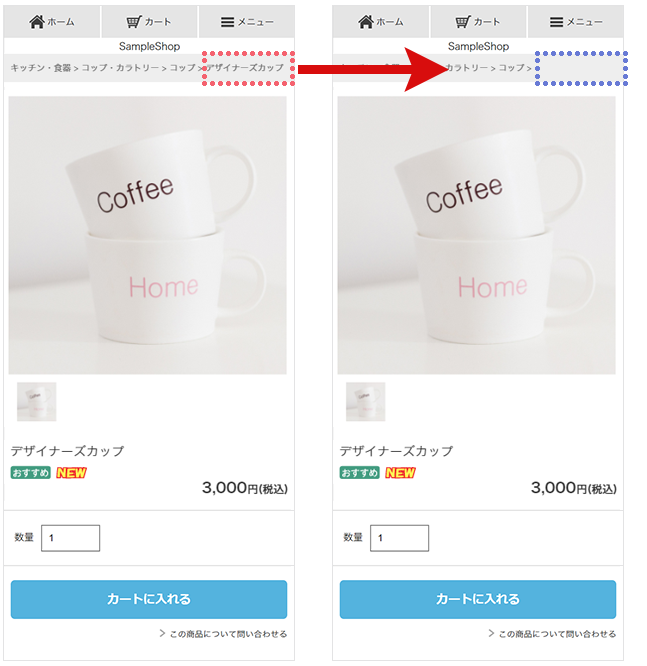
・スマホでは、商品名の直前のリストマーク「>」は消せません。

→このように表示されます。
完了
いかがでしたでしょうか。
パンくずをちょこっと変化させたいときは、CSSを追加してデザイン変更してみましょう!
それではまた!