こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、PCのトップページにお知らせを表示する方法をご紹介します!
『お知らせ』は管理画面の「お知らせの管理」から設定できます。
設定方法は、オンラインマニュアル「お知らせの管理」をご参考ください。
こんなお悩みありませんか?
・トップページにお知らせを表示したい
・トップページのお知らせ表示数を変更したい・・
◆スマホでの表示方法はPCと異なるので、下記をご参考ください。
スマホにもお知らせを表示したい【基本編】
スマホにお知らせを表示したい【カスタマイズ編】
PCのトップページにお知らせを表示しよう!
「ベーシックモード」各カスタマイズテンプレートの初期値のソースを適用することで、トップページにお知らせを表示することができます。(※【WIDELY】以外)
自分でデザインしたり、テンプレートを使っているけどソースを消してしまった場合は、次のタグを入力してお知らせを表示しましょう。
お知らせのタグ【基本】
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 中央画面管理
内のお知らせを表示したい位置に下記のタグを一つ入力します。
<!--「お知らせ」と「掲載日」を表示 --> [NEWSEVENT4N]
<!--「お知らせ」と「掲載日」と「タイトル画像」を表示 --> [NEWSEVENT4]
※テンプレートをご利用の場合[NEWSEVENT※]の入力がある箇所を探してみましょう。記載されている位置にお知らせが表示されます。
・他にも使えるお知らせタグは、オンラインマニュアル「中央画面管理」をご参考ください。
・タイトル画像は、オンラインマニュアル「タイトルイメージ管理」をご参考ください。「お知らせタイトル」に登録されている画像が表示されます。
【1】トップページをデザインする
例えばテンプレート【WIDELY】をご利用の場合、次のソースを入力してお知らせを表示してみましょう。
▼HTML例
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 中央画面管理
に下記のタグを表示したい位置に入力します。
<div class="section index-news"> <h2>おしらせ</h2> [NEWSEVENT4N] </div>
・自分でデザインしたり、テンプレートのCSSを消してしまった場合は、
【共通CSS管理】にCSSを追加してデザイン調整しましょう。
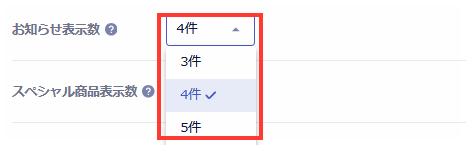
【2】トップページのお知らせ表示数を設定する
ショップデザイン / 機能・設定 / ショップページ表示設定
「お知らせ表示数」お知らせ表示個数を3~10件から、プルダウンで選択することができます。

オンラインマニュアル「ショップページ表示設定(トップページ)」
完了
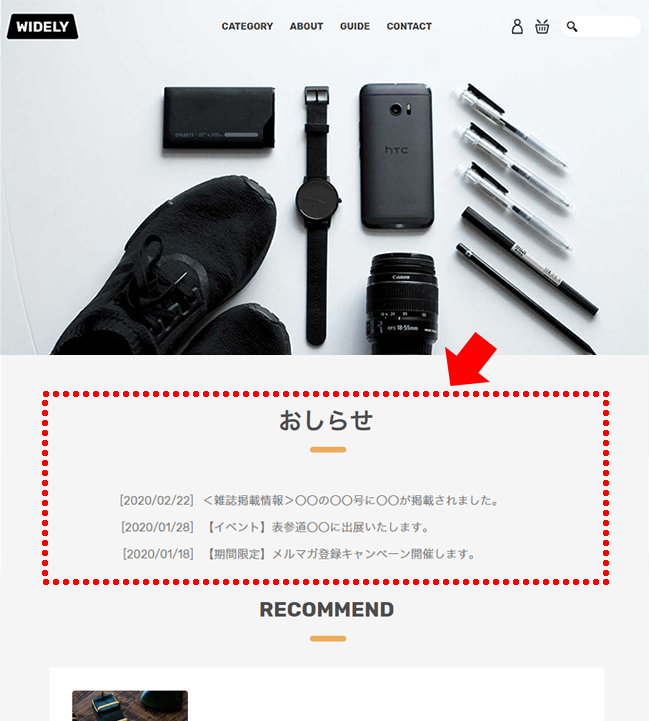
↓このようにテンプレート【WIDELY】で登録済のお知らせが表示できました!

・お知らせページは、オンラインマニュアル「お知らせ・インフォリスト」、
お知らせ一覧は、オンラインマニュアル「お知らせ・インフォ管理」でデザインできます。
いかがでしたでしょうか。
急なお休みや、イベントの案内など訪問者に伝えたいことがある場合は、お知らせ機能を活用してトップページでアピールしましょう。
それではまた!















