こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
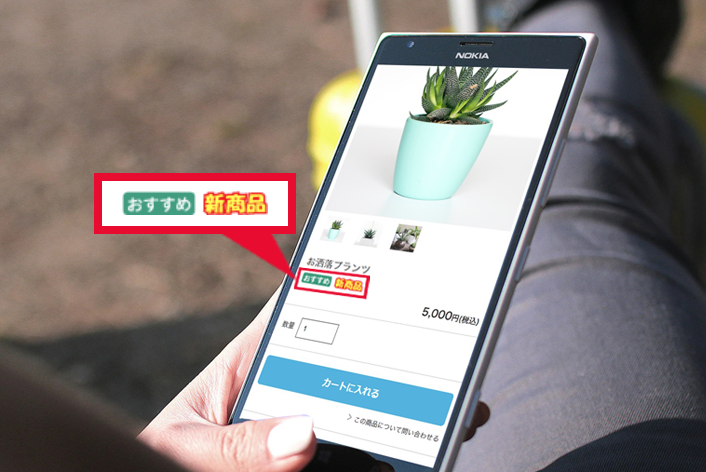
今回はスマホの商品詳細ページに「アイコン」を表示する方法をご紹介します!
※この記事はスマホ(ベーシックモード)での表示方法をご案内します。
クリエイターモードのソース例はクリエイターモードでアイコンを表示しようをご参照ください。
こんなお悩みありませんか?
・スマホの商品詳細ページにアイコンを表示したい
スマホの商品詳細ページに「アイコン」を表示しよう
設定方法
それでは早速、みていきましょう。
タグを追加
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック【商品詳細画面】 へ
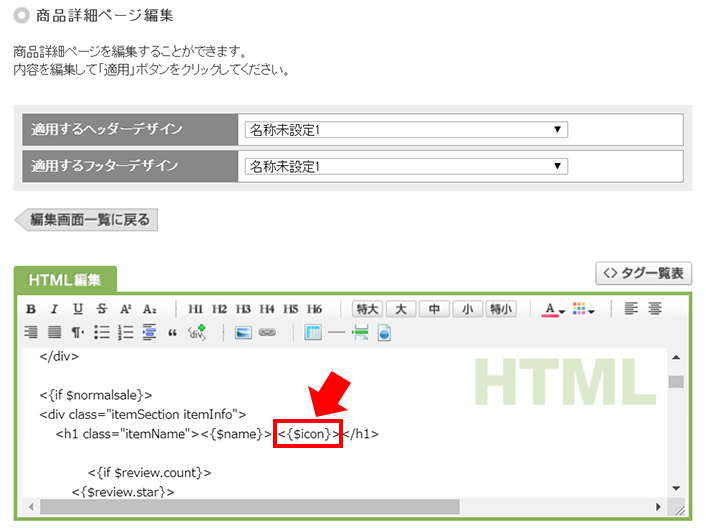
商品詳細ページ編集「HTML編集」エディターエリア内のアイコンを表示したい位置に下記のタグを追記します。
<{$icon}>
▼現在、スマホベースデザイン【Primary】の初期値では、「商品名の後ろ」にアイコンが表示されるように下記の位置にタグが入力されています。

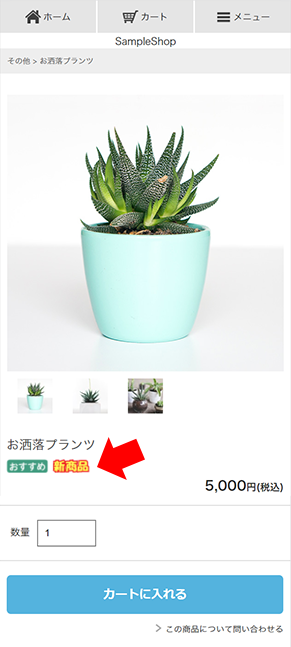
↓【Primary】の初期値では、このように表示されます。

→同じように表示したい場合は、【Primary】の初期値を適用して表示してみましょう。
完了
仕様
スマホ(ベーシックモード)では、商品詳細ページにのみアイコンを表示することができます。商品詳細ページ以外にも表示したい場合は、クリエイターモードをご利用ください。
・アイコンタグは、お好みの位置に入力可能です。
・商品管理 / 商品一覧 / 商品登録「アイコン設定」から商品ごとにアイコンを設置することができます。
・アイコンを一括で操作したい場合は、関連記事:商品全体のアイコンを切り替えるのにおすすめ!アイコンを一括で登録・削除する方法をご参照ください。
いかがでしたでしょうか。
スマホでもアイコンを表示して、商品の特徴や魅力をかんたんに伝えてみましょう。
それではまた!