こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
以前、PC(ベーシックモード)でカテゴリ別にデザインしたい!をご紹介しましたが、
今回は『カテゴリID』を使って、クリエイターモードで『カテゴリページ』を”カテゴリ別にデザイン”するソース例をご紹介します!
クリエイターモードで使えるタグはタグリファレンスをご確認ください。
カテゴリIDって?
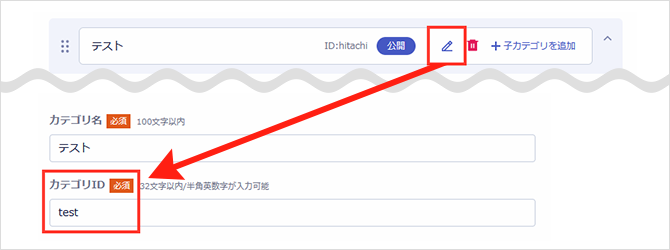
カテゴリIDは、カテゴリ固有のIDです。
商品管理 / カテゴリ設定
該当のカテゴリを選択し「編集」ボタンから「カテゴリID」を確認することができます。

クリエイターモード
『カテゴリページ』を”カテゴリ別デザイン”するソース例
以下画面より、入力してください。
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 商品カテゴリー
「HTML」欄
それでは早速、みていきましょう。
【ソース例その1】条件分岐(if文)を使う
「カテゴリID」を利用して、条件に応じて処理を変えることができます。
▼HTML内へ
▼「ct1」のページにだけ表示する場合(条件分岐:等しい)
<{if $category.code == 'ct1'}>
ct1のページにだけ表示します。
<{/if}>
▼「ct1、ct3」のページにだけ表示する場合(条件分岐:もしくは)
<{if $category.code == 'ct1' || $category.code == 'ct3'}>
ct1、ct3のページにだけ表示します。
<{/if}>
▼「ct1」以外のページに表示する場合(条件分岐:異なる)
<{if $category.code != 'ct1'}>
ct1以外のページに表示します。
<{/if}>
▼「ct1、ct3」以外のページに表示する場合(条件分岐:異なる)
<{if $category.code != 'ct1' && $category.code != 'ct3'}>
ct1、ct3以外のページに表示します。
<{/if}>
▼「ct1、ct2、ct3、それ以外」のページに表示する場合(条件分岐:等しい、それ以外)
<{if $category.code == 'ct1'}>
ct1だけにこの内容を表示します
<{elseif $category.code == 'ct2'}>
ct2だけにこの内容を表示します
<{elseif $category.code == 'ct3'}>
ct3だけにこの内容を表示します
<{else}>
上記以外にこの内容を表示します
<{/if}>
→かんたんですね。
【ソース例その2】classやidとして使う
カテゴリ別に異なるCSSを適用させることができます。
▼HTML内へ
<div id="category-<{$category.code}>">
内容入力
</div>
→この内容は全ページに表示されます。
▼CSS内へ
/*ct1ページにだけに反映します。*/
#category-ct1{
background: #000; /*背景色黒の指定*/
color: #fff;/*文字色白の指定*/
}
/*ct2ページにだけに反映します。*/
#category-ct2{
color: #f00;/*文字色赤の指定*/
}
→指定したカテゴリに対してCSSが適用されます。
【ソース例その3】画像名として使う
カテゴリ別に異なる画像を表示させることができます。
(1)カテゴリIDを画像名としてアップロード!
ファイルサーバーに下記のようにカテゴリIDを画像名としてアップロードしておきます。
例)
「ct1用の画像」icon-ct1.png
「ct2用の画像」icon-ct2.png
「ct3用の画像」icon-ct3.png
画像アップロード先参考:オンラインマニュアル「100MBサーバー(ギガプラス10)」
(2)ソースを入力!
画像のファイルパスは、このようになります。
<img src="https://gigaplus.makeshop.jp/ショップID/icon-<{$category.code}>.png" class="image-<{$category.code}>">
ソースを入力するときは、【ソース例その1】にあった
条件分岐(if文)を用いて下記のように入力しましょう。
▼HTML内へ
▼「ct2」のページに「icon-ct2.png」を表示する場合
<{if $category.code == 'ct2'}>
<a href="xxx.html"><img src="http://gigaplus.makeshop.jp/ショップID/icon-<{$category.code}>.png" class="image-<{$category.code}>"></a>
<{/if}>
▼「ct1、ct2、ct3」のページにそれぞれ、「icon-ct1.png、icon-ct2.png、icon-ct3.png」を表示する場合
<{if $category.code == 'ct1' || $category.code == 'ct2' || $category.code == 'ct3'}>
<a href="xxx.html"><img src="https://gigaplus.makeshop.jp/ショップID/icon-<{$category.code}>.png" class="image-<{$category.code}>"></a>
<{/if}>
→ 同じHTMLでも、カテゴリによって異なる画像を表示させることができて便利です!
完了
いかがでしたでしょうか。
クリエイターモードでもカテゴリ別にデザインする際にどうぞご参考ください。
それではまた!