こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
以前、ついで買いを訴求できる!”あと〇円で送料無料”を表示しようをご紹介しましたが、
今回はクリエイターモードで「あと〇円で送料無料」を表示するソース例をご紹介します!
クリエイターモードで使えるタグはタグリファレンスをご確認ください。
クリエイターモードで”あと〇円で送料無料”を表示しよう
設定方法
送料設定は、ついで買いを訴求できる!”あと〇円で送料無料”を表示しようをご確認ください。
“あと〇円で送料無料”のソース例
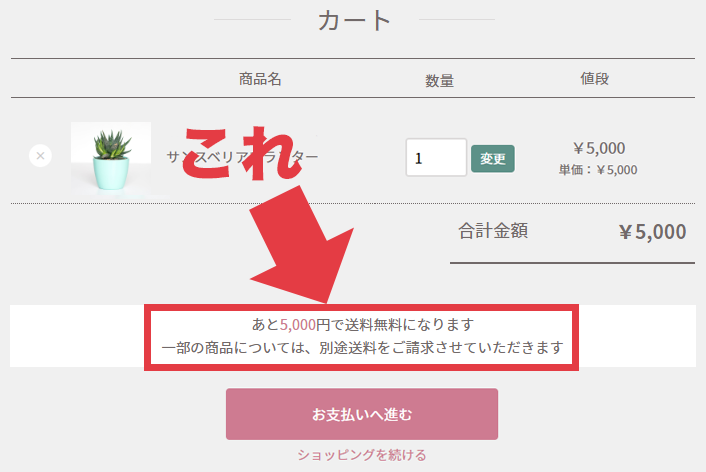
買い物かごページ
表示は、サンプルショップ【Minimum】の買い物かごページに商品を入れた状態で確認することができます。
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 買い物カゴ
「あと〇円で送料無料」を表示させたい位置に追記してください。
▼HTML(11行分)
<!--あと〇円で送料無料-->
<{if $cart.is_free_shipping_enabled}>
<div class="free-shipping-wrap">
<{if $cart.free_shipping_price == 0}>
<p class="free-shipping-text">今回のお買い物は送料無料となります</p>
<{else}>
<p class="free-shipping-text">あと<em><{$cart.free_shipping_price|number_format}></em>円で送料無料になります</p>
<p class="free-shipping-text"><{$cart.free_shipping_message}></p>
<{/if}>
</div>
<{/if}>
・ソースは一例となります。自由にデザインを調整して表示しましょう。
かんたんについで買いをねらえる「あと〇円で送料無料」クリエイターモードで表示する際にどうぞご参考ください。
それではまた!