こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、買い物かごページに【あといくらで送料無料】になるかを表示することで、ついで買いをねらえる『あと○円で送料無料』を表示する方法をご紹介します!
※この記事はベーシックモードでの表示方法をご案内します。
クリエイターモードのソース例はクリエイターモードで”あと〇円で送料無料”を表示しようをご参照ください。
ついで買いを訴求できる!”あと〇円で送料無料”を表示しよう
それでは、早速みていきましょう。
設定方法
【1】送料無料にする金額を設定する
ショップ構築 / 設定 / 配送 / 配送方法設定
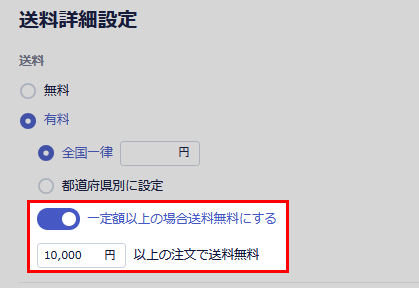
配送方法を登録し『配送方法編集』「送料詳細設定」で「 一定額以上の場合送料無料にする」を選択し、
送料無料に設定したい金額を入力します。

設定方法は、オンラインマニュアル「配送方法設定」を参考にしてください。
【2】送料無料にする条件を設定する
ショップ構築 / 設定 / 配送 / 配送方法設定
『あと○円で送料無料の設定』で「送料無料にする条件」を設定してください。

買い物かごページに表示したい文言がある場合、
ショップデザイン / 機能・設定 / ショップページ表示設定
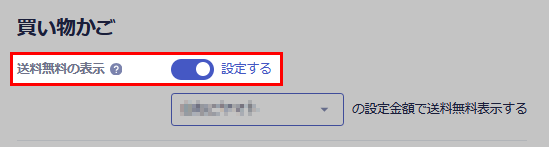
『買い物かご』「送料無料の表示」で「設定する」を選択してください。

設定方法は、オンラインマニュアル「ショップページ表示設定」を参考にしてください。
・【1】の『送料設定』で「有料」にチェックしている場合、【送料無料の条件】で「配送方法のごとに設定した注文金額で送料無料」は選択できません。
【3】買い物かごページをデザインする
「ベーシックモード」各テンプレートと、スマートフォンの各テンプレートの初期値のソースを適用することで、買い物かごページに表示することができます。
▼PC HTML例
ショップデザイン / テンプレート選択・編集 / 内部ページ編集I / 買い物かごページ管理
に下記のタグを入力することで表示できます。
<div class="carriageWrap"> <p class="carriageMsg1">[CARRIAGE_MSG1]<!-- あと○円で送料無料を表示 --></p> <p class="carriageMsg2">[CARRIAGE_MSG2]<!-- ご案内文言を表示 --></p> </div>
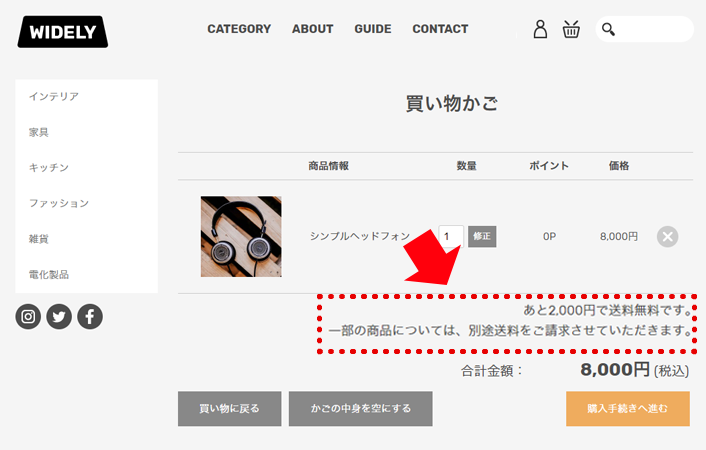
↓このように表示されます。

・「あと○円で送料無料」と送料無料に達した際に表示されるテキストは変更することはできません。
▼スマホ HTML例
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック【買い物カゴ画面】
に下記のタグを入力することで表示できます。
<{* 送料無料 *}>
<{if $free_carriage.is_enabled}>
<div class="infoCarriage">
<{if $free_carriage.price != 0}>
<div class="yetCarriage carriageContent">
<p class="carriageText">あと<em><{$free_carriage.price}></em>円で送料無料です</p>
<{if $free_carriage.message}>
<p class="carriageMesseage"><{$free_carriage.message}></p>
<{/if}>
</div>
<{else}>
<div class="freeCarriage carriageContent">
<p class="carriageText">今回のお買い物は<em>送料無料</em>になります</p>
<{if $free_carriage.message}>
<p class="carriageMesseage"><{$free_carriage.message}></p>
<{/if}>
</div>
<{/if}>
</div>
<{/if}>
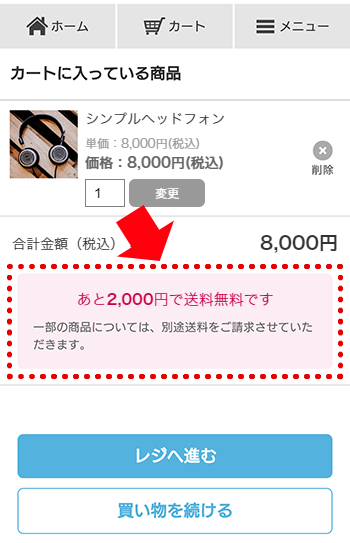
↓このように表示されます。

完了!
いかがでしたでしょうか。
あと〇円で送料無料になるならもう一商品購入しようかな、とかんたんについで買いを訴求できる設定ですのでショップの運用に合わせて表示してみましょう。
それではまた!















