こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はクリエイターモードで「アイコン」を表示するソース例をご紹介します!
クリエイターモードで使えるタグはタグリファレンスをご確認ください。
アイコンを表示するタグ
アイコンを表示する時は、下記のタグを使います。
list[i].icon.has_item <!-- アイコンが設定されているかどうか -->
list[i].icon.list <!-- 配列 -->
list[i].icon list[j].image_url <!-- アイコン画像URL -->
アイコンを表示するソース例
商品一覧系・商品カテゴリー・商品検索結果ページ
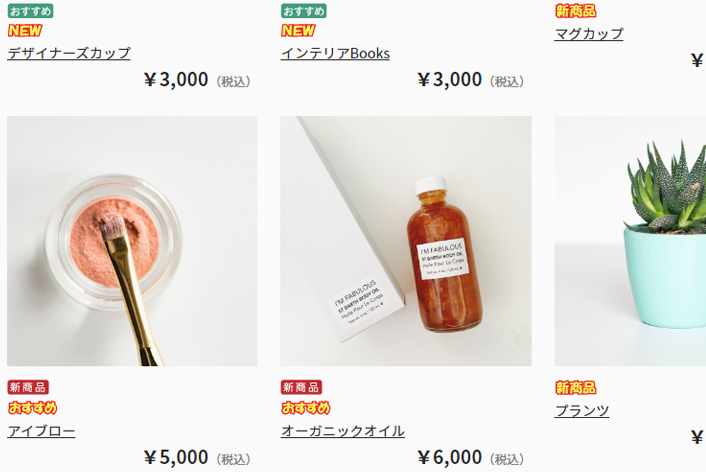
アイコンの表示は、サンプルショップ【Complete】の各画面で確認することができます。
表示させたい画面内の商品名の前または後ろなど、アイコンを表示させたい位置に追記してください。
▼HTML(8行分)
<!--アイコン表示-->
<{if ●●●.list[i].icon.has_item}>
<ul class="item-list-icon">
<{section name=j loop=●●●.list[i].icon.list}>
<li><img src="<{●●●.list[i].icon.list[j].image_url}>" alt=""></li>
<{/section}>
</ul>
<{/if}>
・●●●は、表示したい画面によって異なります。タグリファレンスをご確認くだささい。
※例えば、●●●の箇所は下記のようになります。
商品一覧系「新商品」の配列に表示したい場合:「$new_item」
商品一覧系「ランキング」の配列に表示したい場合:「$ranking_item」
商品詳細ページ
商品詳細ページでのアイコンの表示例は、サンプルショップ【Complete】の商品詳細画面で確認することができます。
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 商品詳細
「HTML」欄
商品名の前または後ろなど、アイコンを表示させたい位置に追記してください。
▼HTML(8行分)
<!--アイコン表示-->
<{if $item.icon.has_item}>
<ul class="item-icon-list">
<{section name=i loop=$item.icon.list}>
<li><img src="<{$item.icon.list[i].image_url}>" alt=""></li>
<{/section}>
</ul>
<{/if}>
・ソースは一例となります。自由にデザインを調整して表示しましょう。
クリエイターモードでアイコン表示する際にどうぞご参考ください。
それではまた!