こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
以前、グローバルナビゲーションのテキスト画像を変更する方法!をご紹介しましたが、今回は”続編”としてかんたんにナビゲーションの文字を変更したい方向けに「画像表示」ではなく、「テキスト表示」にする方法をご紹介します!
※対象テンプレート:【プレーン】/【シンプルモダン】
こんなお悩みありませんか?
・ページ上部にあるグローバルナビゲーションを画像ではなく、テキスト表示にしたい!
[難易度 ★☆☆ ]
グローバルナビゲーションをテキスト表示にする方法!
※対象テンプレート:プレーン/シンプルモダン
「プレーン」「シンプルモダン」のグローバルナビゲーションはこのように画像でできています。
| 【プレーン】 | 【シンプルモダン】 |
 |
 |
画像からテキスト表示にする手順は、CSSを編集するだけ!
それでは早速、みていきましょう。
設定方法
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
内のCSSを下図のように編集します。

【プレーン】テンプレートご利用の場合
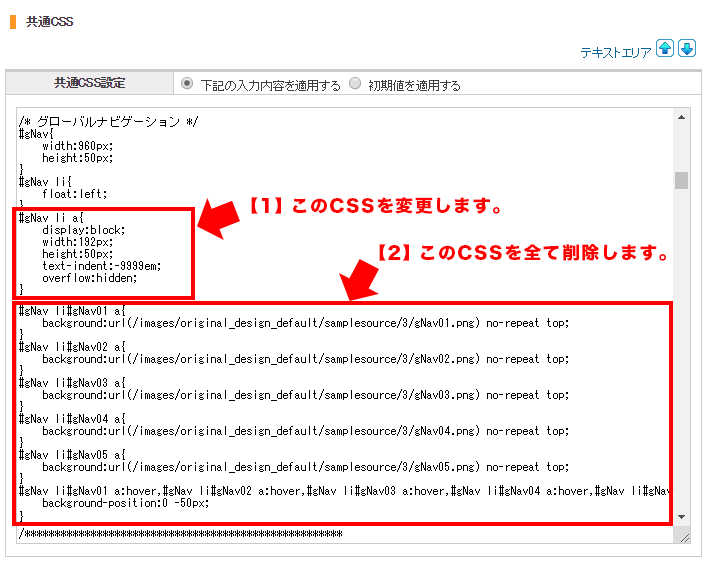
【1】#gNav li aを変更し#gNav li a:hoverの指定を追加します。(200行目付近)
#gNav li a{
display:block;
width:192px;
height:50px;
text-indent:-9999em;
overflow:hidden;
}
↓
#gNav li a {
display: block;
width: 192px;/* グローバルナビの幅 */
overflow: hidden;
background: #fff;
color: #333;
line-height: 50px;
font-size: 14px;
text-decoration: none;
}
#gNav li a:hover{
background:#555;/* hover時の背景色 */
color:#fff;/* hover時の文字色 */
}
【2】下記のCSSを全てを削除します。(207行目付近)
#gNav li#gNav01 a{
background:url(/images/original_design_default/samplesource/3/gNav01.png) no-repeat top;}
#gNav li#gNav02 a{
background:url(/images/original_design_default/samplesource/3/gNav02.png) no-repeat top;}
#gNav li#gNav03 a{
background:url(/images/original_design_default/samplesource/3/gNav03.png) no-repeat top;}
#gNav li#gNav04 a{
background:url(/images/original_design_default/samplesource/3/gNav04.png) no-repeat top;}
#gNav li#gNav05 a{
background:url(/images/original_design_default/samplesource/3/gNav05.png) no-repeat top;}
#gNav li#gNav01 a:hover,#gNav li#gNav02 a:hover,#gNav li#gNav03 a:hover,#gNav li#gNav04 a:hover,#gNav li#gNav05 a:hover{
background-position:0 -50px;
}
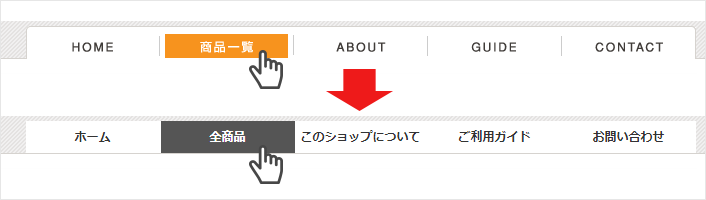
↓このように表示できます!

【シンプルモダン】テンプレートご利用の場合
【1】#gNav li aを変更し#gNav li a:hoverの指定を追加します。(232行目付近)
#gNav li a{
display:block;
width:134px;
height:33px;
text-indent:-9999em;
}
↓
#gNav li a {
display: block;
width: 134px;/* グローバルナビの幅 */
overflow: hidden;
background: #fff;
color: #333;
line-height: 32px;
font-size: 12px;
text-decoration: none;
}
#gNav li a:hover{
background:#555;/* hover時の背景色 */
color:#fff;/* hover時の文字色 */
}
【2】下記のCSSを全てを削除します。(283行目付近)
#gNav li#gNav01 a{
background:url(/images/original_design_default/samplesource/7/gNav01.png) no-repeat top;}
#gNav li#gNav02 a{
background:url(/images/original_design_default/samplesource/7/gNav02.png) no-repeat top;}
#gNav li#gNav03 a{
background:url(/images/original_design_default/samplesource/7/gNav03.png) no-repeat top;}
#gNav li#gNav04 a{
background:url(/images/original_design_default/samplesource/7/gNav04.png) no-repeat top;}
#gNav li#gNav05 a{
background:url(/images/original_design_default/samplesource/7/gNav05.png) no-repeat top;}
#gNav li#gNav01 a:hover,#gNav li#gNav02 a:hover,#gNav li#gNav03 a:hover,#gNav li#gNav04 a:hover,#gNav li#gNav05 a:hover{
background-position:0 -33px;
}
↓このように表示できます!

ナビゲーションのテキスト文字は、
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 上段メニュー管理
でソースを修正してかんたんに変更することができます!
※文字数によってはデザインが崩れる恐れがあるのでご注意ください。
<!---ナビゲーション--> <ul id="gNav" class="clear"> <li id="gNav01"><a href=[HOME]>ホーム</a></li> <li id="gNav02"><a href=[ALL_VIEW]>商品一覧</a></li> <li id="gNav03"><a href=[COMPANY]>このショップについて</a></li> <li id="gNav04"><a href=[USEINFO]>ご利用ガイド</a></li> <li id="gNav05"><a href=[EMAIL]>お問い合わせ</a></li> </ul>
完了!
いかがでしたでしょうか。
サイト内の案内メニューとなる、グローバルナビゲーション。
訪問者が分かりやすいメニュー表示になるように、ショップごとに意識して変更してみましょう!
それではまた!















