こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
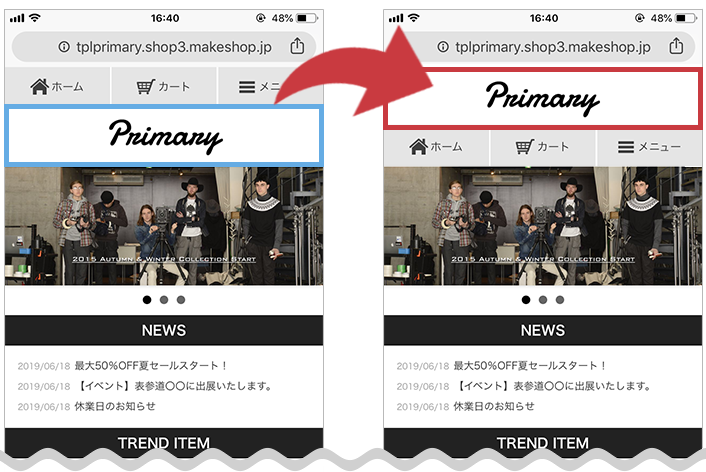
今回はスマホテンプレート【Primary】ご利用で、ショップロゴをより目立たせたい場合におすすめな、ロゴを一番上位置に配置する方法をご紹介します!
こんなお悩みありませんか?
・ショップロゴをページの一番上(ナビゲーションの上位置)に表示したい
[難易度 ★☆☆ ]
スマホ【Primary】ショップロゴを画面の一番上に配置したい
手順は、「ヘッダー」と「共通CSS管理」を編集するだけ!
それでは、さっそくみていきましょう。
設定方法
「ヘッダー」HTMLを編集
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック「ヘッダー」へ
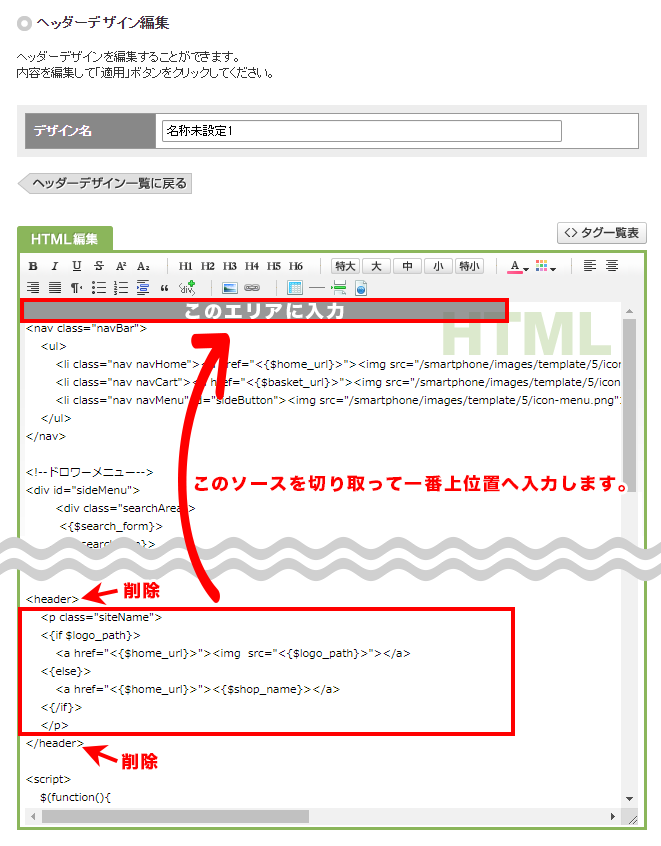
「ヘッダーデザイン編集」の「HTML編集」内の「<header> ~ </header>」で囲まれている下記のソースをエディタエリアの一番上位置へ移動します。
※この時、「<header>」「</header>」タグは削除します。
<p class="siteName">
<{if $logo_path}>
<a href="<{$home_url}>"><img src="<{$logo_path}>"></a>
<{else}>
<a href="<{$home_url}>"><{$shop_name}></a>
<{/if}>
</p>

「共通CSS管理」CSSを編集
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック
「共通CSS管理」 へ
共通CSSページ編集「CSS編集」エディターエリアに記載されているCSSの指定(5箇所)を変更します。
【1】headerのソースを修正します。(275行目付近)
header{
margin-top:47px;
}
↓
header{
position: fixed;
width: 100%;
background: #fff;
z-index: 1;
top: 0;
left:0;
}
【2】.navBarの.navBarの「position」「top」「left」プロパティを削除します。(138行目付近)
.navBar{
position:fixed;
top:0;
left:0;
width:100%;
z-index:1000;
background:#fff;
border-bottom:1px solid #fff;
}
↓
.navBar{
width: 100%;
z-index: 1000;
background: #fff;
border-bottom: 1px solid #fff;
}
【3】#sideMenuの「top:47px」にロゴの高さ(50px)を足した数値に変更します。
(191行目付近)
#sideMenu{
position:fixed;
top:47px;
right:-270px;
width:270px;
height:100%;
background:#4f4f4f;
overflow:scroll;
}
↓
#sideMenu{
position:fixed;
top:97px;/* 47px+ロゴの高さの数値 */
right:-270px;
width:270px;
height:100%;
background:#4f4f4f;
overflow:scroll;
}
【4】#mainContentsにも「top:47px」にロゴの高さ(50px)を足した数値を追加します。
管理しやすい箇所か、分からない場合は一番下に追記ください。
#mainContents{
margin-top: 97px;/* 47px+ロゴの高さの数値 */
}
・ロゴの高さの数値は、ショップ様のロゴサイズの数値を足して追記ください。
・ソースの行数などを確認する場合、無料のHTMLエディタを利用すると便利です!
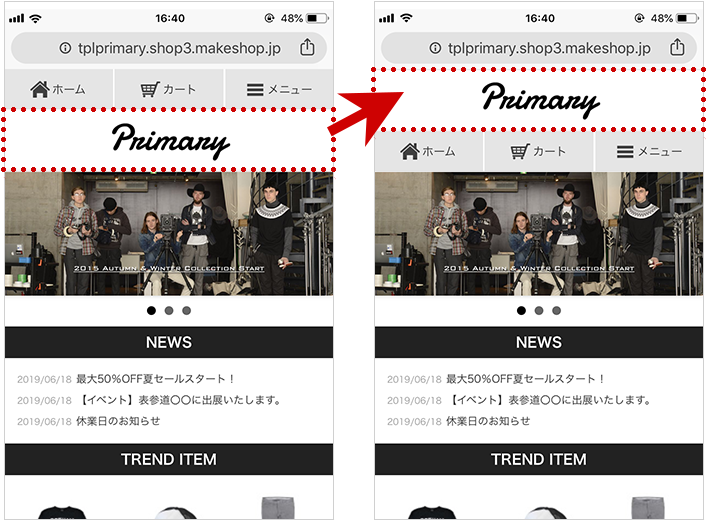
完了!

→ロゴを上に配置することができました!
いかがでしたでしょうか。
ショップロゴをよりアピールしたい場合にぜひお試しください。
それではまた!